Topic: mdb-select not tabbing as expected
Declan Ward
priority
asked 9 months ago
Expected behavior Should work as expected
Actual behavior Doesn't work as expected
Resources (screenshots, code snippets etc.)
<div class="form-row">
<div class="col-sm-6 col-md-6 col-lg-6">
<div class="md-form form-group" >
<mdb-form-control>
<mdb-select
formControlName="locationSelect"
[visibleOptions]="8"
[tabIndex]="5"
>
<mdb-option
*ngFor="let county of locationOptions()"
[value]="county.value">{{
county.label
}}</mdb-option>
</mdb-select>
<label mdbLabel class="form-label">County</label>
</mdb-form-control>
</div>
</div> ...

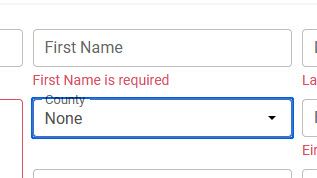
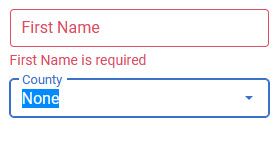
The surrounding blue line doesn't look as it should.
Am I doing something wrong?
If I remove [tabIndex]="5" the behaviour is as expected

In addition, pressing space bar does not open the list.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Desktop
- Browser: all
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 9 months ago
Are you trying to add
tabIndexHTML attribute to the<mdb-select>HTML element or do you need to usetabindexinput that is part ofmdb-selectAPI?When you use
tabIndex(with capitalI) the tabindex is added directly to the<mdb-select>element. This is probably the cause of the problem, because<mdb-select>is only container for all other elements we use to display select input.Declan Ward priority commented 9 months ago
Hi,
Can you show me a working example because I cannot get it to work so I must be missing something!
Arkadiusz Idzikowski staff commented 9 months ago
I'm not sure what the purpose of this attribute is in your project. Could you please provide more information about expected behavior?
Declan Ward priority commented 9 months ago
See https://app.screencast.com/mxEZHx2FqnSeS
The purpose of the attribute is to alter the flow of tabbing.
The problem is the label on the select list looks wrong, when it has focus by tabbing to it. Without the tabIndex attribute the label shows as expected..
Arkadiusz Idzikowski staff commented 9 months ago
I added this to our to-do list because it looks like something we will need to fix on our end. Currently
tabindexinput is not handled correctly and there is no other way to add thetabIndexattribute to the underlying input element.Declan Ward priority commented 7 months ago
See below for versions in use on a test application.