Topic: MDB5 Toast Component stacking issue
icontacts
premium
asked 3 years ago
Hello MBD Team,
I've implemented MdbNotificationModule and Services and I've discovered a couple of issues
Project for demonstration of the issue was created as a default Angular 12 with installed MDB5 Angular version.
app-component.ts Code sample:
import {Component} from '@angular/core';
import { MdbNotificationConfig, MdbNotificationRef, MdbNotificationService, } from 'mdb-angular-ui-kit/notification';
import {ToastComponent} from './toast/toast.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
title = 'mdb-angular-ui-kit-pro-essential';
toastRef: MdbNotificationRef<ToastComponent>;
toastConfig: MdbNotificationConfig = {
position: 'bottom-right',
delay: 2000,
autohide: true,
stacking: true,
animation: true,
};
constructor(private toastService: MdbNotificationService) {
}
toastTrigger(): void {
this.toastRef = this.toastService.open(ToastComponent, this.toastConfig);
}
}
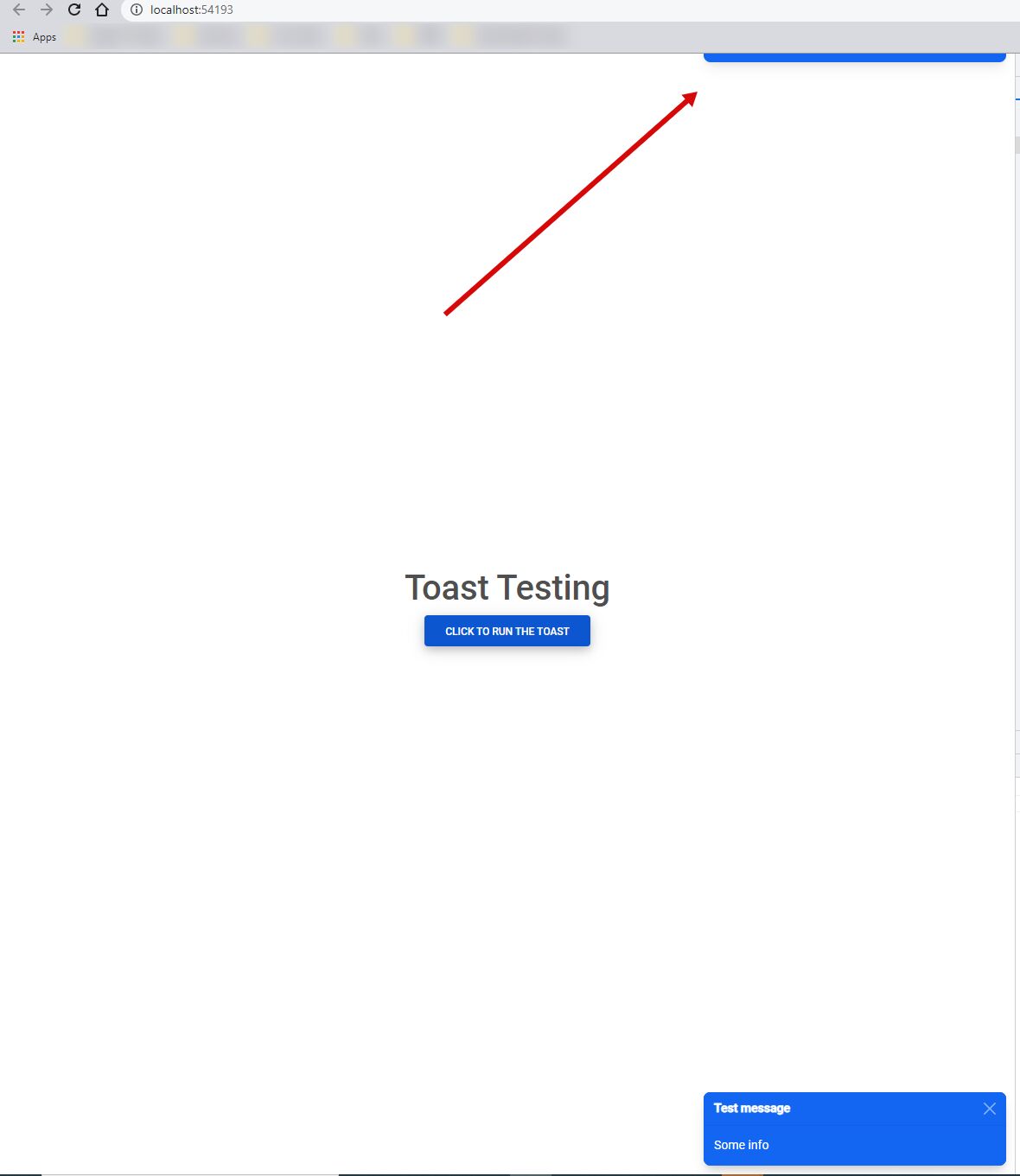
*_Expected behavior_*When I create multiple messages - they should stack and consistently fade after 2 sec
Actual behavior
The toasts are created in the same place and there is a piece of the bottom part of the previous message on the top of the page (check the screenshot below)

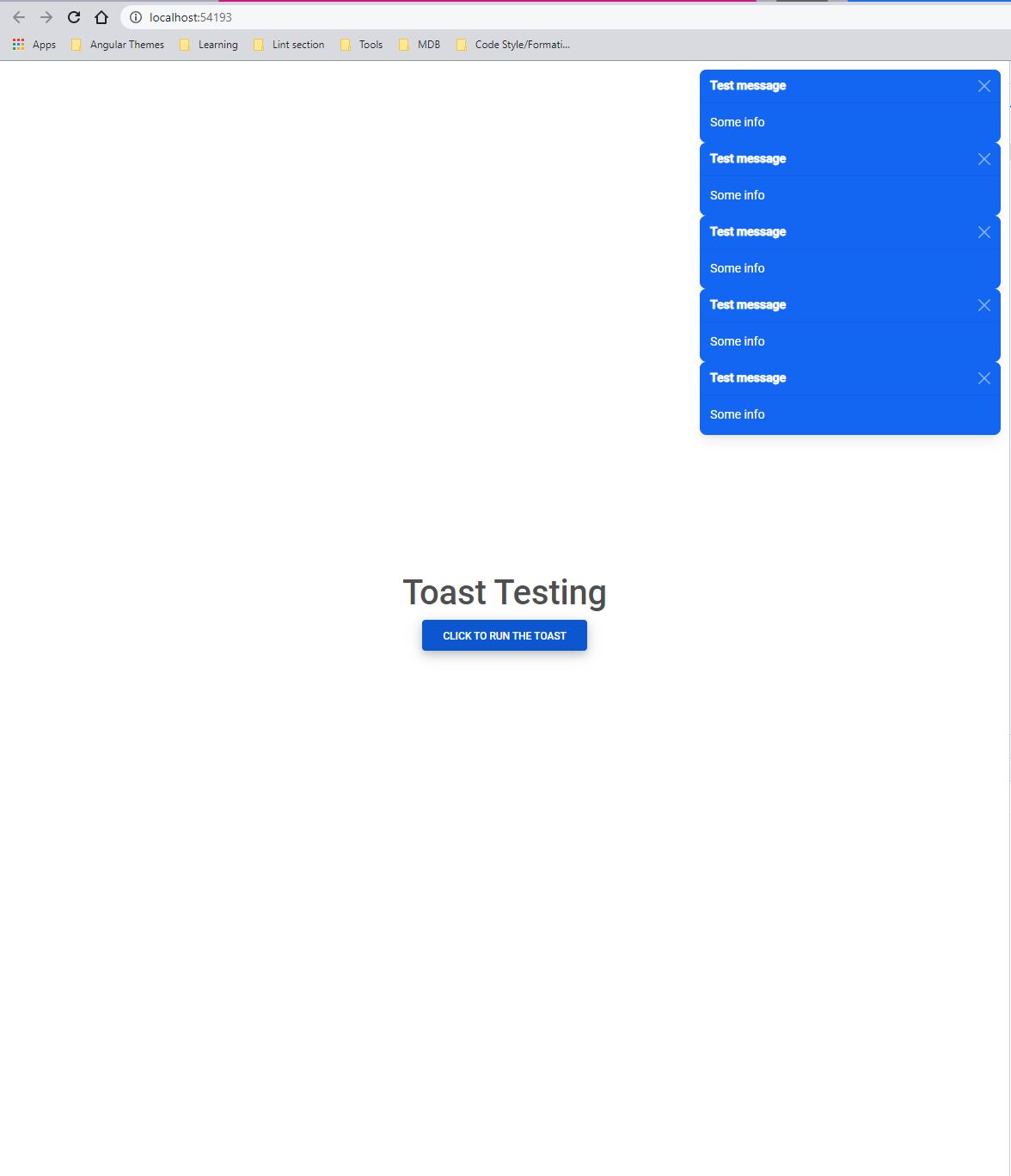
In case we're are using position: top-left/top-right the stacking option is working although there is no gap between toast messages as provided in the documentation example here

Another issue - that toast are hiding with no fade animation (or anyother) - they just disappear instantly
Can you help me to deal with these issues? Thanks in advance!
Resources (screenshots, code snippets etc.)
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 3 years ago
@icontacts Thank you for reporting these problems. We tried to reproduce the bug with stacking but without success, which version of MDB Angular 5 do you use?
There are in fact some problems with margins and animations and we will take a closer look at them. As a workaround for the problem with gap you can try to add
mb-1ormb-2class to the wrapper withtoastclass.icontacts premium commented 3 years ago
@Arkadiusz IdzikowskiThanks for the hint with the gap issue fix - but as I've mentioned - it's not really a big issue and its fixable from the scss side, but the issue with no stacking if we're trying to position the toasts at the bottom of the screen it's still actual. (just in case - stacking issue actual only for the bottom side placed toasts messages)
I've used MDB5 ANGULAR UI KIT Pro Essential latest version Release 1.2.0
I've attached zip with this project with issue demo to this message - this bug is reproducing thereHere's a link to the zip file
Arkadiusz Idzikowski staff commented 3 years ago
@icontacts Thank you for the demo app and additional information about the position, we previously tested that only on the default top-right position. I can confirm that there is a bug with bottom-left and bottom-right settings, but unfortunately, it is something that we will need to fix on our end.
I removed the link after downloading the application because it contained information about your private MDB token which should not be shared publicly.
icontacts premium commented 3 years ago
@Arkadiusz Idzikowski I'll be waiting for this fix in the MDB5 Angular releases notes and until then - we will use position 'top-' in our app. I understand that this is a minor issue but it's pretty frustrating :)
Thanks for your hint about the link - since there is no need for it anymore - I've deleted it and thank you for the help in the investigation of this issue!