Topic: multi-item responsive carousel last item squished
xhuang
free
asked 4 years ago
Multi-item responsive carousel, total items mod chunksize > 0, e.g. 10 items for 3 item slide
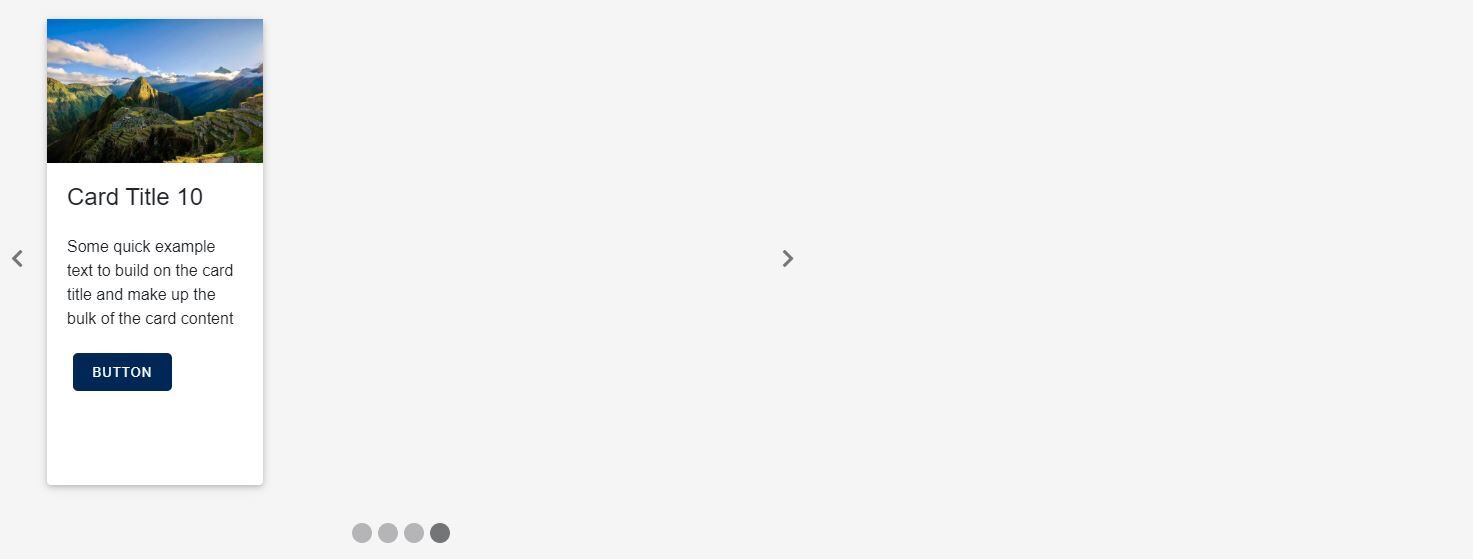
Expected behavior: The last item takes 1/3 of the page's width as other slides
Actual behavior: The last item takes 1/6 of the page's width
Resources (screenshots, code snippets etc.): I took the sample code, and added 1 more item, please see the screenshot of the last slide


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: Windows 10
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 4 years ago
Hi @xhuang,
Could you send me part of your code?
I can't restore this issue in my project.
TS:
And HTML:
xhuang free commented 4 years ago
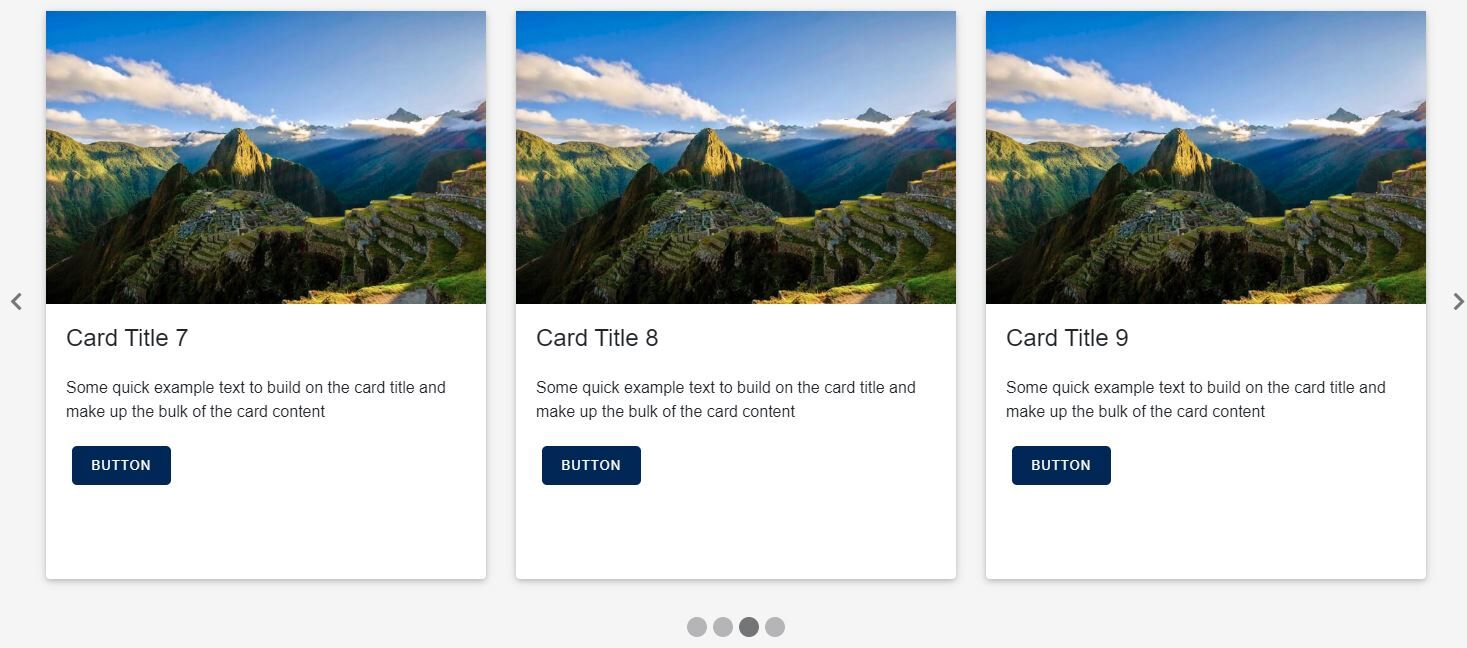
It's copied from ‘Multi-item carousel responsive' code (https://mdbootstrap.com/docs/angular/advanced/carousel/), when *ngSwitchCase="'multiple'
TS:
Konrad Stępień staff commented 4 years ago
Hi @xhuang,
Still without bug like yours. Could you make me a NEW project on Github?
Also, your buttons have other styles than mine. I think, your styles override styles from MDB and that's why you have this issue.