Topic: mdb-datepicker weekend color problem
ASOKUMAR IT
free
asked 3 years ago
Expected behavior markWeekends to true should work.
Actual behavior markWeekends : true results in error: Type 'true' is not assignable to type 'IMyMarkedDate | undefined'.
I have to use only this: markWeekends :{marked: true, color: 'red'}
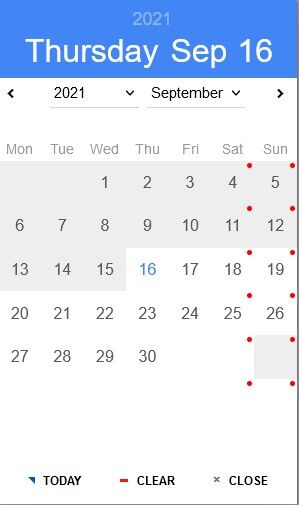
The end result looks like the screenshot. I was expecting a red background color.
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff
answered 3 years ago
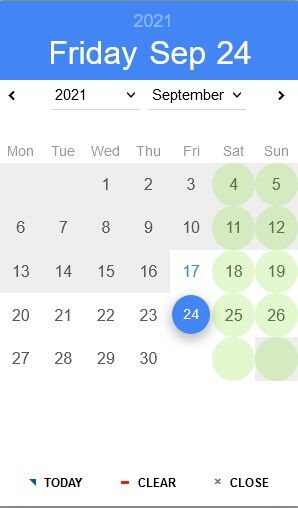
The markWeekends :{marked: true, color: 'red'} and component styles are correct in this case, this is how the marked days should look like in the date picker component.
You can add always add custom styles to the styles.scss file to customize the component design. Here is an example:
.mydp .picker__day { z-index: 1;}
.mydp .picker__day .markdate {
border-radius: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.3;
position: absolute;
z-index: -1;
}
It looks like there is a bug where component displays marked date for elements that are hidden in the specific view. We need to take a closer look at that and fix that on our end.
ASOKUMAR IT free commented 3 years ago
Working great. Thanks a lot.
ASOKUMAR IT free commented 3 years ago
oops.. Color is applied but the weekends became disabled even though I have disableWeekends: false set in IMyOptions.

Arkadiusz Idzikowski staff commented 3 years ago
@ASOKUMAR IT That's probably a problem with z-index styles because in this case the background element will be displayed over clickable date. I updated the code in my answer to resolve the problem, please try to use these new CSS rules.
ASOKUMAR IT free commented 3 years ago
Applied your suggestion. Working great
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: pc
- Browser: firefox, chrome, edge
- OS: windows 10
- Provided sample code: No
- Provided link: No


