Topic: mdb-image-modal type no-margin is not working
Saurabh Srivastava
free
asked 5 years ago
Expected behavior Expect the mdb-image-modal component to NOT have any margins between images when specifying type = "no-margin"
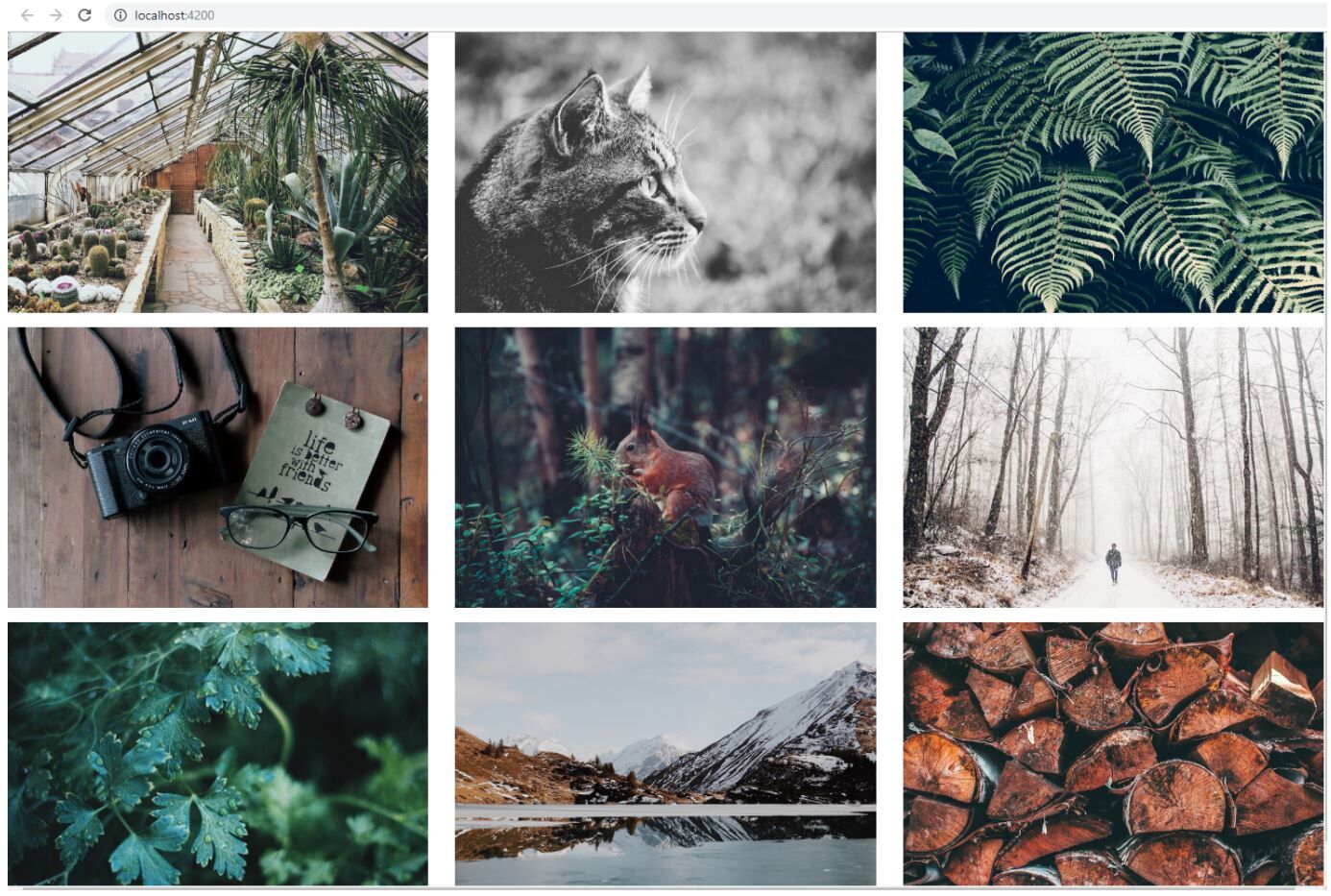
Actual behavior See the images have margin available even after specifying type="no-margin"
Resources (screenshots, code snippets etc.) The code used is directly from MDB site reference code.

Arkadiusz Idzikowski
staff
answered 5 years ago
Thank you for reporting this problem, we need to fix that on our end. As a workaround for now please use this styles:
mdb-image-modal .no-margin [class*="col-"] {
padding: 0;
margin: 0;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Laptop
- Browser: Chrome Version 75.0.3770.142 (Of
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: No