Topic: Modal Class modal-dialog-scrollable not working
sohamlite
priority
asked 1 year ago
Modal form should scroll.
Modal for is fixed and other contents are invisible and modal is not scrolling.
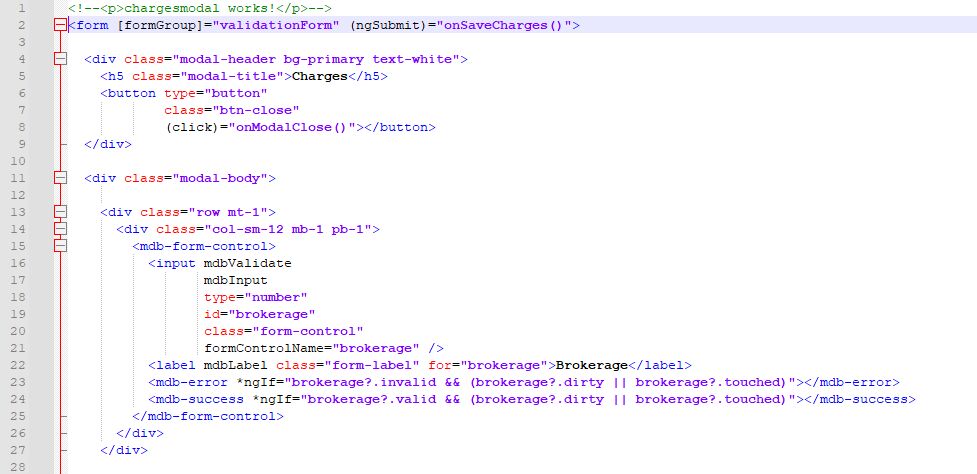
When entire modal html is under form tag including header and footer, modal form is not scrolling. It is working fine when tag is removed.`
`chargesmodal works!
-->
Charges Brokerage Exchange Charges Clearing Charges --> Stamp Duty Sebi Charges STT Charges IGST/UGST CGST SGST Investor Protection Fund Other Charges Ronding Off Close Save Charges
`import { Component, OnInit } from '@angular/core';import { MdbModalRef } from 'mdb-angular-ui-kit/modal';import { AbstractControl, FormControl, FormGroup, Validators } from '@angular/forms';
import { CMTransaction } from '../../../model/cmtransaction'
@Component({ selector: 'app-chargesmodal', templateUrl: './chargesmodal.component.html', styleUrls: ['./chargesmodal.component.scss']})export class ChargesmodalComponent implements OnInit {
charges: CMTransaction = new CMTransaction(); validationForm!: FormGroup;
constructor(public modalRef: MdbModalRef) { }
ngOnInit(): void { this.validationForm = new FormGroup({ brokerage: new FormControl(this.charges.brokerage, [Validators.required, Validators.min(0)]), exchangeCharges: new FormControl(this.charges.exchangeCharges, [Validators.required, Validators.min(0)]), clearingCharges: new FormControl(this.charges.clearingCharges, [Validators.required, Validators.min(0)]), stampDuty: new FormControl(this.charges.stampDuty, [Validators.required, Validators.min(0)]), regulatoryCharges: new FormControl(this.charges.regulatoryCharges, [Validators.required, Validators.min(0)]), governmentTax1: new FormControl(this.charges.governmentTax1, [Validators.required, Validators.min(0)]), governmentTax2: new FormControl(this.charges.governmentTax2, [Validators.required, Validators.min(0)]), governmentTax3: new FormControl(this.charges.governmentTax3, [Validators.required, Validators.min(0)]), governmentTax4: new FormControl(this.charges.governmentTax4, [Validators.required, Validators.min(0)]), otherCharges1: new FormControl(this.charges.otherCharges1, [Validators.required, Validators.min(0)]), otherCharges2: new FormControl(this.charges.otherCharges2, [Validators.required, Validators.min(0)]), otherCharges3: new FormControl(this.charges.otherCharges3, [Validators.required, Validators.min(-0.99), Validators.max(0.99)]),
});
}
get brokerage(): AbstractControl { return this.validationForm.get('brokerage')!; } get exchangeCharges(): AbstractControl { return this.validationForm.get('exchangeCharges')!; } get clearingCharges(): AbstractControl { return this.validationForm.get('clearingCharges')!; } get stampDuty(): AbstractControl { return this.validationForm.get('stampDuty')!; } get regulatoryCharges(): AbstractControl { return this.validationForm.get('regulatoryCharges')!; } get governmentTax1(): AbstractControl { return this.validationForm.get('governmentTax1')!; } get governmentTax2(): AbstractControl { return this.validationForm.get('governmentTax2')!; } get governmentTax3(): AbstractControl { return this.validationForm.get('governmentTax3')!; } get governmentTax4(): AbstractControl { return this.validationForm.get('governmentTax4')!; } get otherCharges1(): AbstractControl { return this.validationForm.get('otherCharges1')!; } get otherCharges2(): AbstractControl { return this.validationForm.get('otherCharges2')!; } get otherCharges3(): AbstractControl { return this.validationForm.get('otherCharges3')!; }
onSaveCharges() { this.validationForm.markAllAsTouched();
this.charges.brokerage = +this.validationForm.controls["brokerage"].value;
this.charges.exchangeCharges = +this.validationForm.controls["exchangeCharges"].value;
this.charges.clearingCharges = +this.validationForm.controls["clearingCharges"].value;
this.charges.stampDuty = +this.validationForm.controls["stampDuty"].value;
this.charges.regulatoryCharges = +this.validationForm.controls["regulatoryCharges"].value;
this.charges.governmentTax1 = +this.validationForm.controls["governmentTax1"].value;
this.charges.governmentTax2 = +this.validationForm.controls["governmentTax2"].value;
this.charges.governmentTax3 = +this.validationForm.controls["governmentTax3"].value;
this.charges.governmentTax4 = +this.validationForm.controls["governmentTax4"].value;
this.charges.otherCharges1 = +this.validationForm.controls["otherCharges1"].value;
this.charges.otherCharges2 = +this.validationForm.controls["otherCharges2"].value;
this.charges.otherCharges3 = +this.validationForm.controls["otherCharges3"].value;
this.modalRef.close(this.charges);
}
onModalClose() { this.modalRef.close(this.charges); }
} // Called as under onAddCharges() { this.modalRef = this.modalService.open(ChargesmodalComponent, { containerClass: 'bottom', modalClass: 'modal-dialog-scrollable', data: { charges: this.trackCharges }, });
this.modalRef.onClose.subscribe((charges: CMTransaction) => {
this.trackCharges = charges;
this.calcNetValue();
});
}
`
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
Could you please edit your post and provide sample code how you implement your modal? Please provide html and ts code if possible so we can recreate your case.
Arkadiusz Idzikowski staff commented 1 year ago
Rendering an additional form element before the modal content probably causes problems with the correct styling of our component. Have you tried moving the form element to the modal body, where the form controls are?
sohamlite priority commented 1 year ago
Right! When we add form under modal body it is working. However, our goal is that submit button should be always visible and should not scroll. To achieve this we have to keep form tag at highest level. Can you suggest alternate way to achieve our goal?
Arkadiusz Idzikowski staff commented 1 year ago
In this case you should have access to the current
validationFormvalues in the component TS file. Thanks to that you don't need to rely onngSubmitoutput. Instead of that you can just create a custom submit method and attach this method directly to the button(click)eventsohamlite priority commented 1 year ago
Right! Thank you for suggestion.