Topic: mdb-calendar buttons ruin the rounded buttons
vitticeps
free
asked 5 years ago
I have buttons on my page like
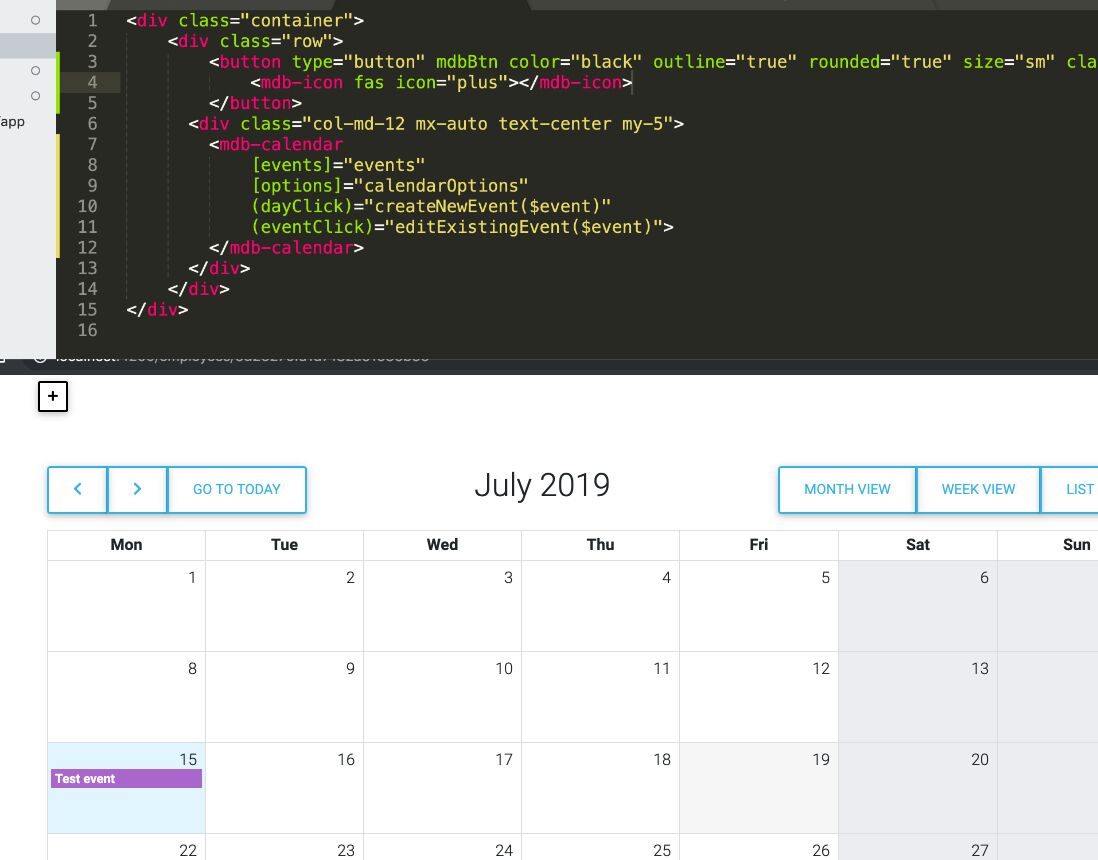
<button type="button" mdbBtn color="white" outline="true" rounded="true" size="sm" class="px-2" mdbTooltip="Add" placement="top" container="body" mdbWavesEffect (click)="showAddDetails()">
<mdb-icon fas icon="plus"></mdb-icon>
</button>
I recently added the mdb-calendar to the same page and the consequences are: all my rounded=true buttons became 'round-less' square shape buttons...

Is there any quick solution for this?
Thanks in advance
Arkadiusz Idzikowski
staff
answered 5 years ago
Glad you found a workaround. That's very strange behavior and of course it shouldn't happen. We will take a closer look at it.
vitticeps
free
answered 5 years ago
In the main styles.scss -
.btn-rounded {
border-radius: 50% !important;
}
solves the issue.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No