Topic: MDB Select position issue in a scrollable modal
noveltytech
priority
asked 1 year ago
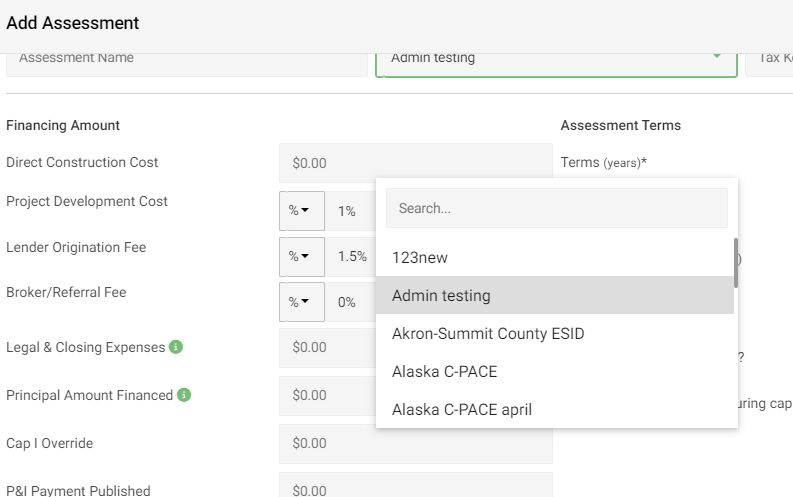
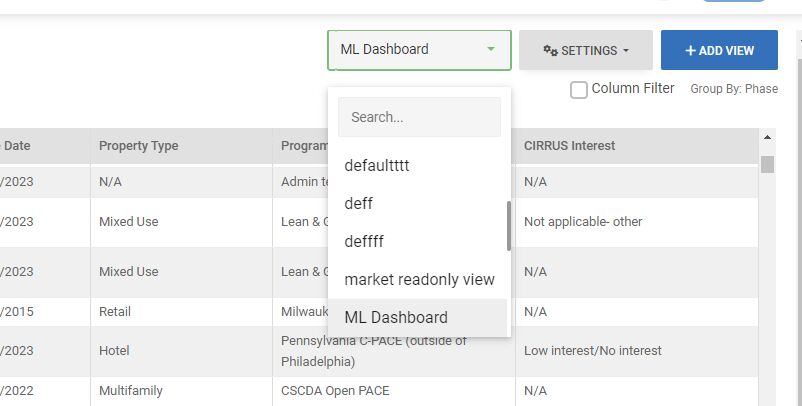
Expected behavior The MDB select dropdown lists' position should display the list according to the elements position.
Actual behavior The select dropdown's position is fixed on a scrollable modal. If we open the mdb select dropdown and scroll through the modal, the dropdown list is on the same place as before.
Resources (screenshots, code snippets etc.)

<form #assessmentForm="ngForm" autocomplete="off">
Assessment Name Program * {{ option?.label }} Tax Key(s)
Financing Amount Direct Construction Cost
Project Development Cost
<mdb-option *ngFor="let option of financingTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> <div [ngClass]="{ 'col-7': selectedFinancingType.projectDevelopmentCost === '%', 'col-10': selectedFinancingType.projectDevelopmentCost === '$' }" <input *ngIf=" selectedFinancingType.projectDevelopmentCost === '$' " type="text" id="projectDevelopmentCostFinancingType" name="projectDevelopmentCostFinancingType" class="form-control" #projectDevelopmentCostFinancingType="ngModel" [(ngModel)]="assessment.projectDevelopmentCost" (ngModelChange)=" assessment.projectDevelopmentCost = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.projectDevelopmentCost.principalType = null " [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="$0.00" prefix="$" mask="separator.2" thousandSeparator="," /> <input *ngIf=" selectedFinancingType.projectDevelopmentCost === '%' " type="text" id="projectDevelopmentCostFinancingType" name="projectDevelopmentCostFinancingType" class="form-control" #projectDevelopmentCostFinancingType="ngModel" [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .projectDevelopmentCost && assessment.assessmentFinancingFees .projectDevelopmentCost.principalPercentage " (ngModelChange)=" assessment.assessmentFinancingFees.projectDevelopmentCost.principalPercentage = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.projectDevelopmentCost.isOverridden = false " suffix="%" mask="percent.2" [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="0.00%" /> </div> <div class="col-3 ps-2" *ngIf=" selectedFinancingType.projectDevelopmentCost === '%' " <mdb-form-control> <mdb-select [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .projectDevelopmentCost && assessment.assessmentFinancingFees .projectDevelopmentCost.principalType " class="financing-amount" name="projectDevelopmentCostPrincipalType" #projectDevelopmentCostPrincipalType="ngModel" id="projectDevelopmentCostPrincipalType" <mdb-option *ngFor="let option of principalTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> </div> </div> </div> </div> </div> <div class="col-lg-12 form-group-row"> <div class="row g-0 mx-0"> <div class="col-6"> <label for="financeFacilityCostFinancingType"Lender Origination Fee
<mdb-option *ngFor="let option of financingTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> <div [ngClass]="{ 'col-7': selectedFinancingType.financeFacilityCost === '%', 'col-10': selectedFinancingType.financeFacilityCost === '$' }" <input *ngIf=" selectedFinancingType.financeFacilityCost === '$' " type="text" class="form-control" id="financeFacilityCostFinancingType" name="financeFacilityCostFinancingType" #financeFacilityCostFinancingType="ngModel" [(ngModel)]="assessment.financeFacilityCost" (ngModelChange)=" assessment.financeFacilityCost = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.financeFacilityCost.principalType = null " [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="$0.00" prefix="$" mask="separator.2" thousandSeparator="," /> <input *ngIf=" selectedFinancingType.financeFacilityCost === '%' " type="text" class="form-control" id="financeFacilityCostFinancingType" name="financeFacilityCostFinancingType" #financeFacilityCostFinancingType="ngModel" [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .financeFacilityCost && assessment.assessmentFinancingFees .financeFacilityCost.principalPercentage " (ngModelChange)=" assessment.assessmentFinancingFees.financeFacilityCost.principalPercentage = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.financeFacilityCost.isOverridden = false " suffix="%" mask="percent.2" [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="0.00%" /> </div> <div class="col-3 ps-2" *ngIf=" selectedFinancingType.financeFacilityCost === '%' " <mdb-form-control> <mdb-select [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .financeFacilityCost && assessment.assessmentFinancingFees .financeFacilityCost.principalType " class="financing-amount" name="financeFacilityCostPrincipalType" #financeFacilityCostPrincipalType="ngModel" id="financeFacilityCostPrincipalType" <mdb-option *ngFor="let option of principalTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> </div> </div> </div> </div> <div class="col-lg-12 form-group-row"> <div class="row g-0 mx-0"> <div class="col-6"> <label for="brokerReferralFeeFinancingType"Broker/Referral Fee
<mdb-option *ngFor="let option of financingTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> <div [ngClass]="{ 'col-7': selectedFinancingType.brokerReferralFee === '%', 'col-10': selectedFinancingType.brokerReferralFee === '$' }" <input *ngIf=" selectedFinancingType.brokerReferralFee === '$' " type="text" class="form-control" id="brokerReferralFeeFinancingType" name="brokerReferralFeeFinancingType" #brokerReferralFeeFinancingType="ngModel" [(ngModel)]="assessment.brokerReferralFee" (ngModelChange)=" assessment.brokerReferralFee = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.brokerReferralFee.principalType = null " [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="$0.00" prefix="$" mask="separator.2" thousandSeparator="," /> <input *ngIf=" selectedFinancingType.brokerReferralFee === '%' " type="text" class="form-control" id="brokerReferralFeeFinancingType" name="brokerReferralFeeFinancingType" #brokerReferralFeeFinancingType="ngModel" [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .brokerReferralFee && assessment.assessmentFinancingFees.brokerReferralFee .principalPercentage " (ngModelChange)=" assessment.assessmentFinancingFees.brokerReferralFee.principalPercentage = _paceEquityUtils.unmask($event); assessment.assessmentFinancingFees.brokerReferralFee.isOverridden = false " suffix="%" mask="percent.2" [disabled]=" isLocked || (isPaymentMade && !assessment.isManualFinancedAmount) " placeholder="0.00%" /> </div> <div class="col-3 ps-2" *ngIf="selectedFinancingType.brokerReferralFee === '%'" <mdb-form-control> <mdb-select [(ngModel)]=" assessment.assessmentFinancingFees && assessment.assessmentFinancingFees .brokerReferralFee && assessment.assessmentFinancingFees .brokerReferralFee.principalType " class="financing-amount" name="brokerReferralFeePrincipalType" #brokerReferralFeePrincipalType="ngModel" id="brokerReferralFeePrincipalType" <mdb-option *ngFor="let option of principalTypes" [value]="option?.value" {{ option?.label }} </mdb-option> </mdb-select> </mdb-form-control> </div> </div> </div> </div> </div> <div class="col-lg-12"> <div class="form-group align-items-center"> <label for="legalClosingExpenses"Legal & Closing Expenses Cap I Override P&I Payment Published P&I Payment Assessment Terms (years)*
<input type="number" id="contractYears" name="contractYears" class="form-control" (input)="checkInput($event, 'contractYears')" min="0" max="60" step="1" [(ngModel)]="assessment.contractYears" #contractYears="ngModel" [disabled]="isLocked || isPaymentMade" required [ngClass]="{ 'is-invalid': contractYears.invalid && isInvalid }" placeholder="0" /> </div> </div> <div class="col-lg-12"> <div class="form-group align-items-center"> <label for="paymentsPerYear">Payment per Year * </label> <input type="number" id="paymentsPerYear" name="paymentsPerYear" class="form-control" (input)="checkInput($event, 'paymentsPerYear')" min="1" max="2" step="1" [disabled]="isLocked || isPaymentMade" [(ngModel)]="assessment.paymentsPerYear" #paymentsPerYear="ngModel" required [ngClass]="{ 'is-invalid': paymentsPerYear.invalid && isInvalid }" placeholder="0" /> </div> </div> <div class="col-lg-12"> <div class="form-group align-items-center"> <label for="peServicingFeePerYr"PEQ Admin Fee (Annual on bill)
<input type="text" id="peServicingFeePerYr" name="peServicingFeePerYr" class="form-control" prefix="$" mask="separator.2" #peServicingFeePerYr="ngModel" [disabled]="isLocked || isPaymentMade" [(ngModel)]=" assessment.assessmentAdministrationFee && assessment.assessmentAdministrationFee .peServicingFeePerYr " (ngModelChange)=" assessment.assessmentAdministrationFee.peServicingFeePerYr = _paceEquityUtils.unmask($event) " placeholder="$0.0" prefix="$" mask="separator.2" thousandSeparator="," /> </div> </div> </div> <div class="row gx-2"> <div class="col mt-2 mb-3 d-flex align-items-center justify-content-between" <label class="me-2" for="isSinglePrincipalPayment"Single Principal Payment?
<div class="form-check form-switch">
<input
class="form-check-input"
type="checkbox"
name="isSinglePrincipalPayment"
id="isSinglePrincipalPayment"
[(ngModel)]="assessment.isSinglePrincipalPayment"
[disabled]="isLocked || isPaymentMade"
/>
</div>
</div>
</div>
<div class="row gx-2">
<div
class="col mt-2 mb-3 d-flex align-items-center justify-content-between"
>
<label class="me-2" for="isCIRoundup"
>Round Up Financing Amount?</label
>
<div class="form-check form-switch">
<input
class="form-check-input"
type="checkbox"
name="isCIRoundup"
id="isCIRoundup"
[(ngModel)]="assessment.isCIRoundup"
[disabled]="isLocked || isPaymentMade"
/>
</div>
</div>
</div>
<div class="row gx-2">
<div
class="col mt-1 d-flex align-items-center justify-content-between"
>
<label class="me-2" for="isAdminInterest"
>Does Admin interest apply during cap I period?</label
>
<div class="form-check form-switch">
<input
class="form-check-input"
type="checkbox"
name="isAdminInterest"
id="isAdminInterest"
[(ngModel)]="
assessment.assessmentAdministrationFee &&
assessment.assessmentAdministrationFee.isAdminInterest
"
[disabled]="isLocked || isPaymentMade"
/>
</div>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="row gx-2">
<div class="col-12">
<div class="dates mt-2">
<h6 class="modal-form-title">Dates</h6>
<div class="row gx-2 right-field">
<div class="col-6">
<div class="form-group align-items-center">
<label for="closedDate">Closed Date * </label>
<mdb-form-control
[ngClass]="{
'is-invalid': closedDate.invalid && isInvalid
}"
>
<input
mdbInput
[mdbDatepicker]="closedDatePicker"
type="text"
class="form-control"
name="closedDate"
[(ngModel)]="assessment.assessmentDate.closedDate"
[placeholder]="'MM/DD/YYYY'"
[disabled]="isLocked || isPaymentMade"
#closedDate="ngModel"
[ngClass]="{
'is-invalid': closedDate.invalid && isInvalid
}"
/>
<mdb-datepicker-toggle
[mdbDatepicker]="closedDatePicker"
></mdb-datepicker-toggle>
<mdb-datepicker
[inline]="true"
[format]="'mm/dd/yyyy'"
#closedDatePicker
></mdb-datepicker>
</mdb-form-control>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="firstPaymentYear"
>1<sup>st</sup> Payment Year *
</label>
<input
type="text"
id="firstPaymentYear"
name="firstPaymentYear"
class="form-control"
maxlength="4"
[disabled]="isLocked || isPaymentMade"
minlength="4"
[(ngModel)]="assessment.firstPaymentYear"
placeholder="YYYY"
#firstPaymentYear="ngModel"
required
numbers-only
mask="0000"
[ngClass]="{
'is-invalid': firstPaymentYear.invalid && isInvalid
}"
/>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="firstPaymentMonthDay"
>1<sup>st</sup> Tax Payment *
</label>
<input
type="text"
id="firstPaymentMonthDay"
name="firstPaymentMonthDay"
class="form-control"
[(ngModel)]="assessment.firstPaymentMonthDay"
placeholder="MM/DD"
[disabled]="isLocked || isPaymentMade"
#firstPaymentMonthDay="ngModel"
mask="M0/d0"
[leadZeroDateTime]="true"
[dropSpecialCharacters]="false"
required
[ngClass]="{
'is-invalid': firstPaymentMonthDay.invalid && isInvalid
}"
/>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="secondPaymentMonthDay"
>2<sup>nd</sup> Tax Payment
</label>
<!-- Need to add mask -->
<input
type="text"
id="secondPaymentMonthDay"
name="secondPaymentMonthDay"
class="form-control"
[(ngModel)]="assessment.secondPaymentMonthDay"
placeholder="MM/DD"
[disabled]="isLocked || isPaymentMade"
#secondPaymentMonthDay="ngModel"
mask="M0/d0"
[leadZeroDateTime]="true"
[dropSpecialCharacters]="false"
[leadZeroDateTime]="true"
[ngClass]="{
'is-invalid': secondPaymentMonthDay.invalid && isInvalid
}"
/>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="firstSecuredPaymentMonthDay"
>1<sup>st</sup> Secured Receipt Date*
</label>
<!-- Need to add mask -->
<input
type="text"
id="firstSecuredPaymentMonthDay"
name="firstSecuredPaymentMonthDay"
[disabled]="isLocked || isPaymentMade"
class="form-control"
[(ngModel)]="assessment.firstSecuredPaymentMonthDay"
placeholder="MM/DD"
#firstSecuredPaymentMonthDay="ngModel"
required
[ngClass]="{
'is-invalid':
firstSecuredPaymentMonthDay.invalid && isInvalid
}"
mask="M0/d0"
[leadZeroDateTime]="true"
[dropSpecialCharacters]="false"
[leadZeroDateTime]="true"
[ngClass]="{
'is-invalid':
firstSecuredPaymentMonthDay.invalid && isInvalid
}"
/>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="secondSecuredPaymentMonthDay"
>2<sup>nd</sup> Secured Receipt Date</label
>
<!-- Need to add mask -->
<input
type="text"
id="secondSecuredPaymentMonthDay"
name="secondSecuredPaymentMonthDay"
[disabled]="isLocked || isPaymentMade"
class="form-control"
[(ngModel)]="assessment.secondSecuredPaymentMonthDay"
#secondSecuredPaymentMonthDay="ngModel"
placeholder="MM/DD"
mask="M0/d0"
[leadZeroDateTime]="true"
[dropSpecialCharacters]="false"
[leadZeroDateTime]="true"
[ngClass]="{
'is-invalid':
secondSecuredPaymentMonthDay.invalid && isInvalid
}"
/>
</div>
</div>
<div class="col-6">
<div class="form-group align-items-center">
<label for="amortizationStartDate"
>Amortization Start Date *
</label>
<input
type="text"
id="amortizationStartDate"
name="amortizationStartDate"
class="form-control"
[disabled]="isLocked || isPaymentMade"
[(ngModel)]="
assessment.assessmentDate &&
assessment.assessmentDate.amortizationStartDate
"
placeholder="MM/DD"
#amortizationStartDate="ngModel"
[ngClass]="{
'is-invalid': amortizationStartDate.invalid && isInvalid
}"
mask="M0/d0"
[leadZeroDateTime]="true"
[dropSpecialCharacters]="false"
[leadZeroDateTime]="true"
required
/>
</div>
</div>
</div>
<div
class="sweepdate-box scrollbar-default"
*ngIf="
!assessment.isMonthlySweepDate && !assessment.isPaymentMade
"
>
<div
class="m-1 card p-1"
[ngClass]="[data.isValid ? 'border-grey' : 'border-danger']"
*ngFor="
let data of assessment.assessmentSweepDates;
let i = index
"
>
<div
class="d-flex justify-content-between align-items-center"
>
<p class="font-sm mb-0">{{ data.sweepDate }}</p>
<span class="d-flex align-items-center ms-2 text-sm">
<div
class="me-1 btn-icon btn-icon_edit"
(click)="editSweepDate(data, i)"
>
<i class="fa fas pencil-alt"></i>
</div>
<div (click)="removeSweepDate(data, i)" class="btn-icon">
<i class="fas fa-times text-danger"></i>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<hr />
<div class="row gx-2 mt-2">
<div class="col-12">
<div class="form-group align-items-center">
<label for="description">Assessment Description</label>
<textarea
id="description"
name="description"
[(ngModel)]="assessment.description"
#description="ngModel"
class="form-control form-textarea rounded-0"
placeholder="Assessment Description"
></textarea>
</div>
</div>
</div>
</div>
</div>
Here is the code snippet for the modal.
Arkadiusz Idzikowski
staff
answered 1 year ago
Please try to add CdkScrollable directive to the element with a modal-body class. You may also need to add CdkScrollableModule to the imports array in your module. Here is a correct import path for this module: import { CdkScrollableModule } from '@angular/cdk/scrolling';
noveltytech priority commented 1 year ago
By the way, it's not just in the modal, the same issue persists in the container as well.

Arkadiusz Idzikowski staff commented 1 year ago
Did you try the solution with CdkScrollable directive? We use CDK Overlay to position the component menu and it looks like by default the component reposition only on main (body) scroll change. We need to use the CdkScrollable directive so that the component knows that it is inside a scrollable container.
We can fix that problem in the containers rendered by our library but it would be impossible to do that in the custom containers.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.1.0
- Device: Lenovo Thinkpad
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No