Topic: modal issue in table-responsive
bryan.benauro@da.kyocera.com
pro
asked 5 years ago
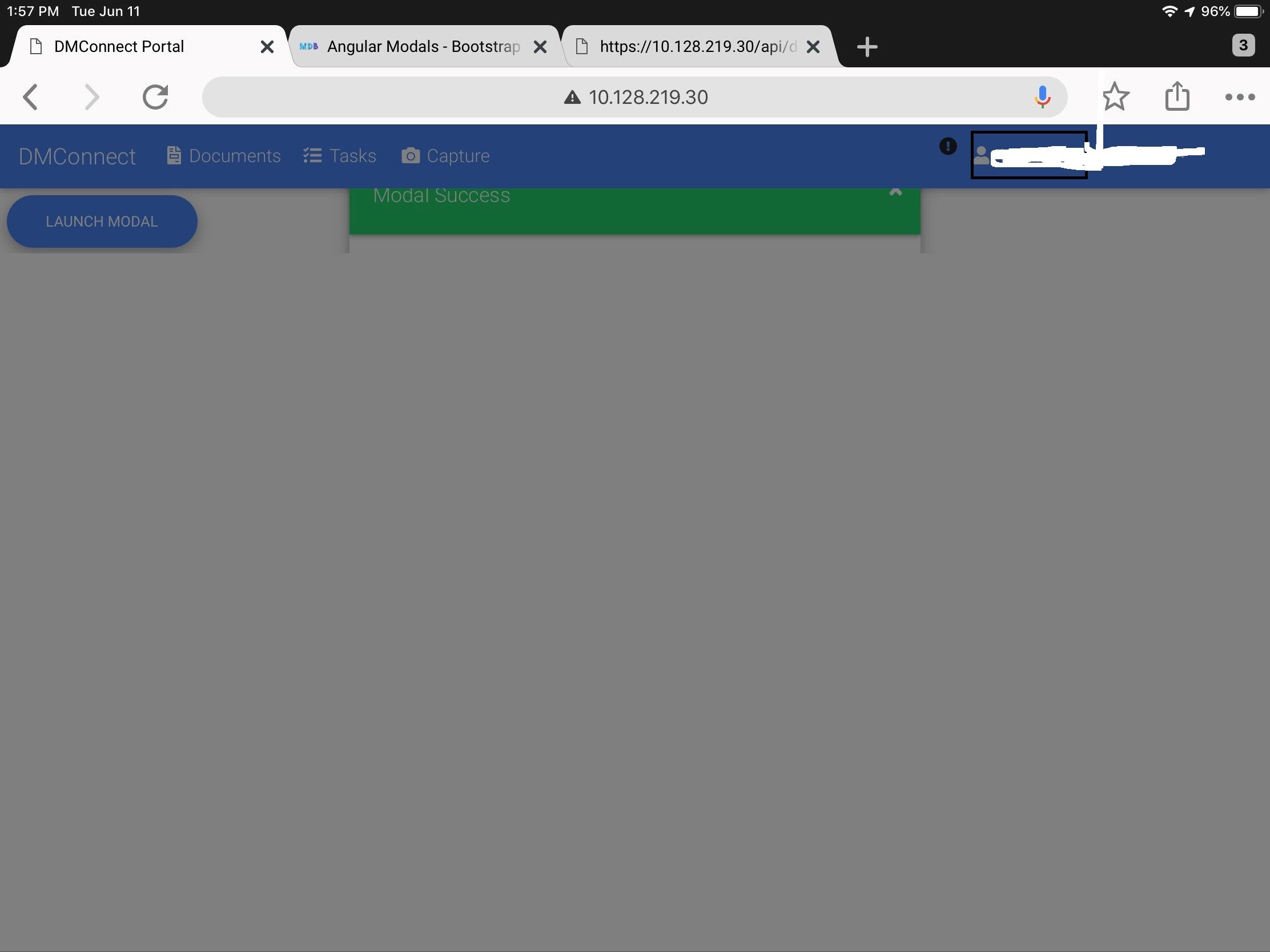
When using a popup modal wrapped with div class="table-responsive", the popup does not display correctly.
This issue occurs in the following:
Ipad(Chrome,Safari)
<div class="table-responsive">
<button type="button" mdbBtn color="primary" rounded="true" data-toggle="modal" data-target="#basicExample"
(click)="frame.show()" mdbWavesEffect>Launch Modal</button>
<div mdbModal #frame="mdbModal" class="modal fade" id="frameModalTop" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true" (open)="onOpen($event)">
<div class="modal-dialog modal-notify modal-success" role="document">
<!--Content-->
<div class="modal-content">
<!--Header-->
<div class="modal-header">
<p class="heading lead">Modal Success</p>
<button type="button" class="close" data-dismiss="modal" aria-label="Close" (click)="frame.hide()">
<span aria-hidden="true" class="white-text">×</span>
</button>
</div>
<!--Body-->
<div class="modal-body">
<div class="text-center">
<i class="fas fa-check fa-4x mb-3 animated rotateIn"></i>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit iusto nulla aperiam blanditiis
ad consequatur
in dolores culpa, dignissimos, eius non possimus fugiat. Esse ratione fuga, enim, ab officiis
totam.</p>
</div>
</div>
<!--Footer-->
<div class="modal-footer justify-content-center">
<a type="button" mdbBtn color="primary" class="waves-light" mdbWavesEffect>Get it now
<i class="far fa-gem ml-1"></i>
</a>
<a type="button" mdbBtn color="primary" outline="true" class="waves-effect" mdbWavesEffect
(click)="frame.hide()" data-dismiss="modal">No, thanks</a>
</div>
</div>
<!--/.Content-->
</div>
</div>

Damian Gemza
staff
answered 5 years ago
Dear @bryan.benauro@da.kyocera.com
You shouldn't put the whole modal in the table element - it should be placed outside of every container. Only the modal toggle button should be placed in the table.
Please try the approach which I have suggested to you, and let me know.
Best Regards,
Damian
Denis Ribiro free commented 4 years ago
@Damian Gemza your answer does not seem to work
Arkadiusz Idzikowski staff commented 4 years ago
If this solution doesn't work for you, please consider creating a new thread and provide more details about the problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: IPAD
- Browser: Chrome,Firefox
- OS: OSX
- Provided sample code: No
- Provided link: No