Topic: Modal dialog on right does not span the whole height
mnikam
free
asked 4 years ago
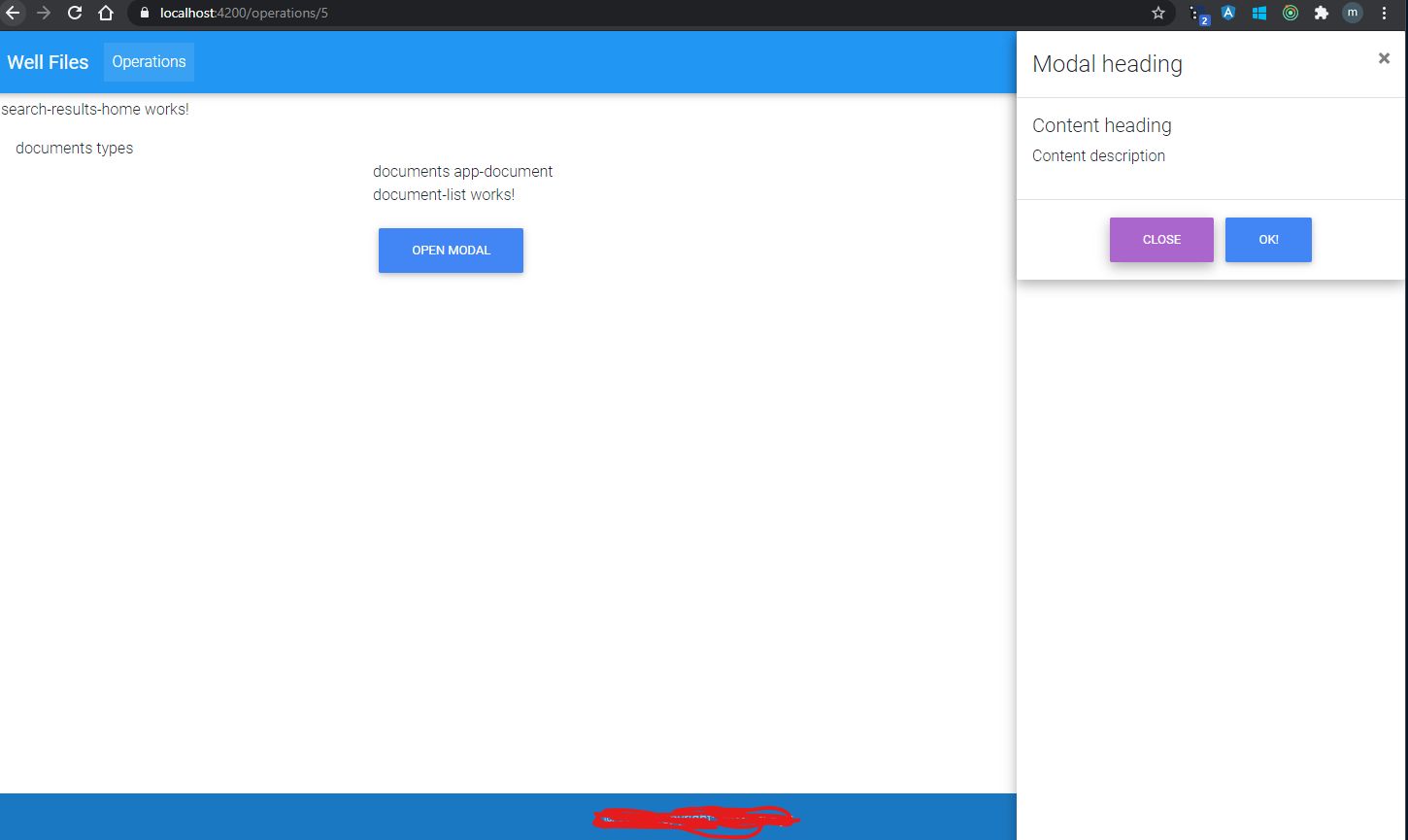
Trying to create Modal dialog as explained at https://mdbootstrap.com/docs/angular/modals/basic/#position-and-size to render on right side. It is not taking up the whole height. Need help/guidance on how to push the buttons to bottom of the dialog.
Actual behavior
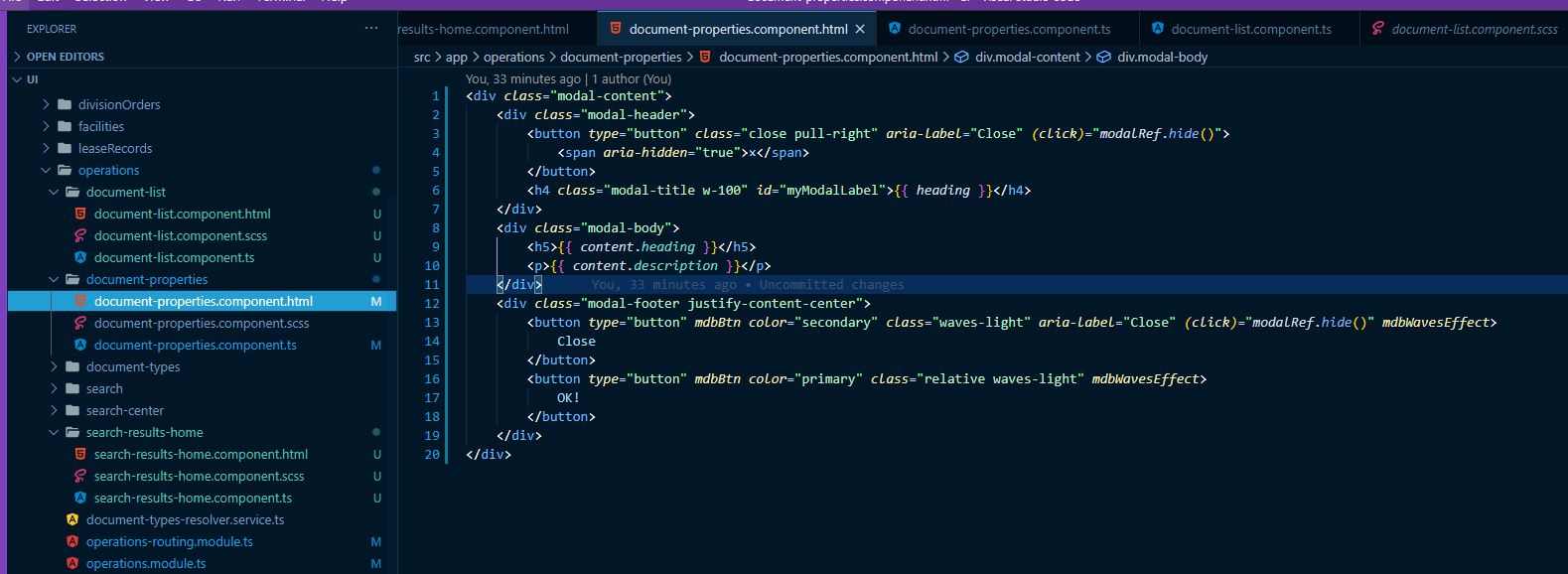
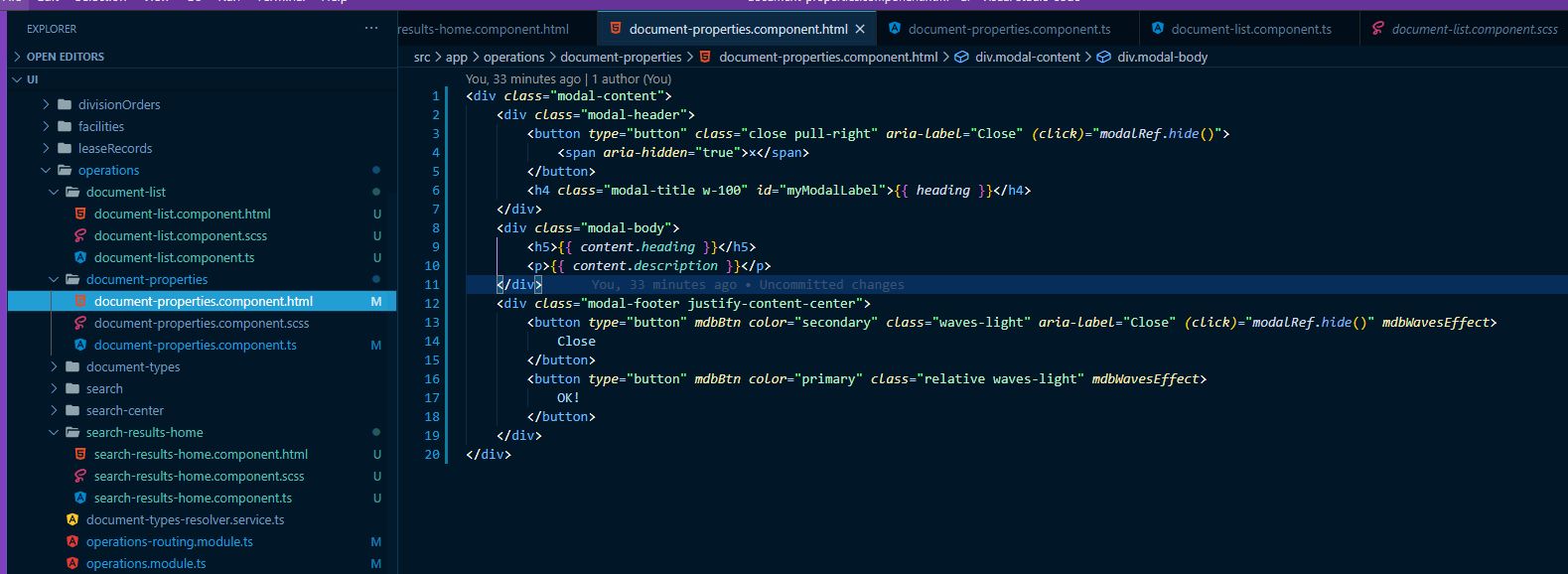
Resources (screensho t
t

 s,
s,  ode]6 snippets etc.)
ode]6 snippets etc.)

mnikam
free
answered 4 years ago
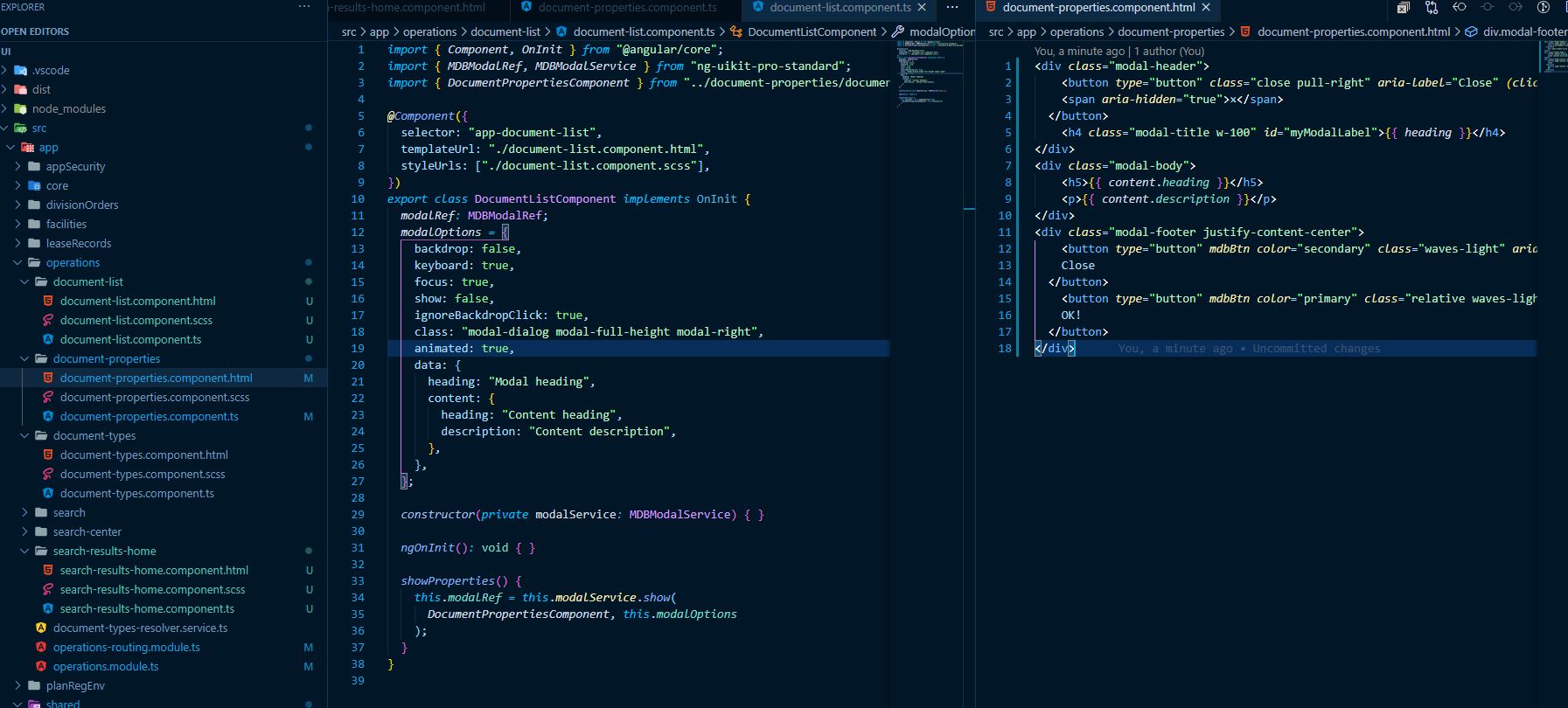
got this working by
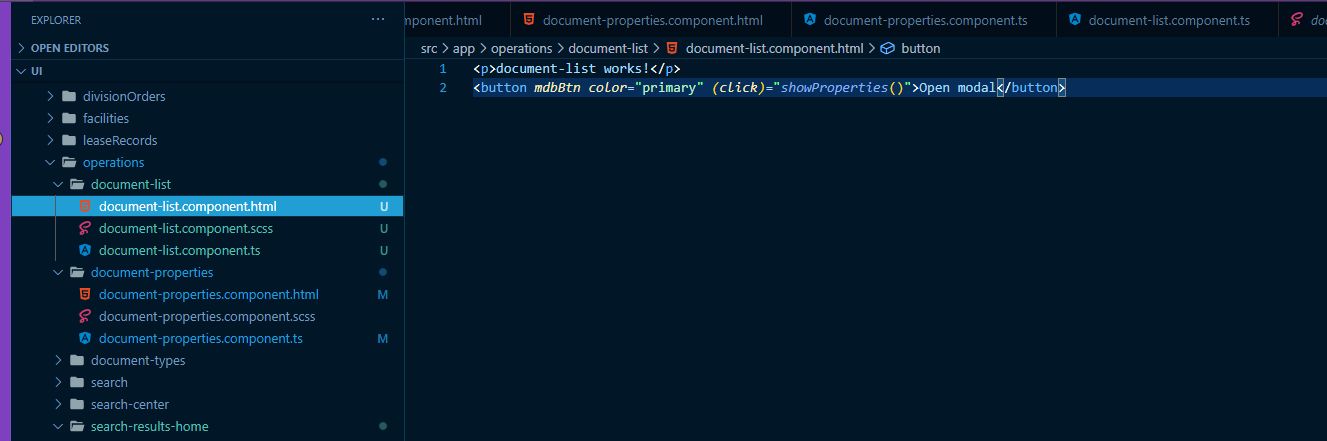
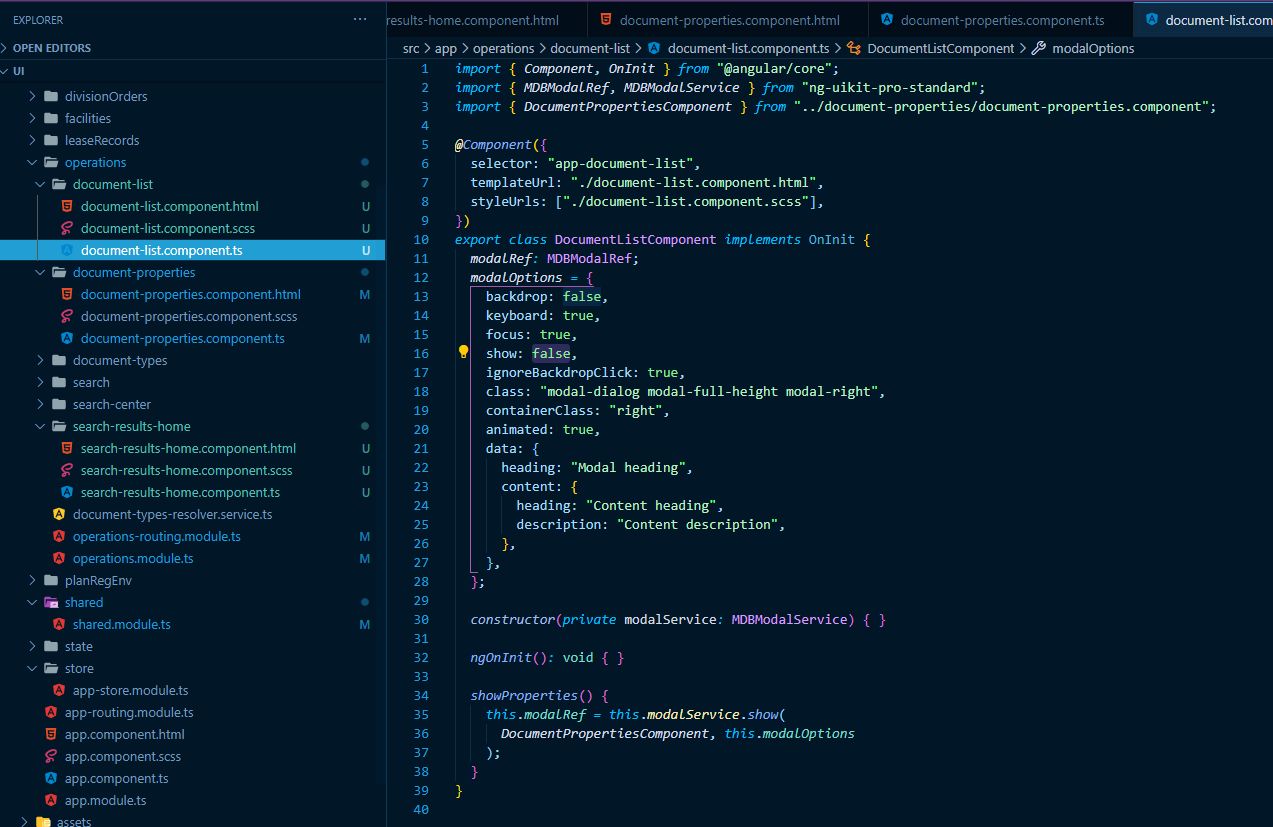
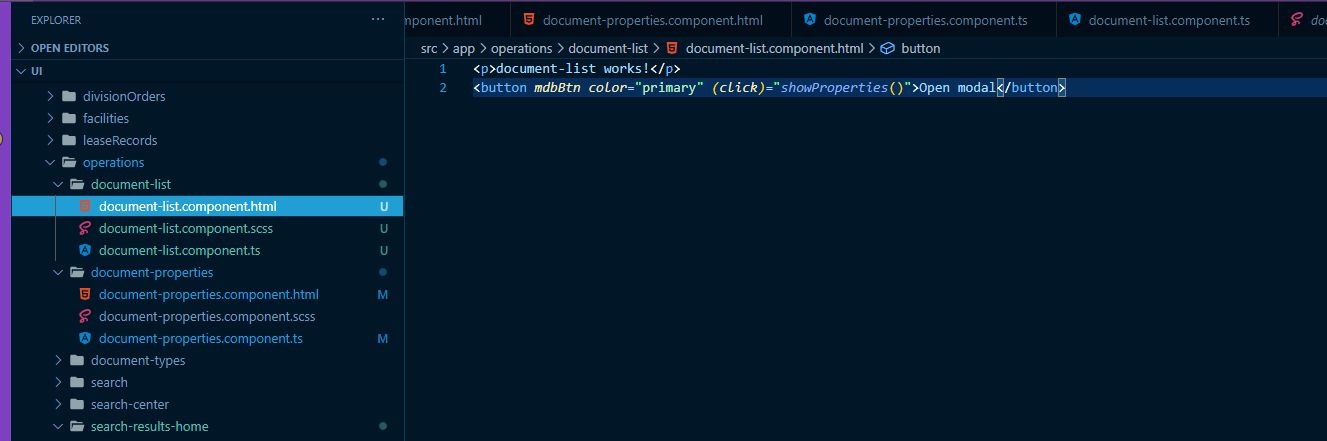
- deleting "containerClass" from modalOptions in DocumentListComponent (document-list.component.ts)
- delete div with "model-Content" class in document-properties.component.html

Grzegorz Bujański free commented 4 years ago
Hi. I understand that thanks to this you have already solved this problem?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes