Topic: MDB Select 2 not working
ARcode
pro
asked 4 years ago
Expected behavior mdb-select-2 working as expected, showing a list of items when clicked.
Actual behavior
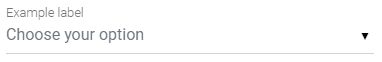
select drop-down not working. It doesn't show any inner element. The select box looks ok:  but when you click nothing happens.
This seems to happen ONLY when the select is inside a modal, because if I place the select in another component (not modal), it works properly. However, it could be very handy to make it work inside of modals.
Is this a bug? Or maybe it's me who is not importing the module in the modal component properly?
but when you click nothing happens.
This seems to happen ONLY when the select is inside a modal, because if I place the select in another component (not modal), it works properly. However, it could be very handy to make it work inside of modals.
Is this a bug? Or maybe it's me who is not importing the module in the modal component properly?
Resources (screenshots, code snippets etc.) I used the example code shown in the documentation with no modifications.
Thanks
Leadership
free
answered 4 years ago
After ensuring that both @angular/cdk and @angular/material were installed and up to date and trying the cdk-overlay-container fix I had no luck, what has worked for me and solved the issue I was having was creating a class that set the z-index to 1 and using this class as part of the ModalOptions in the containerClass field, I've also set backdrop to false.
This has the potential to break headers that have a higher z-index than your modal, simple fix to that is to just set the container class to a higher z-index.
Hope this helps while the issue is being resolved.
soumadeep
free
answered 4 years ago
Any luck with the issue. I am using mdb-select-2 inside a modal and the options aren't visible. It seems like the options are behind the modal window. I need a fix - can I use z-index? This is a bit urgent.
Thanks!
ARcode pro commented 4 years ago
Hi @soumadeep, Same thing happened to me. Indeed, I fixed it with z-index. I used the following class: .cdk-overlay-container{ z-index: 1051; } It seems modals are on z-index: 1050, so any higher value will make the ovarlay container visible over the modal.
Staff, if I said something wrong please correct me.
sKuD free commented 4 years ago
It works for me. I added .cdk-overlay-container { z-index: 1051 !important; }
in my style.scss file.
soumadeep free commented 4 years ago
Thanks! for the suggestions- appreciate it.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Computer
- Browser: Any
- OS: Windows
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 4 years ago
Hi @ARcode,
Yes, probably it is a bug. Could you send me a part of your code? Or tell me what example do you use.
ARcode pro commented 4 years ago
I was trying to build an example to show you but now everything works... After some research I found out why! The msb-select-2 started to work after I installed Angular Material (ng add @angular/material). If this is the expected behavior it would be nice to put it in the documentation. If not, it could be a bug or my mistake installing some dependencies that, luckily, Angular Material fixed for me.
Arkadiusz Idzikowski staff commented 4 years ago
From version 9.0.0 we require
@angular/cdkpackage. The ng add command probably added this package to your dependencies.architech priority commented 4 years ago
I have the same issue. I've added @angular/cdk but issue remains.