Topic: MDB v4 Angular Intros section does not toggle gracefully in mobile.
salman1793
pro
asked 2 years ago
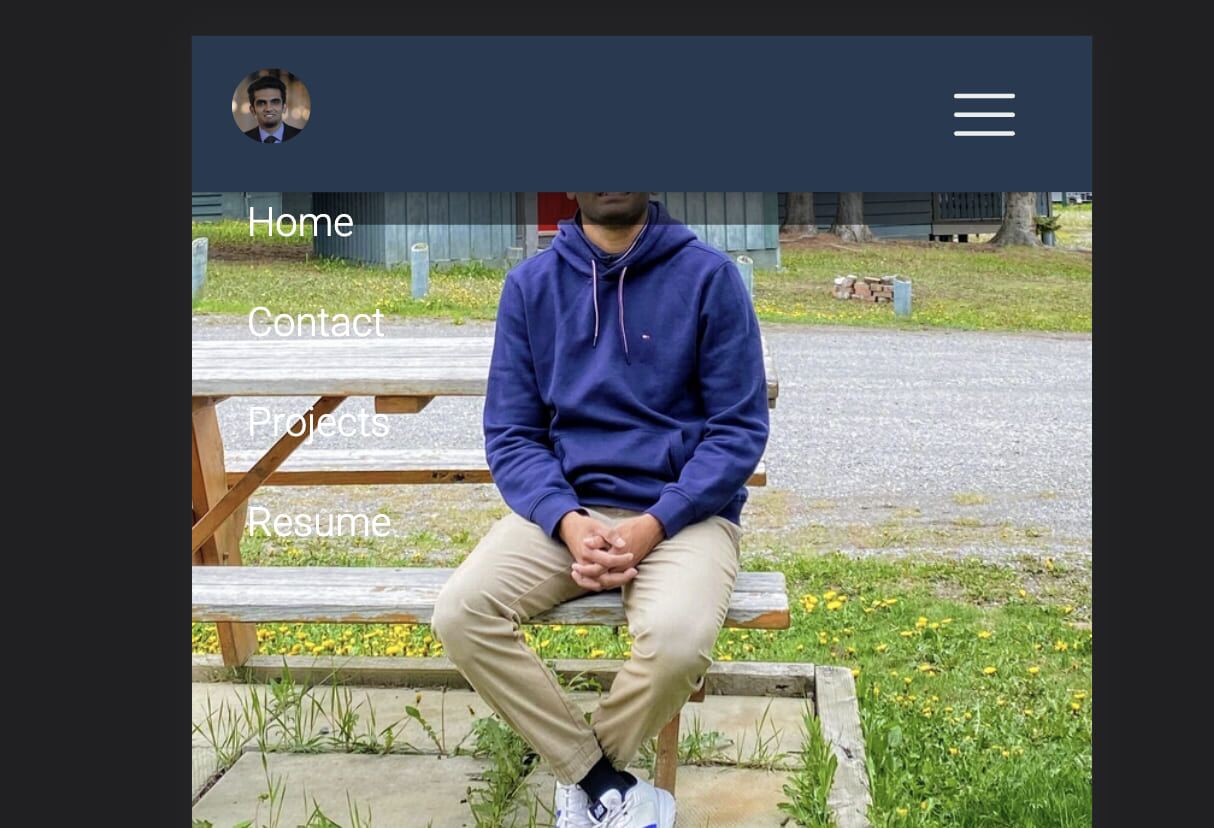
*_Expected behavior_*The intros section should toggle the navbar menu upon clicking the hamburger button.*_Actual behavior_*The display none property is not getting applied to the collapsed navbar in the mobile as a result the menu is displayed even when the height of the expanded menu is 0px. Moreover, the height of the navbar seems too much. It is very inconsistent. *_Resources (screenshots, code snippets etc.)_*It can be seen here: https://www.salmanmujtaba.com/
The module list looks like this:import { ButtonsModule, CardsModule, CarouselModule, CollapseModule, IconsModule, InputUtilitiesModule, InputsModule, MDBSpinningPreloader, NavbarModule, TooltipModule, WavesModule} from "ng-uikit-pro-standard";import { CUSTOM_ELEMENTS_SCHEMA, NO_ERRORS_SCHEMA, NgModule } from "@angular/core";import { FormsModule, ReactiveFormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";import { BrowserAnimationsModule } from "@angular/platform-browser/animations";import { BrowserModule } from "@angular/platform-browser";import { ContactService } from "./../services/contact.service";import { GoogleMapsModule } from '@angular/google-maps';import { HeaderComponent } from "./header/header.component";// import { SmoothscrollModule, WavesModule } from 'ng-uikit-pro-standard'import { HttpClientModule } from "@angular/common/http";import { IconComponent } from './ui/icon/icon.component';import { InterestComponent } from './interest/interest.component';...import { ProjectsComponent } from "./projects/projects.component";import { Redirect } from "./../services/redirect.service";...
@NgModule({ declarations: [... TicTacToeComponent, AlgoliaComponent, LyftFormComponent, SearchBasedComponent, InterestComponent, IconComponent, ], imports: [ FormsModule, ReactiveFormsModule, HttpClientModule, BrowserModule, BrowserAnimationsModule, FormsModule, HttpClientModule, ButtonsModule, CardsModule, CarouselModule.forRoot(), CollapseModule.forRoot(), IconsModule, InputsModule.forRoot(), InputUtilitiesModule, NavbarModule, TooltipModule.forRoot(), WavesModule.forRoot(), GoogleMapsModule, ], providers: [MDBSpinningPreloader, Redirect, ContactService], bootstrap: [AppComponent], schemas: [NO_ERRORS_SCHEMA, CUSTOM_ELEMENTS_SCHEMA],})export class AppModule { }
Arkadiusz Idzikowski
staff
answered 1 year ago
This bug was fixed in v15.0.0. Please update your MDB Angular version and let us know if you encounter any further problems.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 13.0.0
- Device: Desktop
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
Could you please edit your post and provide an example HTML/TS code on which we will be able to reproduce the problem?
Do you import any additional MDB styles (beside
mdb.scss)salman1793 pro commented 2 years ago
I think the collapsing CSS class is getting applied instead of the collapse and the show.
Hi, this is what my style imports look like:
@import "~ng-uikit-pro-standard/assets/scss/core/colors";@import "~ng-uikit-pro-standard/assets/scss/core/variables";@import "~ng-uikit-pro-standard/assets/scss/core/variables-pro";@import "~ng-uikit-pro-standard/assets/scss/addons-pro/_blog-pro.scss";@import "~ng-uikit-pro-standard/assets/scss/addons-pro/_ecommerce-pro.scss"; // Import only when you want to use the Products examples@import "~ng-uikit-pro-standard/assets/scss/sections-pro/_contacts-pro.scss";@import "~ng-uikit-pro-standard/assets/scss/sections-pro/_testimonials-pro.scss";@import "~ng-uikit-pro-standard/assets/scss/sections-pro/_contacts-pro.scss";@import "~ng-uikit-pro-standard/assets/scss/addons-pro/_timelines-pro.scss";@import "~ng-uikit-pro-standard/assets/scss/addons-pro/_timeline-pro.scss";
TS
https://github.com/SalmanMujtaba/Portfolio2021/blob/master/src/app/header/header.component.ts
HTML
https://github.com/SalmanMujtaba/Portfolio2021/blob/master/src/app/header/header.component.html
This is how it is being used
https://github.com/SalmanMujtaba/Portfolio2021/blob/master/src/app/app.component.html
Please let me know if this works.
Arkadiusz Idzikowski staff commented 2 years ago
Thank you. We tried to use this code on our end but we could not reproduce the problems from your website. Do you use the exact same code and styles there?
salman1793 pro commented 2 years ago
Thank you for your reply. Please access the code here https://1drv.ms/u/s!AgFB13csho4ngdckxNYET-0yvyTy8Q?e=Ukm5qN and run the app to replicate it. Please let me know if it works.
Steps to install and run the app: npm i ng serve access the code at https://localhost:4200
Arkadiusz Idzikowski staff commented 2 years ago
We managed to reproduce these problems, but we will need to fix them on our end so there is probably no easy workaround for now.
Probably these fixes will take some time because the problems are difficult to reproduce in our dev environment.
salman1793 pro commented 2 years ago
Hey, no worries. Please keep me posted. This used to work before I bumped up the mdb and angular versions. Do you think importing the entire library would help that is what I used to do in the past? You can see that it used to work before here: http://salmanmujtaba.s3-website-us-east-1.amazonaws.com/
Arkadiusz Idzikowski staff commented 2 years ago
If your app worked correctly on different versions it might be a good idea to downgrade until this is fixed on our end.
Which MDB/Angular versions did you use before the upgrade?