Topic: mdb-select style not working as documented
Alejandro Medero
free
asked 5 years ago
EDIT: I'm using 7.5.4. (when making a question i can select only up to version 7.5.1)
EDIT 2: Added another bug in the mdb-select component at the bottom of my question.
Expected behavior: As documented in mdbootstrap select doc for Angular
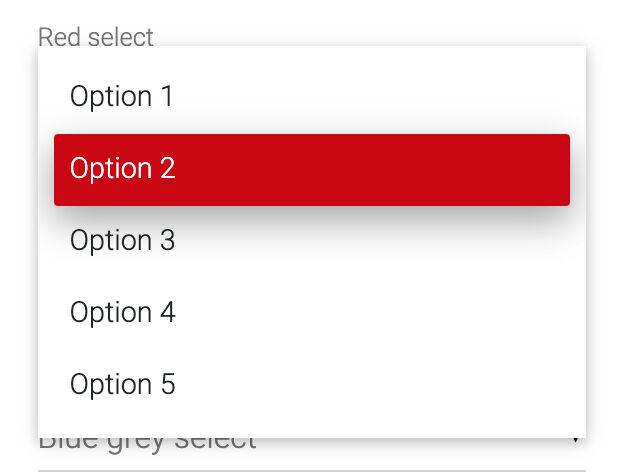
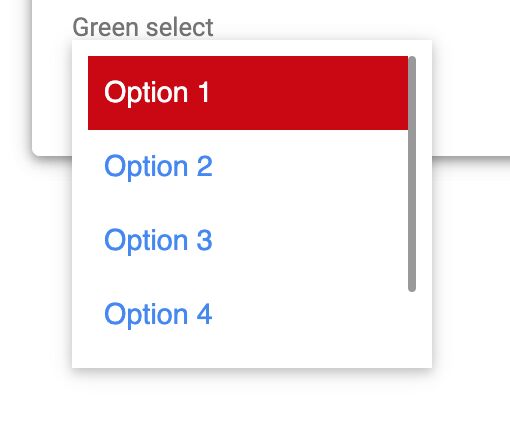
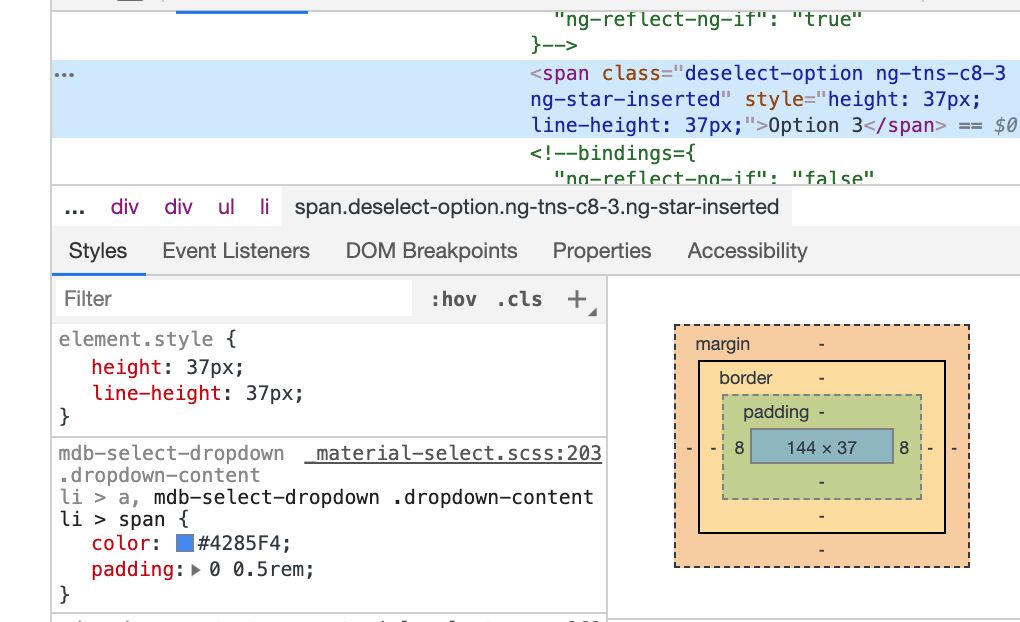
Actual behavior: On hover has no shadow effect and non selected options have blue text color.
Resources (screenshots, code snippets etc.)
<div class="row">
<div class="col-md-6">
<mdb-select [options]="colorSelect" label="danger select" placeholder="Choose your option" class="colorful-select dropdown-danger"></mdb-select>
</div>
</div>


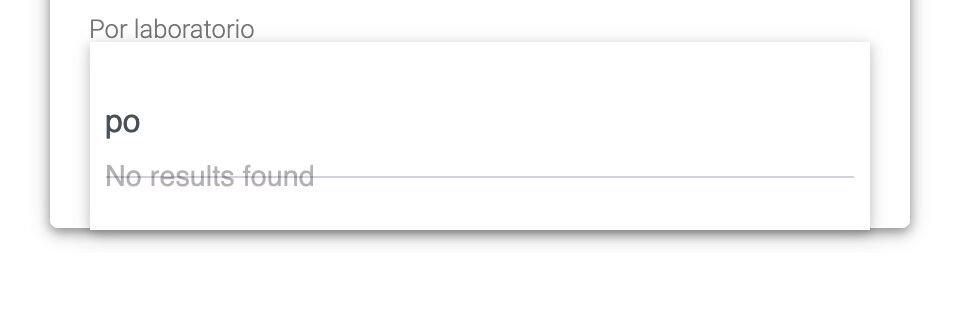
EDIT: There is also a bug in the styling of the mdb select when using the filtersEnabled attribute.

Damian Gemza
staff
answered 5 years ago
Dear @Alejandro Medero
About first two problems, please add those styles to the global styles.scss stylesheet:
.select-dropdown li {
&:hover {
box-shadow: 0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);
}
span {
color: black !important;
}
}
About the last problem: I have tried to reproduce it on Firefox@Ubuntu, Chrome@Ubuntu, Chrome@Macbook (browserstack live preview), and there's no such problem.
Could you please describe me, how can I reproduce this problem?
Best Regards,
Damian
vitticeps
free
answered 5 years ago
Hi,
I am experiencing issues with the select as well.

Also you can see a sort video how it's behaviour -
vitticeps free commented 5 years ago
I needed to put the mdb-select between div.mdb-form tags.. and its fine...
For the box-shadow.. i need to use your css-hack
Damian Gemza staff commented 5 years ago
That's not a hack, but normal css styling. But I'm glad that your problem is resolved.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: Macbook Pro
- Browser: Chrome
- OS: MAC OSX
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 5 years ago
Dear @Alejandro Medero
Thanks for your report! We'll take a look at this.
Best Regards,
Damian
Alejandro Medero free commented 5 years ago
Thanks @Damian Gemza
Do you have an ETA for this or at least a hard fix like overriding styles in scss ? I tried to override the style with no success.
I edited my question to add another issue in the styling of the mdb-select component when you use "filtersEnabled". It's like there is no margin from the filter input underline and the options or the "no results found" message when there are no results.
Alejandro Medero free commented 5 years ago
@Damian Gemza Any news on this? status? any hard fix for the meantime?