Topic: Modal Centering
johnjbarrett22
free
asked 5 years ago
Expected behavior Centered YouTube Modal, both vertically and horizontally.
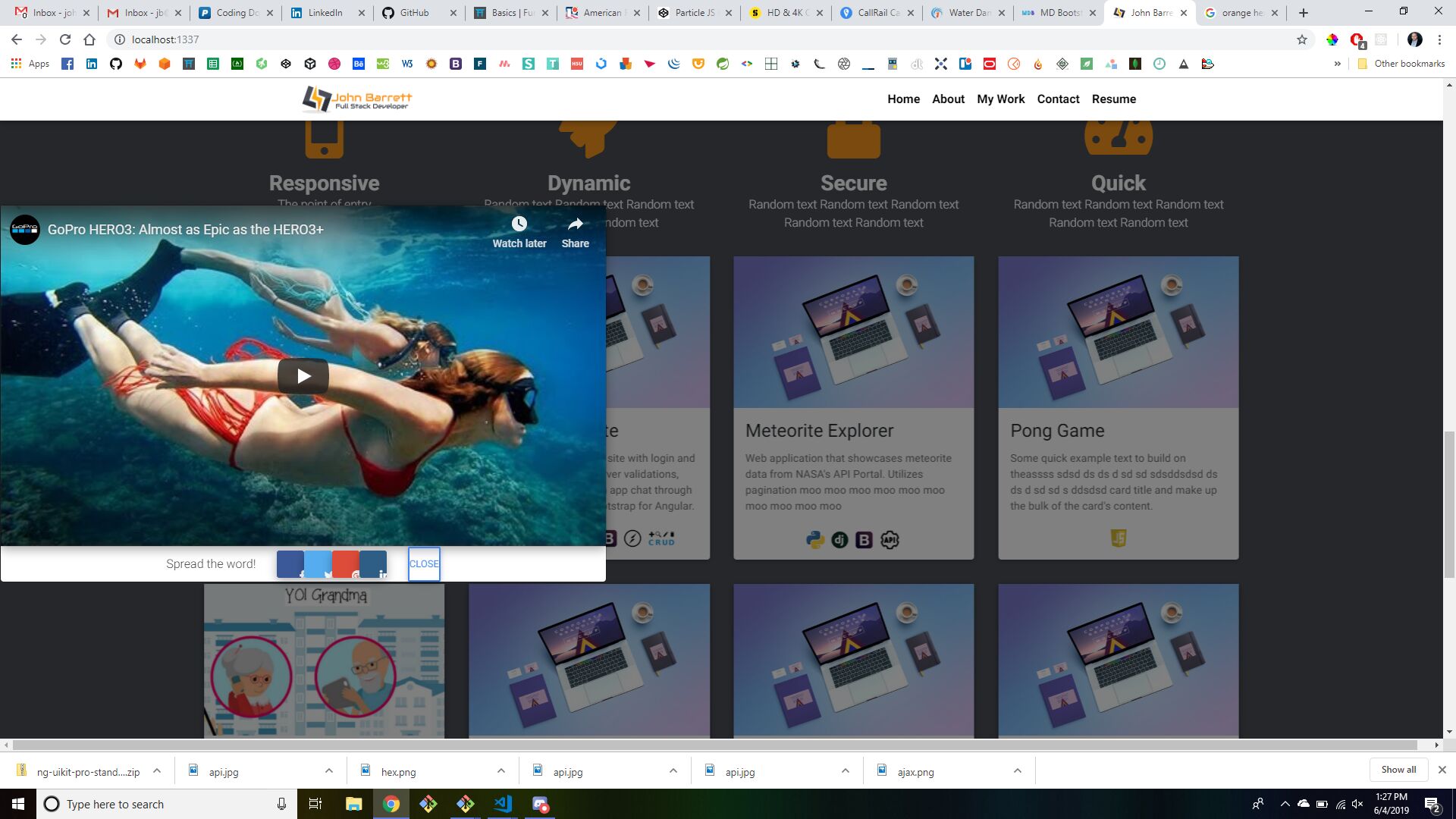
Actual behavior Using the YouTube Modal, though I can't get the modal to center on the page like the examples. I can center it vertically, but horizontally it is to the left.
Resources (screenshots, code snippets etc.)

<!-- Modal -->
<div mdbModal #frame="mdbModal" class="modal fade" id="frameModalTop" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-body mb-0 p-0">
<div class="embed-responsive embed-responsive-16by9 z-depth-1-half">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/A3PDXmYoF5U" allowfullscreen></iframe>
</div>
</div>
<div class="modal-footer justify-content-center flex-column flex-md-row">
<span class="mr-4">Spread the word!</span>
<div>
<a type="button" mdbBtn floating="true" size="sm" class="btn-fb waves-light" mdbWavesEffect><i class="fab fa-facebook-f"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-tw waves-light" mdbWavesEffect><i class="fab fa-twitter"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-gplus waves-light" mdbWavesEffect><i class="fab fa-google-plus"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-ins waves-light" mdbWavesEffect><i class="fab fa-linkedin-in"></i></a>
</div>
<button type="button" mdbBtn color="primary" outline="true" rounded="true" class="ml-4 waves-light" mdbWavesEffect data-dismiss="modal" (click)="frame.hide()">Close</button>
</div>
</div>
</div>
</div>
Damian Gemza
staff
answered 5 years ago
Dear @johnjbarrett22
In the Modal Documentation, there's described, that you have to add a .modal-dialog-centered class next to the .modal-dialog, not change the .modal-dialog to the .modal-dialog-centered.
After you'll add the missing .modal-dialog class, everything will be okay.
Please take a look at the below code:
<div mdbModal #frame="mdbModal" class="modal fade" id="frameModalTop" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-body mb-0 p-0">
<div class="embed-responsive embed-responsive-16by9 z-depth-1-half">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/A3PDXmYoF5U" allowfullscreen></iframe>
</div>
</div>
<div class="modal-footer justify-content-center flex-column flex-md-row">
<span class="mr-4">Spread the word!</span>
<div>
<a type="button" mdbBtn floating="true" size="sm" class="btn-fb waves-light" mdbWavesEffect><i class="fab fa-facebook-f"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-tw waves-light" mdbWavesEffect><i class="fab fa-twitter"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-gplus waves-light" mdbWavesEffect><i class="fab fa-google-plus"></i></a>
<a type="button" mdbBtn floating="true" size="sm" class="btn-ins waves-light" mdbWavesEffect><i class="fab fa-linkedin-in"></i></a>
</div>
<button type="button" mdbBtn color="primary" outline="true" rounded="true" class="ml-4 waves-light" mdbWavesEffect data-dismiss="modal" (click)="frame.hide()">Close</button>
</div>
</div>
</div>
</div>
Best Regards,
Damian
johnjbarrett22 free commented 5 years ago
Hi Damian,
Thanks for getting back to me and clarifying my mistake, I appreciate it! I've gone back and corrected the issue with the classes, though the modal is still vertically centered, but not horizontally centered.
Even using the code segment you provided and replacing the snippet I had in there yields the same result. From my understanding on the docs, that is just vertical alignment, which is working at the moment.
I need it to center horizontally. Even using the grid system and centering it that way, it still pulls to the left and hugs the left edge of the page as in the original picture. Is there a fix for horizontal alignment?
Arkadiusz Idzikowski staff commented 5 years ago
Hello,
Did you try the code provided by Damian? It works perfectly on my end. The modal should be centered horizontally by default if you have class 'modal-dialog'.
johnjbarrett22 free commented 5 years ago
Yes, I initially made the correction he mentioned. It didn't work.
Then I deleted my code segment and replaced with the code Damian provided.
johnjbarrett22 free commented 5 years ago
Anywhere else I could possible check?
When I added back the modal-dialog it made the buttons circles as it should be, but the logo is in the bottom right corner as well. Just not sure what would impact both the horizontal centering and the logo placement.
Arkadiusz Idzikowski staff commented 5 years ago
If it's possible please send a simple demo app in which this problem occurs to a.idzikowski@mdbootstrap.com. The problem may be caused by some external styles/elements - it's hard to guess.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: Razer Blade 15.6
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No