Topic: MDBAngular sidenav showing background image for ngFor
skota
pro
asked 2 years ago
Expected behavior
Mask should be applied when we scroll
Actual behavior
Mask is applied only for initial viewport height
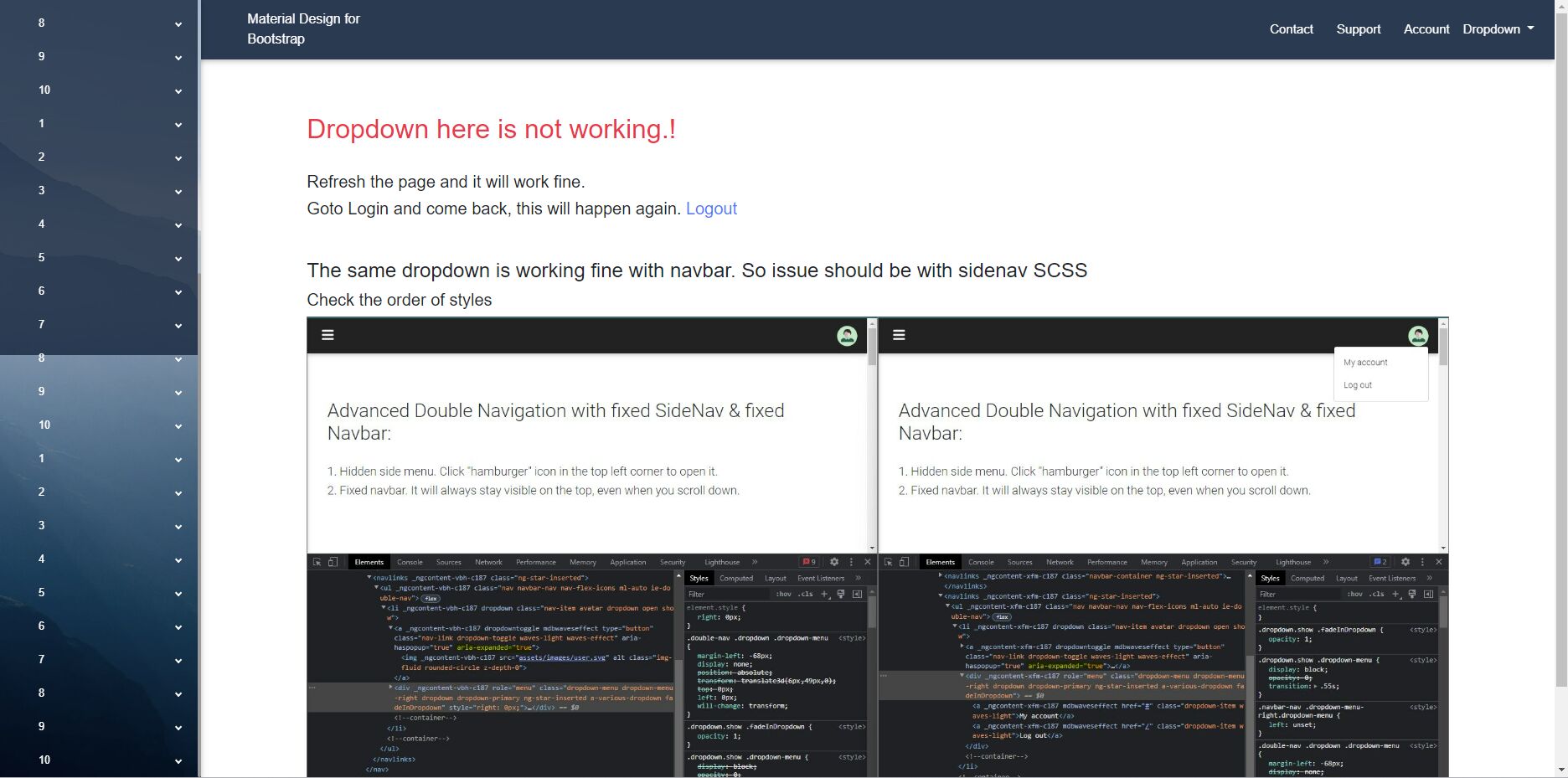
Issue
Static data is working fine, but if we use ngFor and build accordion, its failing.
Resources (screenshots, code snippets etc.)

Code https://github.com/skota-tech/mdbangular/tree/main/dropdown-issue
Workaound
- Get the height of links
- Set the height of mask to height of links + 300px
Can you please fix it or provide a better workaround.?
skota
pro
answered 2 years ago
Another workaround is to update in HTML
[style.min-height]="sidenav_links.clientHeight+300+'.px'"
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 13.0.0
- Device: dell laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes