Topic: mdb-image-modal hover effect not working
Saurabh Srivastava
free
asked 5 years ago
Expected behavior Hovering on an image in mdb-image-modal should have a visual effect ( as it is seen in the demo website https://mdbootstrap.com/docs/angular/advanced/lightbox/ )
Actual behavior There is no visual effect on hovering on an image in mdb-image-modal
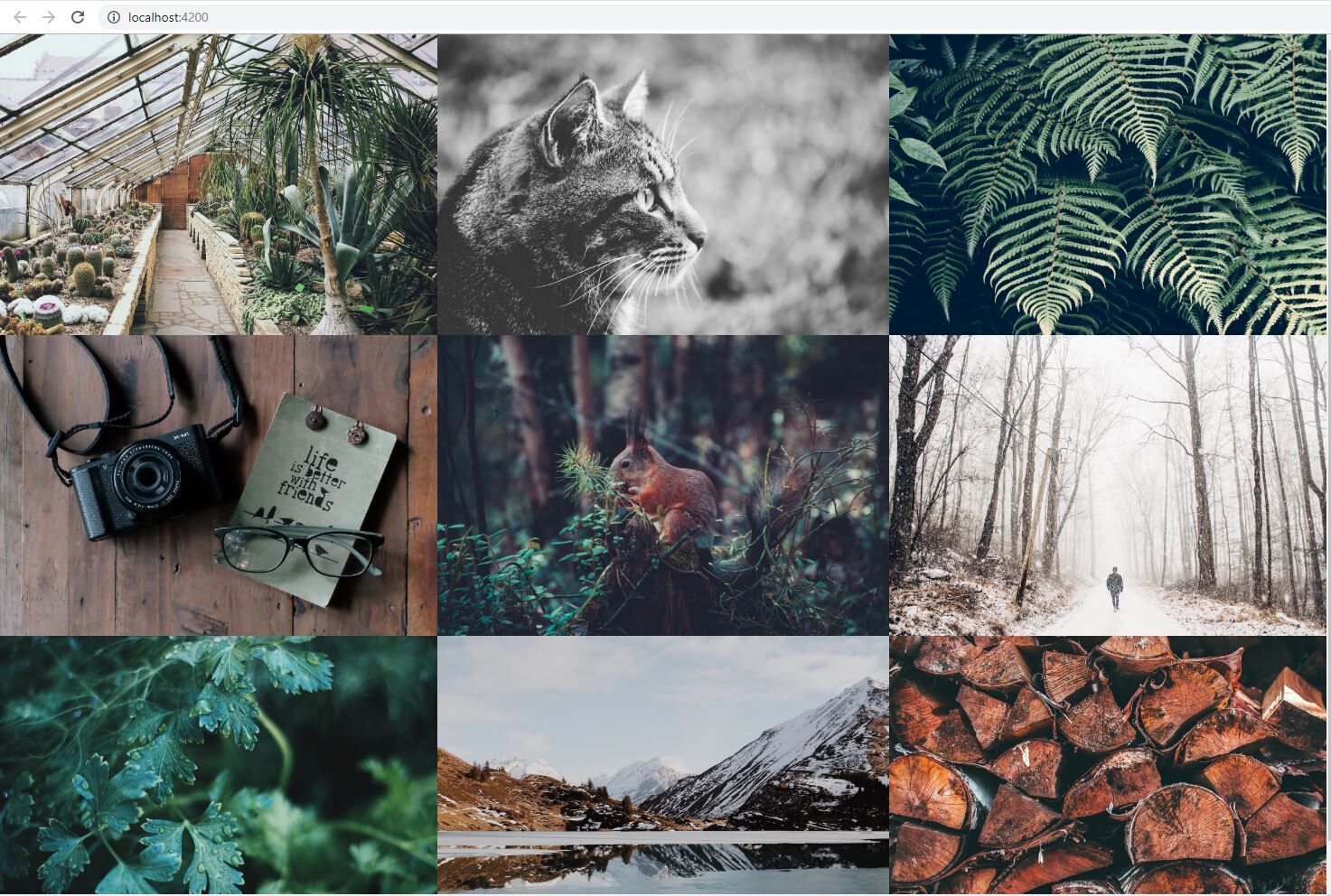
Resources (screenshots, code  snippets etc.)
snippets etc.)
Damian Gemza
staff
answered 5 years ago
Dear @Saurabh Srivastava
Thanks for your report. We'll take handle of this.
For now, please add the below styles to your application as a workaround:
mdb-image-modal img.ng-thumb {
&:hover {
opacity: 0.8;
transition: all 300ms;
}
}
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Laptop
- Browser: Chrome Version 75.0.3770.142 (Of
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: Yes
Saurabh Srivastava free commented 5 years ago
Please indicate if the issue is clear enough, or needs further clarification ?