Topic: mdb select and datepicker border color
SourceCorrect1
priority
asked 3 years ago
Just for your information i did over ride the primary and secondary color.
Expected behavior I want to change the border color, text color, mdb-datepicker-toggle (icon), and select down arrow icon of respective mdbselect and datepicker components for only on one page. these changes should not reflect on other pages.
Actual behavior
I attached the images below.

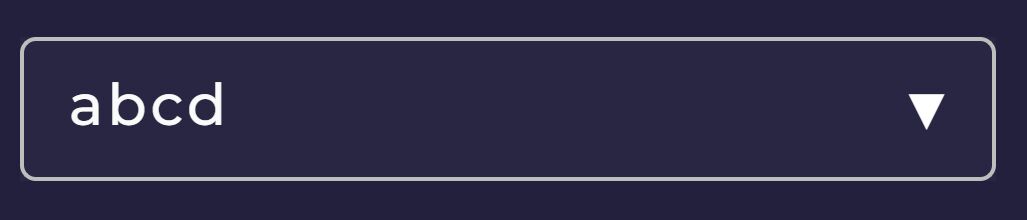
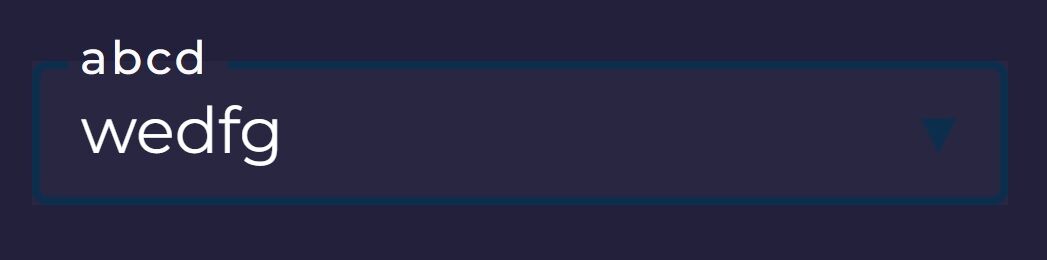
this is how it is looking after selecting the options from the dropdown.

when clicking outside this is how it is showing as mentioned below.

Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 3 years ago
@SourceCorrect1 Please try to remove the form-white class and use these styles:
.custom-select .form-control {
color: #fff;
}
.custom-select .select.focused .select-arrow {
color: #fff;
}
.custom-select .select:focus .select-arrow {
color: #fff;
}
.custom-select .select-arrow {
color: #fff;
}
.custom-select .select-clear-btn {
color: #fff;
}
.custom-select .select {
& ~ .form-label {
color: #fff;
}
~ .form-notch {
div {
border-color: #bdbdbd;
}
}
}
.custom-select .select.focused {
& ~ .form-notch .form-notch-leading {
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
border-left: 2px solid #fff;
transition: all 0.2s linear;
}
& ~ .form-notch .form-notch-middle {
border-bottom: 2px solid;
border-color: #fff;
transition: all 0.2s linear;
}
& ~ .form-notch .form-notch-trailing {
border-top: 2px solid;
border-bottom: 2px solid;
border-right: 2px solid;
border-color: #fff;
transition: all 0.2s linear;
}
}
.custom-datepicker {
.form-control {
color: #fff;
~ .form-label {
color: #fff;
}
~ .form-notch {
div {
border-color: #bdbdbd;
}
}
&:focus ~ .form-label {
color: #fff;
}
&:focus ~ .form-notch .form-notch-middle {
border-color: #fff;
}
&:focus ~ .form-notch .form-notch-leading {
border-top: 0.125rem solid #fff;
border-bottom: 0.125rem solid #fff;
border-left: 0.125rem solid #fff;
}
&:focus ~ .form-notch .form-notch-trailing {
border-color: #fff;
}
}
.datepicker-toggle-icon {
color: #fff;
}
}
We will take a closer look at the colors applied by the form-white class because it looks like currently it is not replacing all the necessary colors.
SourceCorrect1 priority commented 3 years ago
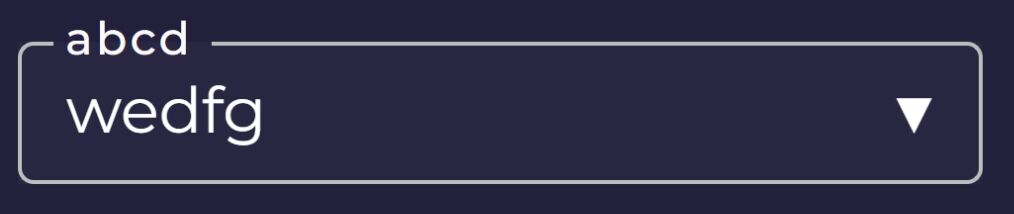
This is how it is rendering after removing form-white and replacing my styles with the above styles.

Arkadiusz Idzikowski staff commented 3 years ago
@SourceCorrect1 I updated my answer, fixed some styles in select, and added custom styles for the date picker. You need to add custom-select/custom-datepicker classes to the mdb-form-control element on the select/datepicker you want to customize and remove all other custom classes from the mdb-form-control and labels. Please note that some colors are added to the elements with normal state and other only to the focused elements, you need to adjust the colors to your needs.
SourceCorrect1
priority
answered 3 years ago
@Arkadiusz Idzikowski I want to change the border, text, down arrow to orange color on only one view since i have dark background, this styles should not effect the other pages.
HTML
<mdb-form-control class="form-white">
<mdb-select class="white-color">
<mdb-option *ngFor="let option of recentSS" [value]="option.value">
{{
option.label
}}</mdb-option>
</mdb-select>
<label mdbLabel class="form-label white-text">Total UPC</label>
</mdb-form-control>
TC
recentPo = [ { value: '1', label: 'abd' }, { value: '2', label: 'defg' }, { value: '3', label: 'ngjk' },
SCSS
.white-color {
background: map-get($colors, color-dashBlue);
font-size: 1.2rem;
color: map-get($colors, color-white);
font-weight: map-get($fontStyle, medium);
letter-spacing: 2px;
}
.white-text {
color: map-get($colors, color-white);
letter-spacing: 1px;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Laptop
- Browser: chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@SourceCorrect1 Please provide more information about the code you used so we can reproduce the problem on our end.