Topic: MdbCheckbox: Expression Has Changed After It Was Checked
cloudscale
premium
asked 5 years ago
Simple example of mdb-checkbox:Checked with ngModel
<form>
<mdb-checkbox [(ngModel)]="templateChecked" name="templateChecked">Checked with ngModel</mdb-checkbox>
</form>
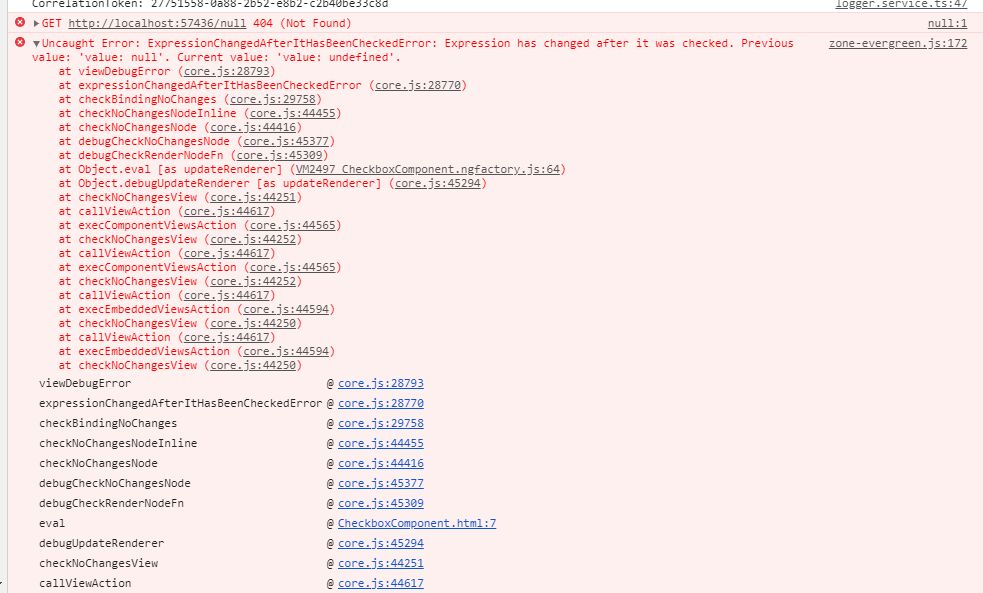
Uncaught Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'value: null'. Current value: 'value: undefined'.
You cannot call mdb-checkbox without wrapping it in a FORM tag. This makes no sense, as [(ngModel)] does not require a FORM tag. Is this something that can be handled by mdb-checkbox?
cloudscale
premium
answered 5 years ago
Yes, forms module is imported. We are using 8.10.1.
Dropping the mdb-checkbox with ngmodel on a blank component with nothing else still causes this issue. If I set a value in the component, I still get an error. It seems to set the value from null to undefined, or null to SomeValue. Doesn't matter. Both ways fail.


Arkadiusz Idzikowski staff commented 5 years ago
I assume that you use the example from our documentation and ngModel uses templateChecked variable that is defined in TS file. Do you update this variable later in any way? Please provide full HTML/TS code that will help us to reproduce this problem or send a simple demo app to a.idzikowski@mdbootstrap.com
cloudscale premium commented 5 years ago
templateChecked is not updated in any way in the component. I can default it to FALSE, or just not set the variable at all. I get the same error.
I created a brand new angular project with ONLY mdb pro added, and everything works OK. So it seems to be a conflict with another npm package, or something particular to my project.
Has anyone had similar problems?
Arkadiusz Idzikowski staff commented 5 years ago
You can take a look at this article to learn what causes this error, maybe it will help to find the cause of the problem:
If this is related to MDB we will of course want to fix that as soon as possible, but currently we can't reproduce such problem on our end.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
NgModel should work correctly in our example even without form tag. Did you import
FormsModule?We tried to reproduce the problem with
ExpressionChangedAfterItHasBeenCheckedErroron our end but without success. Do you use any custom TS code to change the ngModel value dynamically?cloudscale premium commented 5 years ago
Added response below