Topic: mdb-select-2 carrying values
Declan Ward
priority
asked 4 years ago
mdb-select-2 bound to a list of users
export interface user{
name: string;
options: number[];
}
with values of:
users = [
{ name: 'Jim', options: [1]},
{ name: 'Joe', options: [1,4]},
{ name: 'James', options: [1,3,5]},
{ name: 'Jake', options: [2,4,6]},
{ name: 'Jonathan', options: [2,3,5]},
{ name: 'Julius', options: [1,7,9]}
];
Expected behavior On selecting a user the correct options for the selected user should be checked in the list
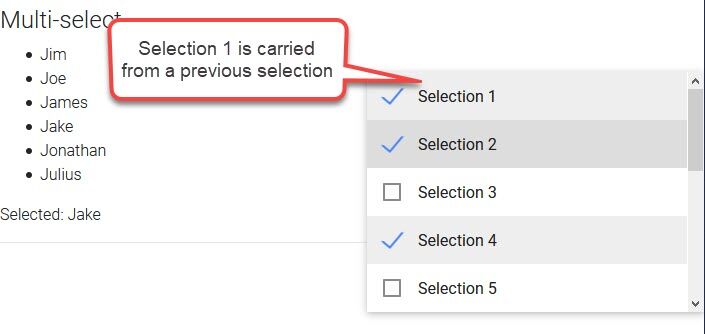
Actual behavior Options from previous selection are not cleared from list. The result is a list showing a combination of options for multiple users.
For example; select 'Jim' and option 1 is checked. Then select 'Jake' and options 1,2,4,6 are displayed even though Jake does not have a value for option.
Resources (screenshots, code snippets etc.)
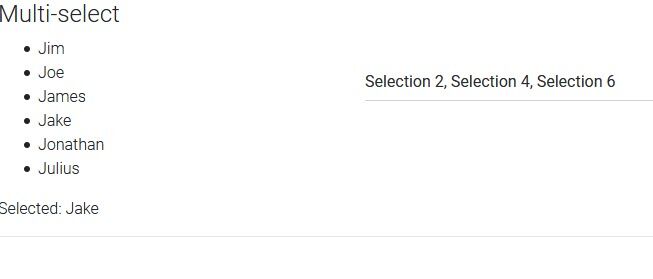
<h4>Multi-select</h4>
<div class="row">
<div class="col-6">
<ul>
<li *ngFor="let user of users">
<a (click)="onSelect(user)" >{{user.name}}</a>
</li>
</ul>
</div>
<div class="col-6">
<form [formGroup]="editForm" id="editForm" >
<div class="md-form">
<mdb-select-2
formControlName="optionSelect"
name="optionSelect"
id="optionSelect"
[allowClear]="true"
[multiple]="true"
[(ngModel)]="selectedOptions"
placeholder="Select options"
>
<mdb-select-option
*ngFor="let option of options" [value]="option.value">{{ option.label }}
</mdb-select-option>
</mdb-select-2>
</div>
</form>
</div>
</div>
Selected: {{selectedName}}
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators, FormBuilder } from '@angular/forms';
import { user } from '../models/user';
@Component({
selector: 'app-multiselect',
templateUrl: './multiselect.component.html',
styleUrls: ['./multiselect.component.scss']
})
export class MultiselectComponent {
editForm:FormGroup;
selectedUser:user;
selectedName:string;
selectedOptions: [] = [];
options = [
{ value: 1, label: 'Selection 1' },
{ value: 2, label: 'Selection 2' },
{ value: 3, label: 'Selection 3' } ,
{ value: 4, label: 'Selection 4' },
{ value: 5, label: 'Selection 5' },
{ value: 6, label: 'Selection 6' },
{ value: 7, label: 'Selection 7' },
{ value: 8, label: 'Selection 8' },
{ value: 9, label: 'Selection 9' },
{ value: 10, label: 'Selection 10' },
{ value: 11, label: 'Selection 11' }
];
users = [
{ name: 'Jim', options: [1]},
{ name: 'Joe', options: [1,4]},
{ name: 'James', options: [1,3,5]},
{ name: 'Jake', options: [2,4,6]},
{ name: 'Jonathan', options: [2,3,5]},
{ name: 'Julius', options: [1,7,9]}
];
constructor(public fb: FormBuilder) {
this.editForm = this.fb.group({
optionSelect: new FormControl(null,[])
});
}
//get optionSelect() { return this.editForm.get('optionSelect'); };
onSelect(u){
console.log(u);
this.selectedUser = u;
this.selectedName = u.name;
this.selectedOptions = u.options;
}
valueChanged(e){
console.log('Changed:');
console.log(e);
}
}
The top box listing the selected values shows the correct selection. The dropdown list does not.


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: PC
- Browser: FF
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Thank you for letting us know about this problem, we will take a closer look at that and let you know what we found.
Declan Ward priority commented 4 years ago
Any update on this? I need a decision soon or will have to move on to an alternative!
Arkadiusz Idzikowski staff commented 4 years ago
We plan to add a fix release in the upcoming weeks, but we can't provide an exact date yet.