Topic: MDB skin
Aroquiassamy LA ROZE
priority
asked 2 years ago
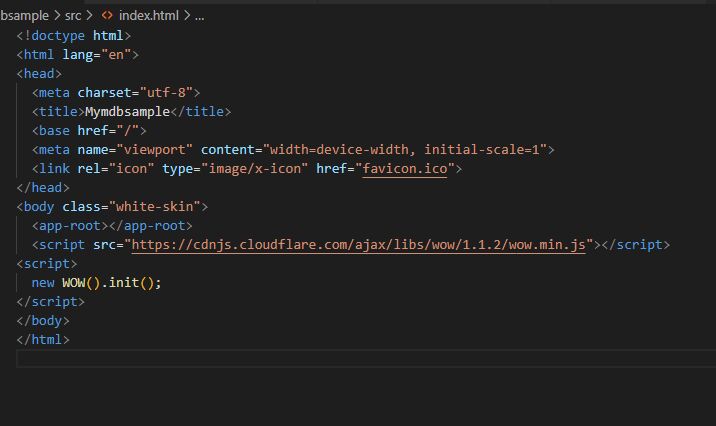
I try to apply a white skin to my app,but it only affects the side menu.Why my navbar, sideNav, footer, button, dropdown, pagination, input, controls of carousel-multi-item, form-header, card-header, spinners, pagination, gradients, primary, secondary, default colors are not affected.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: system
- Browser: google chrome
- OS: 11th Gen Intel(R) Core(TM) i9-11900K @ 3.50GHz 3.50 GHz
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
Which version of MDB do you use? In the specification, you mentioned MDB5 4.0.0 but I assume you use MDB4.
Do you use any custom styles on these elements? Or any styles that may override the skin styles (for example rules that use
!important)?