Topic: MDB CSS styles overwritten by default bootstrap CSS
Ungr
pro
asked 5 years ago
Hello,
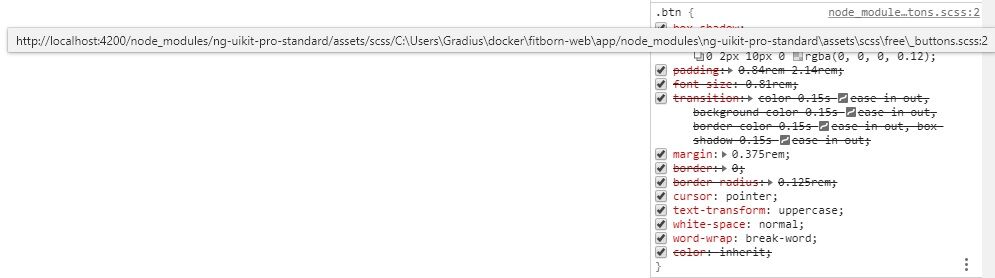
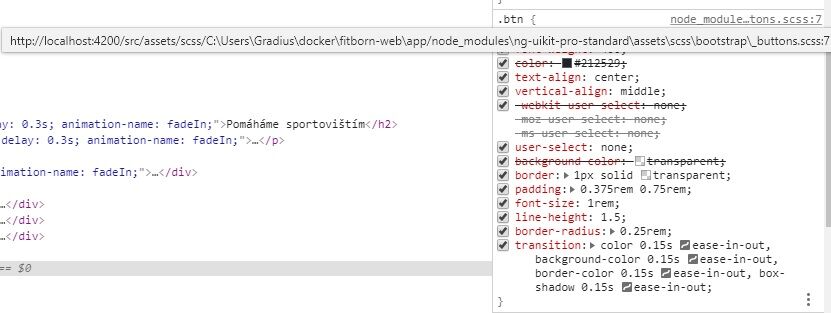
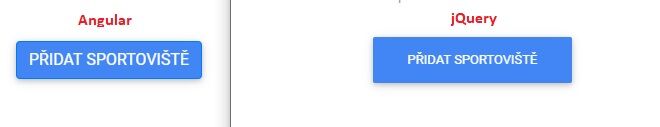
so a while ago I've purchased Angular uikit. I extracted package and installed via npm. Everything was fine but now I've discovered there are MDB styles overlapping with default bootstrap styles.


For example when I create standard button it looks way different from jQuery or provided doc's example.

I think it can be caused by angular compilation but haven't you solved this before you released the product??
Version
"name": "ng-uikit-pro-standard-lib",
"version": "7.5.2"
angular.json
"fitborn-web": {
"root": "",
"projectType": "application",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/fitborn-web",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
{
"glob": "favicon.ico",
"input": "src",
"output": "/"
},
{
"glob": "**/*",
"input": "src/assets",
"output": "/assets"
}
],
"styles": [
{
"input": "node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss"
},
{
"input": "node_modules/@fortawesome/fontawesome-free/scss/solid.scss"
},
{
"input": "node_modules/@fortawesome/fontawesome-free/scss/regular.scss"
},
{
"input": "node_modules/@fortawesome/fontawesome-free/scss/brands.scss"
},
{
"input": "node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss"
},
{
"input": "node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss"
},
{
"input": "src/assets/scss/styles.scss"
}
],
"scripts": [
{
"input": "node_modules/chart.js/dist/Chart.js"
},
{
"input": "node_modules/easy-pie-chart/dist/easypiechart.js"
},
{
"input": "node_modules/screenfull/dist/screenfull.js"
},
{
"input": "node_modules/hammerjs/hammer.min.js"
}
]
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "fitborn-web:build"
},
"configurations": {
"production": {
"browserTarget": "fitborn-web:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "fitborn-web:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.spec.json",
"karmaConfig": "src/karma.conf.js",
"styles": [
{
"input": "src/styles.scss"
}
],
"scripts": [],
"assets": [
{
"glob": "favicon.ico",
"input": "src/",
"output": "/"
},
{
"glob": "**/*",
"input": "src/assets",
"output": "/assets"
}
]
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"src/tsconfig.app.json",
"src/tsconfig.spec.json"
],
"exclude": [
"**/node_modules/**"
]
}
}
}
},
Ungr
pro
answered 5 years ago
Hello Damian,
it depends. I omitted included styles like shown in provided link, hardcoded values and it works.
However I need both of the issues to work correctly so Ill be glad if you can resolve this.
Damian Gemza staff commented 5 years ago
Dear @Ungr
Is there a possibility to send me your project via email? I would like to debug your problem using your app.
If it's not possible, please create a blank MDB Angular app and reproduce there this problem, and again, send me it via email.
You can find me here: d.gemza@mdbootstrap.com
Best Regards,
Damian
Ungr
pro
answered 5 years ago
So Ive found this issue is caused by importing MDB scss variables in global scss file.
See https://mdbootstrap.com/support/angular/how-to-import-_variables-scss-in-application-styles-scss/
Damian Gemza staff commented 5 years ago
Dear @Ungr
Does your problem is resolved? Or you still need our help?
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.2
- Device: PC
- Browser: Chrome
- OS: Win
- Provided sample code: No
- Provided link: No