Topic: mdb-checkbox (pro) breaks checkboxes in other component
g.v.d.neut
pro
asked 2 years ago
Expected behavior
Adding a mdb-checkbox (pro) does not break other components checkboxes.
Actual behavior
Checkboxes in other components break after adding a mdb-checkbox component to the page. The mdb-checkbox component works fine,
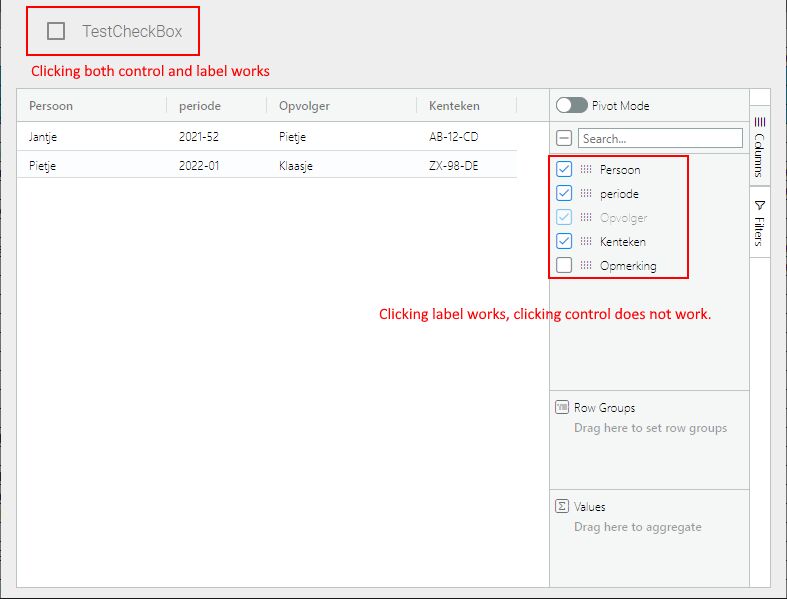
but other checkboxes (for instance in ag-grid column panel / menu) stop working. Clicking on the label continues to work, but clicking on the control itself does not work.
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff
answered 2 years ago
Unfortunately, we haven't had a chance to check it in more detail and decide whether we can solve this bug by changing our styles, but it looks like the problem is caused by the pointer-events styles added to our component.
Please try to add this CSS rule to resolve the problem:
input[type="checkbox"].ag-checkbox-input {
pointer-events: auto;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 10.1.1
- Device: HP Zbook 17 G3
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
@g.v.d.neut Thank you for letting us know about this problem. We will take a closer look at that and let you know what we found.
g.v.d.neut pro commented 2 years ago
@Arkadiusz Idzikowski : Is there any progress? Is there a possibility to program a css class that disables inheritance or something like that? waiting for your response.