Topic: Modal height in Internet Explorer
piechade
pro
asked 5 years ago
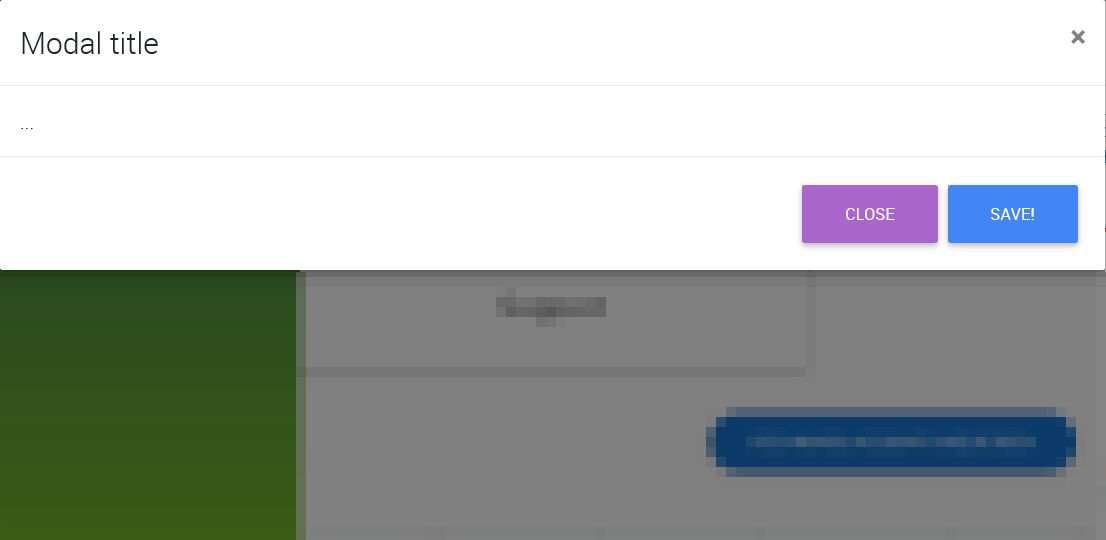
The Modal should use the full page like Chrome or Firefox.
In Internet Explorer 11 the Modal has only the height of the Content.

<div mdbModal #settingsModal="mdbModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myBasicModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fluid modal-full-height modal-full-height-scrollfix" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close pull-right" aria-label="Close" (click)="settingsModal.hide()">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" (click)="settingsModal.hide()" mdbWavesEffect>Close</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>Save!</button>
</div>
</div>
</div>
Damian Gemza
staff
answered 5 years ago
Dear @Piecha
The Internet Explorer is so old and deprecated browser which is not supported in MDB.
As a workaround, please try to add the height of the .modal-content element manually - for example by using height: 100vh style.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 6.3.0
- Device: Desktop
- Browser: Internet Explorer
- OS: Windows 10
- Provided sample code: No
- Provided link: No