Topic: mdbCharCounter and length doesn't work into contenteditable Table
ariful
free
asked 3 years ago
Hi! I would like to add mdbCharCounter and length into contenteditable Table. But it's don't work. Also I want to change the editable column style like input/textarea field.
<td class="green lighten-5 w-80">
<span type="text" length="36" mdbCharCounter contenteditable="true"
(keyup)="changeValue(id, 'swiftValue', $event)"
(blur)="updateList(id, 'swiftValue', $event)"
[textContent]="el.swiftValue"></span>
</td>
It's showing this error below: ERROR TypeError: Cannot read properties of undefined (reading 'length') at CharCounterDirective.onKeyUp (ng-uikit-pro-standard.js:15964) at CharCounterDirective.show (ng-uikit-pro-standard.js:15976) at CharCounterDirective_focus_HostBindingHandler (ng-uikit-pro-standard.js:15982) at executeListenerWithErrorHandling (core.js:15213) at wrapListenerIn_markDirtyAndPreventDefault (core.js:15248) at HTMLSpanElement. (platform-browser.js:582) at ZoneDelegate.invokeTask (zone-evergreen.js:399) at Object.onInvokeTask (core.js:28515) at ZoneDelegate.invokeTask (zone-evergreen.js:398) at Zone.runTask (zone-evergreen.js:167)
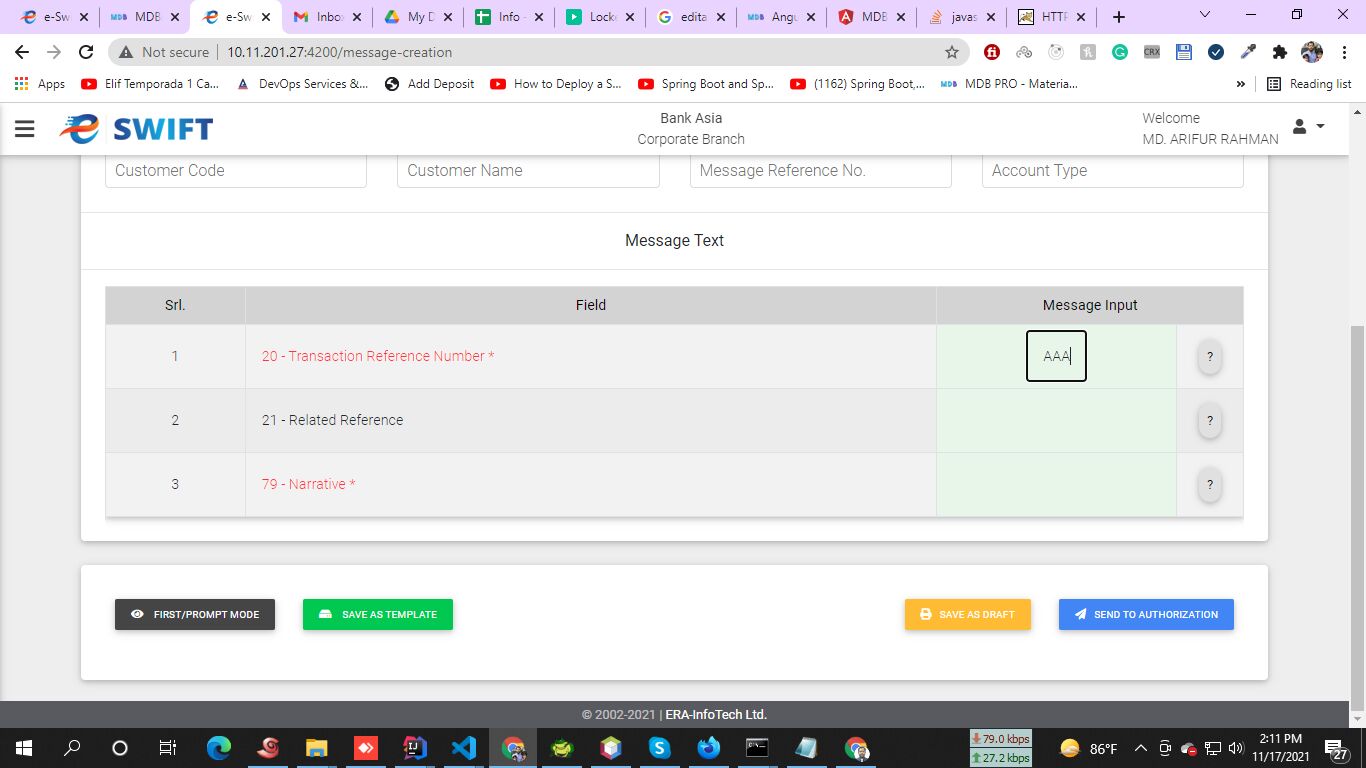
Original:  Expected:
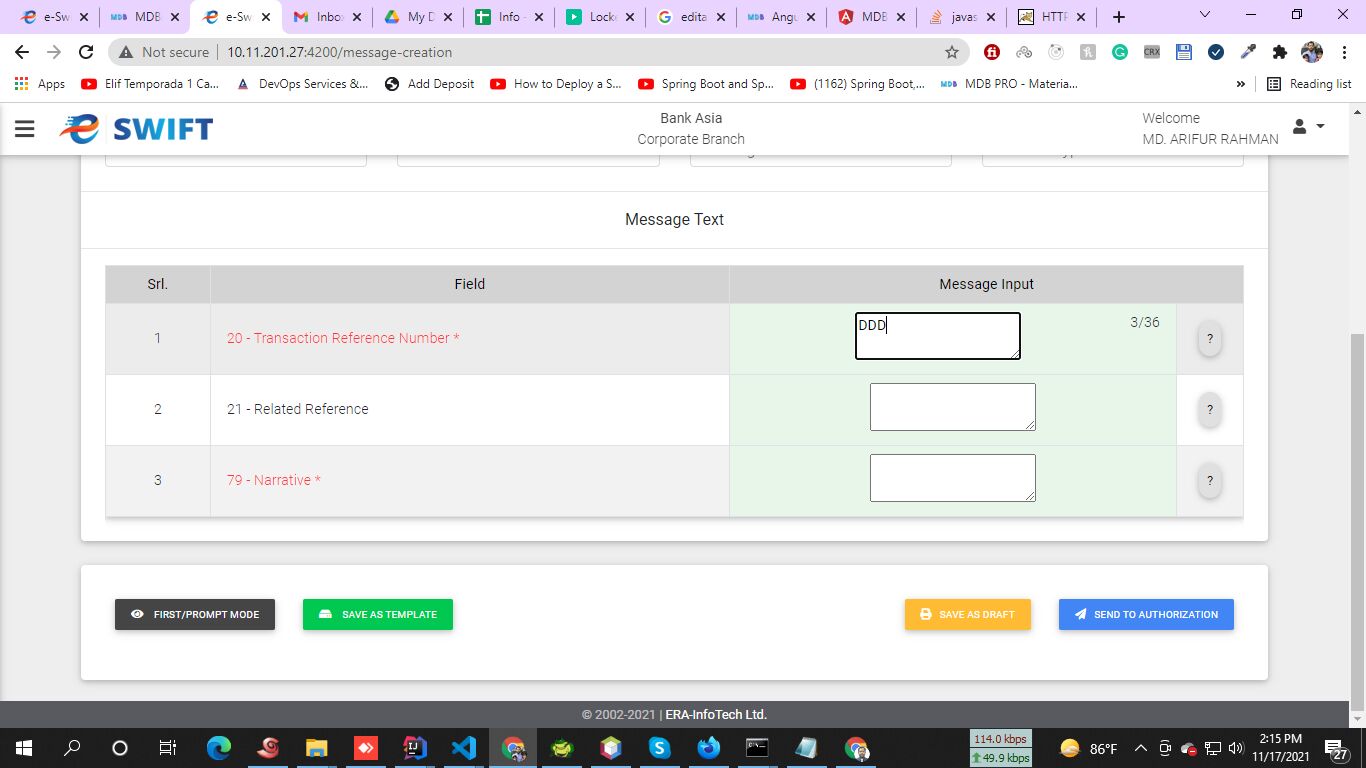
Expected: 
Arkadiusz Idzikowski
staff
answered 3 years ago
@ariful This directive will not work with a span element because under the hood it tries to read properties that are not available on this element.
Edit, added a simple custom solution:
<span
#span
(keyup)="span.textContent.length = $event.target.value.length"
contenteditable="true"
style="width: 100px; height: 20px; background-color: gray"
>test</span>
<span>{{ span.textContent.length }} / 36</span>
ariful free commented 3 years ago
@Arkadiusz Idzikowski Thanks for your replay. I must have to do this on my application, What's the alternative solution? Please help me.
Arkadiusz Idzikowski staff commented 3 years ago
@ariful We currently don't plan to adjust this directive for other HTML elements, you would need to use a custom solution. I added a simple example to my answer, you can adjust it to your needs and store the elements length in variables, then update the variables on keyup event change.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 12.0.0
- Device: Desktop PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No