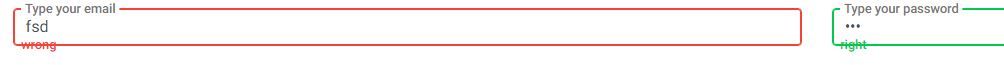
Topic: <mdb-error and <mdb success CSS
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No

Arkadiusz Idzikowski staff commented 5 years ago
We can't reproduce this problem on our end. Could you share the code you use to render those components? Which browser do you use and what is the browser version number?
Mitch pro commented 5 years ago
That was a screenshot from your documentation. Lol
Arkadiusz Idzikowski staff commented 5 years ago
It is worth to provide all necessary information in the first post, because it helps us to solve problems faster. We will update the documentation code, this problem should not occur in your Angular project.
Mitch pro commented 5 years ago
It does though. I had to give the MDB success and error mt-3 and still looks bad.
Mitch pro commented 5 years ago
It does though. I had to give the MDB success and error mt-3 and still looks bad.
Arkadiusz Idzikowski staff commented 5 years ago
In this case I would need some code to reproduce this problem. Please try this example from our documentation (just change the input from normal to outline): https://mdbootstrap.com/docs/angular/forms/validation/#template-required