Topic: MDB Datepicker Odd (Visual) Behavior + Fix
ak.leimrey
pro
asked 5 years ago
Hello MDB-Team,
It has been a while and now that I started a new project I felt like coming back to MDB, but I noticed a small and solvable quirk with the MDB Datepicker...
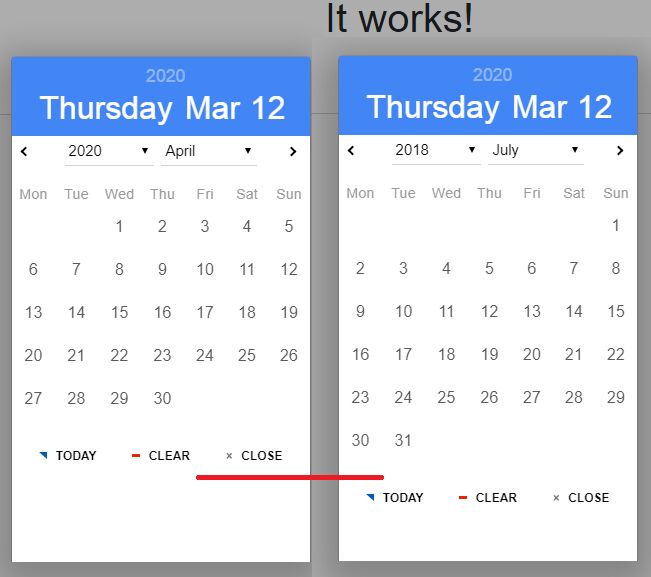
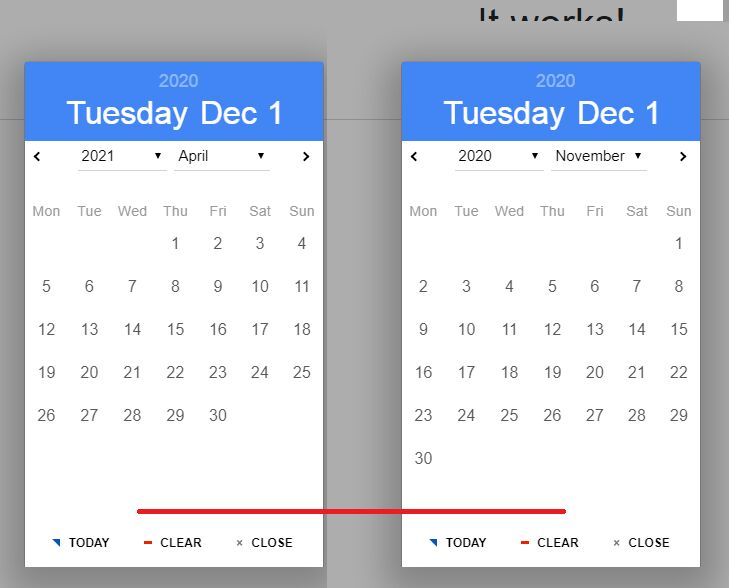
Depending on the month, the buttons of the footer move up and down, which gives the datepicker quite the cheap look. This occured on a new and fresh project with the current version of MDB Angular (9.0.0)

Resources (screenshots, code snippets etc.)
@media (min-height: 28.875em)
.picker .picker__box {
display: flex; // Change block to flex...
flex-direction: column; // flex would break it on its own, but since you structured this cleanly, it works decently that way
border: 1px solid #777;
border-top-color: #898989;
border-bottom-width: 0;
border-radius: 5px 5px 0 0;
box-shadow: 0 0.75rem 2.25rem 1rem rgba(0,0,0,.24);
}
Then...
.picker__box .picker__footer {
padding: .3125rem .625rem;
display: flex;
-webkit-box-align: center;
align-items: center;
margin-top: auto;
}
Now the Datepicker maintains the size at all costs...

Arkadiusz Idzikowski
staff
answered 5 years ago
Thank you for the information and solution. We will update the styles in the next release.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No