Topic: mdbootstrap Select Option list appear at back on modal form
yuenkai
free
asked 4 years ago
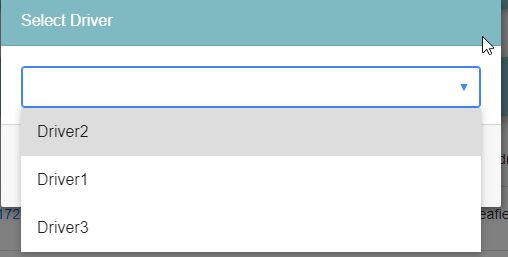
Expected behavior Actual behavior
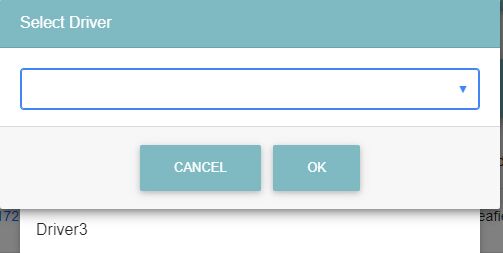
Actual behavior Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Problem
i showing modal form with select component. i get option list from service.When 1st click to show the modal form, select component behave properly, but subsequent click to show the modal form, select option list render behind the form.i don't have any custom CSS and I don't know what happen.Please someone help me?
ts
AssignClick(Selected: ActiveOrderDtoSimple) { let selectionOption: SelectionOption[] = [];
this.accountService.GetUsersWithRole('Driver').subscribe(
(reply: BaseResponseWithData<UserWithRole[]>) => {
reply.Data.forEach((element) => {
selectionOption.push({ value: element.UserId, label: element.DisplayName });
});
this.mdbModalRef = this.mdbModalService.show(SelectionPopupComponent, {
data: {
title: 'Select Driver',
placeholder: 'Select Driver',
selectionOption: selectionOption,
},
});
this.mdbModalRef.content.Result.subscribe((result: any) => {
if (result) {
this.orderService.AssignToPickup(Selected.Id, result).subscribe(
(reply: BaseResponseWithData<OrderDto>) => {
if (reply.Success) {
//Remove record from array
this.ActiveElements.splice(
this.ActiveElements.findIndex((x) => x.Id === Selected.Id),
1
);
}
},
(error) => {
console.log('Network Error');
}
);
}
this.mdbModalRef.hide();
});
},
(error) => {}
);
}
html
<mdb-card class="rounded-top">
<mdb-card-header class="text-white WeBg">
{{ title }}
</mdb-card-header>
<mdb-card-body>
<mdb-select-2 [outline]="true" [formControl]="selectControl">
<mdb-select-option *ngFor="let option of selectionOption2" [value]="option.value">{{ option.label }}</mdb-select-option>
</mdb-select-2>
</mdb-card-body>
<mdb-card-footer>
<div class="d-flex justify-content-center">
<button mdbBtn class="white-text waves-light WeBg" (click)="onCancelClicked()" mdbWavesEffect>Cancel</button>
<button mdbBtn class="white-text waves-light WeBg" (click)="onOKClicked()" mdbWavesEffect>OK</button>
</div>
</mdb-card-footer>
</mdb-card>
Arkadiusz Idzikowski
staff
answered 4 years ago
Please try to add this CSS rule to your global styles.scss file. It should resolve the problem for now, we will add this fix to the package in the next update.
.cdk-overlay-container {
z-index: 1051 !important;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.4.0
- Device: PC
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Please include the HTML code, so we can reproduce this problem on our end.
yuenkai free commented 4 years ago
update post to included HTML Code