Topic: Module build fails after importing mdb.scss
alex.tsagkas
free
asked 3 years ago
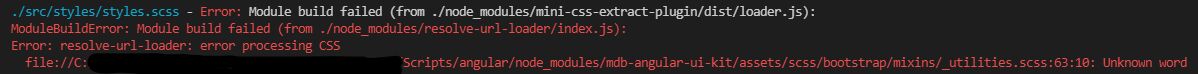
I installed the MDB5 ANGULAR UI KIT Pro Essential and after importing the scss to the styles.css file I get the error shown in screenshot (from the ng build: resolve-url-loader: error processing CSS, unknown word in _utilities.scss:63:10).
My styles.scss file is in src/styles folder and the installation of the MDB was through npm. In angular.json I set the optimization to false.Without this import the build is successful and I can use the components (but it's obvious that some css is missing).
Am I missing something obvious?
Angular CLI: [12.2.10] Bootstrap: [5.1.3] MDB-angular-ui-kit: [MDB5 pro essential] configuration:
"styles": [
"./node_modules/font-awesome/css/font-awesome.css",
"./node_modules/@angular/material/prebuilt-themes/deeppurple-amber.css",
"src/styles/styles.scss",
"./node_modules/mdb-angular-ui-kit/assets/scss/mdb.scss"
],
"scripts": [
"node_modules/chart.js/dist/chart.js"
]
...
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
Resources (screenshots, code snippets etc.)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: VM
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@alex.tsagkas Could you please edit your post and provide more information about the Angular version and project configuration (package.json, angular.json)?
alex.tsagkas free commented 3 years ago
Yes, if you need anything more let me know
Arkadiusz Idzikowski staff commented 3 years ago
@alex.tsagkas We would need some more information about version of Angular and its dependencies (packages in
@angular/scope). Do you use any MDB styles imports or variables in thestyles.scssfile?