Topic: MDB-SELECT-2 bugs
Karman40
priority
asked 4 years ago
I found some bugs with the new mdb-select.
bugs:
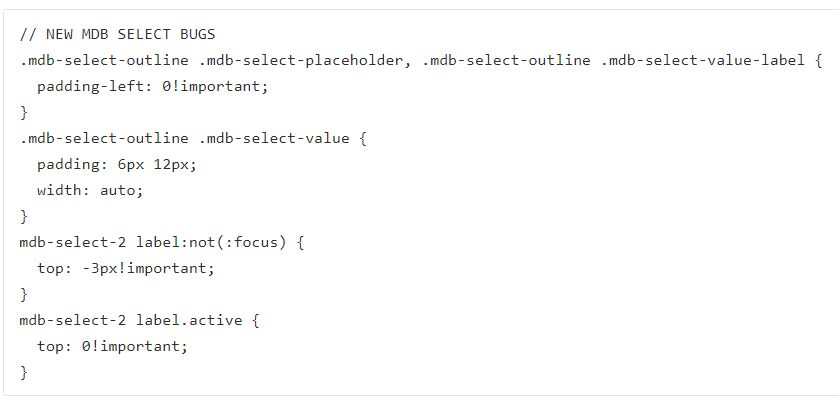
- Design - select taller then other inputs, label font weight bolder then others, when validate select, label color is red or green, but other input label is grey always.code fix:
<br> // NEW MDB SELECT BUGS<br>.mdb-select-outline .mdb-select-placeholder, .mdb-select-outline .mdb-select-value-label {<br> padding-left: 0!important;<br>}<br>.mdb-select-outline .mdb-select-value {<br> padding: 6px 12px;<br> width: auto;<br>}<br>mdb-select-2 label:not(:focus) {<br> top: -3px!important;<br>}<br>mdb-select-2 label.active {<br> top: 0!important;<br>}<br>
.
- Reset: i want to reset the select. this.form.reset(). The validator will be reset successfully, but its value will be, but it will nevertheless show that the previous value is selected. but select.value is null.
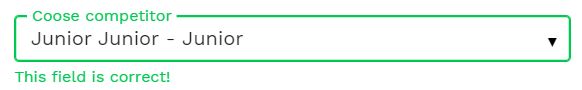
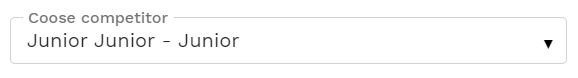
Before reset:

After reset:

Gitlab link: https://git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard/issues/91
If i use own search, end one select end i want to change value in filter, after press space selected current value, end not put space.
<div class="md-form">
<mdb-select-2 [outline]="true" [optionHeight]="38" [label]="event.type !== 'relay' ? 'Coose competitor' : 'Relay first competitor'" mdbValidate formControlName="competitor1">
<ais-instantsearch [config]="competitor1.algoliaConfig">
<ais-configure [searchParameters]="competitor1.searchParameters"></ais-configure>
<app-ai-mdb-search-input-to-select></app-ai-mdb-search-input-to-select>
<ais-hits>
<ng-template let-hits="hits" let-results="results">
<mdb-select-option *ngFor="let competitor of hits; let i = index" [value]="competitor">
<app-age-groups-entry-new-competitor-select-template [competitor]="competitor" [teamName]="returnTeamShortName(competitor.tid)"></app-age-groups-entry-new-competitor-select-template>
</mdb-select-option>
</ng-template>
</ais-hits>
<ais-hits-per-page style="display: none;" [items]="[{ label: '10 hits per page', value: 10, default: true }]"></ais-hits-per-page>
</ais-instantsearch>
</mdb-select-2>
<mdb-error *ngIf="competitor1Input.invalid && (competitor1Input.dirty || competitor1Input.touched)">
<ng-container *ngIf="competitor1Input.errors.required">{{ messages.required }}</ng-container>
</mdb-error>
<mdb-success *ngIf="competitor1Input.valid && (competitor1Input.dirty || competitor1Input.touched)">{{ messages.success }}</mdb-success>
</div>
My custom filter spinnet: https://gitlab.infohullam.hu/snippets/12
Gitlab link (with code snippet): https://git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard/issues/91
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: All
- Browser: All
- OS: All
- Provided sample code: Yes
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Thank you, we plan to add a fix release in the near feature and we will include fixes for those problems.
Karman40 priority commented 4 years ago
can you provide me ETA?
Arkadiusz Idzikowski staff commented 4 years ago
We can't provide an ETA yet. We will let you know when we will have more information.
Karman40 priority commented 4 years ago
Okay thanks, although that would be ASAP because 500 users are having difficulty with this.
Karman40 priority commented 4 years ago
I am update this ISSUES, with other select bug. (https://mdbootstrap.com/support/angular/mdb-select-2-search-bug/)
Karman40 priority commented 4 years ago
Any updates?? Again, more then two weaks ...
Arkadiusz Idzikowski staff commented 4 years ago
We are still working on the fix release. We will let you know about the exact date of the release when we will have more information.
Karman40 priority commented 4 years ago
Have there been any developments?
Arkadiusz Idzikowski staff commented 4 years ago
We added some fixes to the select (and other form controls) appearance. Please note that in order to use the outline version you also need to add
md-outlineclass to the div with themd-formclass (it wasn't mentioned in the documentation before).Karman40 priority commented 4 years ago
Ok thanks, now is work!
Karman40 priority commented 4 years ago
Ok thanks, now is work!