Topic: MdbTablePaginationComponent - activePageNumber not working
Kevin Raffay
free
asked 1 year ago
Expected behavior
I have a table with 26 rows and want to show pagination with 2 rows per page. When the page loads I want to display a row with a specific record and show that page instead of having to navigate to that page.
In this example I want the page to load with the 4th record showing, meaning that I want Page 2 displayed, not page 1.
Actual behavior
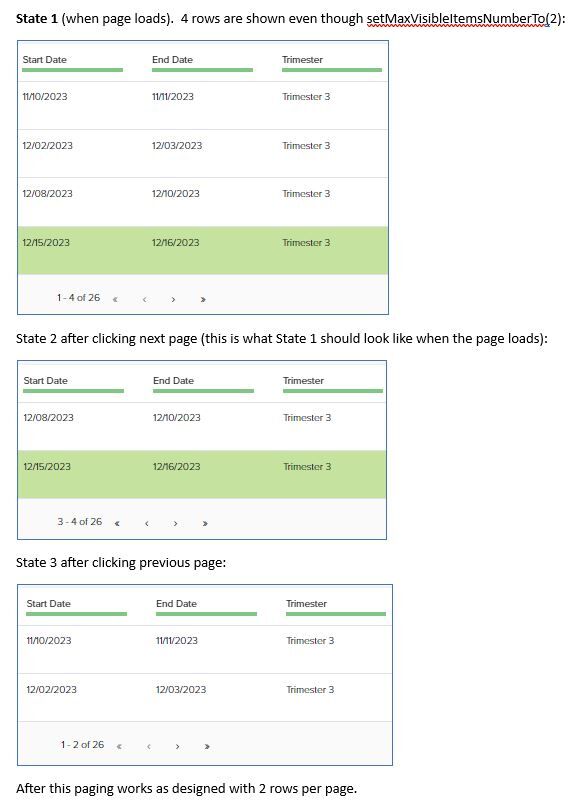
The page loads with 4 rows displayed (records 1-4) and the 4th record selected and the pagination showing "1-4 of 26".
When I click next page, it shows 2 rows (records 3-4) with the 4th record selected and pagination showing "3-4 of 26". This is what should be displayed when the page first loads.
When I click previous page, it shows 2 rows (records 1-2) and pagination showing "1-2 of 26".
Resources (screenshots, code snippets etc.)
CODE:
ngAfterViewInit() {
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
this.mdbTablePagination.setMaxVisibleItemsNumberTo(2);
this.mdbTablePagination.activePageNumber = 2;
this.cdRef.detectChanges();
}

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 5.1.0
- Device: PC
- Browser: Chrome/Edge
- OS: Windows
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
Are you using our advanced Datatable component? It has special [entries] input that determines the number of displayed rows. If that does not help please edit your post and provide sample code how do you implement the table and the methods used in ngAfterViewInit