Topic: Minimalist charts edges are not smooth; they look bad
aathithan
priority
asked 5 years ago
Expected behavior
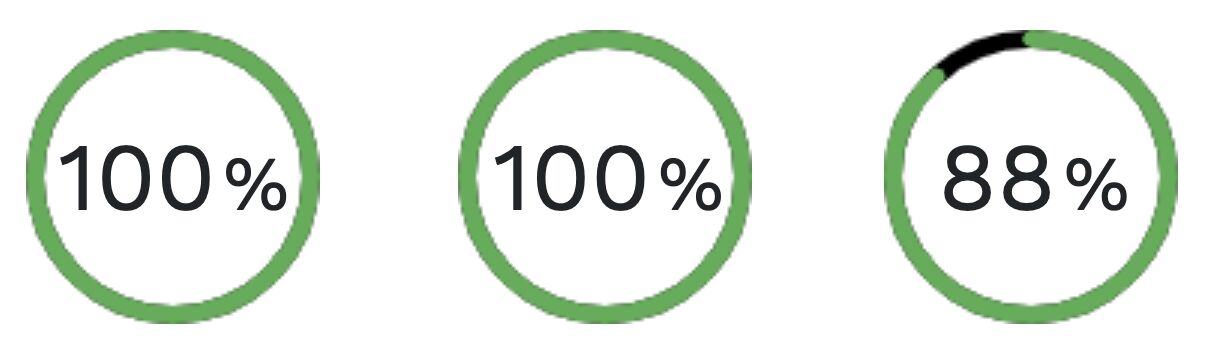
circle canvas should be smooth
Actual behavior
It doesn't look good. If you zoom, you will find that lines are cracking.
We found that setting below property can fix the issue. but unable to find how to pass this option to mdb-simple-chart component.
canvas.imageSmoothingEnabled = true;
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.3.1
- Device: Desktop
- Browser: chrome
- OS: mac
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Thanks, we will take a closer look at that. If this option is needed we will probably have to make some changes in the internal code of the component. On which browser type/version did you test that?
aathithan priority commented 5 years ago
Google Chrome is up to date Version 77.0.3865.90 (Official Build) (64-bit)
Bartosz Termena staff commented 5 years ago
You can scale in the minimalist chart using the browser's zoom, but chart (canvas) is a raster image, so zooming in will introduce aliasing (jaggies).
Try to zoom in, and then refresh the page (chart should look smooth), it is just default browser behavior. We will take a closer look at that problem, and do our best.
You can also look at inputs to minimalist chart: https://mdbootstrap.com/docs/angular/advanced/charts/#a-easy-charts-inputs
Try to add
sizeorscaleLength, and make your chart big enough.Best Regards, Bartosz.