Topic: mdb-select is not vertically aligned with input field
peter.r.bladh@saabgroup.com
free
asked 5 years ago
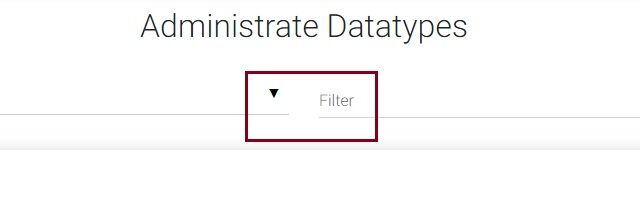
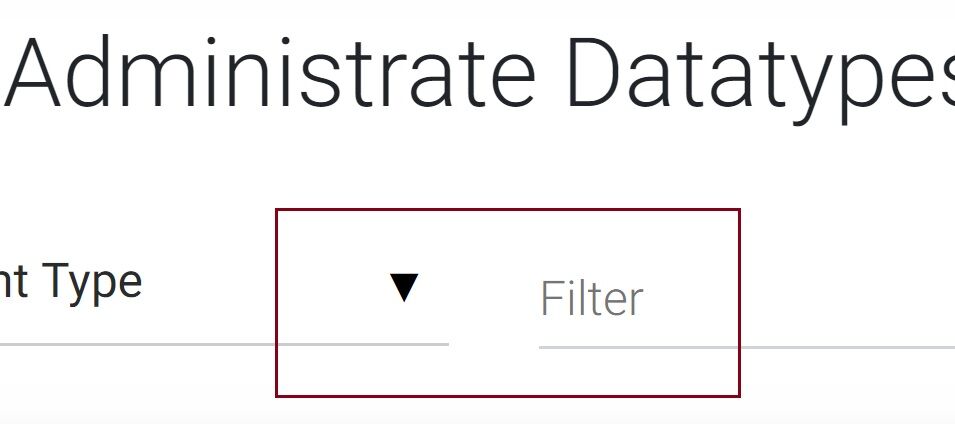
The form element mdb-select is not vertically aligned with the input field.
<div class="row">
<div class="col-6">
<div class="md-form mt-0">
<mdb-select name="dataTypes" id="dataTypes" [(ngModel)]="selectedDataType" [options]="dataTypes" (ngModelChange)="onDataTypeChange($event)"></mdb-select>
</div>
</div>
<div class="col-6">
<div class="md-form mt-0">
<input mdbInput type="text" id="filter" class="form-control" (keyup)="applyFilter($event.target.value)">
<label for="filter" class="">Filter</label>
</div>
</div>
</div>

Damian Gemza
staff
answered 5 years ago
Dear @peter.r.bladh@saabgroup.com
This problem will be resolved with the next version of MDB Angular - 10.06.2019
Best Regards,
Damian
peter.r.bladh@saabgroup.com
free
answered 5 years ago
Thanks Damian!
If you are really meticulous, the elements is still not exactly aligned.
Best Regards, Peter

Arkadiusz Idzikowski staff commented 5 years ago
Hello Peter,
We will take care of that. As a workaround for now please try to add a bit more margin to the solution provided by Damian.
Damian Gemza
staff
answered 5 years ago
Dear @peter.r.bladh@saabgroup.com
Thanks for your report! We'll take handle of this.
For now, please use the below styles as a workaround:
mdb-select {
margin-top: 2px;
.mdb-select-toggle {
margin-top: 0;
}
}
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No