Topic: MDB Angular Lightbox - Outside Access
stokkup2313
priority
asked 3 years ago
Hello! This is my first time using MDB Angular & I'm having trouble getting "Outside Access" to work for MDB Angular Lightbox.
Documentation I've been following: https://mdbootstrap.com/docs/b5/angular/components/lightbox/#docsTabsOverview
*_Expected behavior_*My goal is to have an on click function on an <img> to open a different existing <mdb-lightbox> component that lives inside an <ng-template>
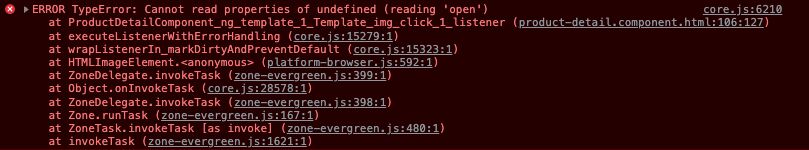
*_Actual behavior_*Clicking on the my desired <img> throws an error on console
*_Resources (screenshots, code snippets etc.)_*Console Error:
Code: HTML file https://www.codepile.net/pile/a56dPB2R
Typescript file where I'm importing all mdb-angular-ui-kit: https://www.codepile.net/pile/7E1n21yL
I will happily provide more information upon request. Thank you in advance!
Arkadiusz Idzikowski
staff
answered 3 years ago
The approach you used here is correct, but you would need to somehow add components from ng-template to the DOM because in this case they are not rendered and that's why you cannot access the productLightbox method. If you need to hide the component/components it would be better to remove them with CSS instead of ng-template.
<mdb-lightbox class="lightbox">
<img
mdbLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/3.webp"
[img]="'https://mdbootstrap.com/img/Photos/Slides/3.webp'"
alt="Photo Image"
class="w-100"
id="lightboxToggler"
(click)="productLightbox.open(other)"
/>
</mdb-lightbox>
<mdb-lightbox #productLightbox class="lightbox" style="display: none">
<div class="col-md-12">
<img
mdbLightboxItem
#other="mdbLightboxItem"
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/1.webp"
[img]="'https://mdbootstrap.com/img/Photos/Slides/1.webp'"
alt="Photo Image"
class="w-100"
/>
</div>
<div class="col-md-12">
<img
mdbLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/2.webp"
[img]="'https://mdbootstrap.com/img/Photos/Slides/2.webp'"
alt="Side Image"
class="w-100"
/>
</div>
<div class="col-md-12">
<img
mdbLightboxItem
src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/3.webp"
[img]="'https://mdbootstrap.com/img/Photos/Slides/3.webp'"
alt="Back Image"
class="w-100"
/>
</div>
</mdb-lightbox>
However, in this case, there will still be a problem with the original lightbox, because if you don't remove the mdbLightboxItem directive from the image you use to open the second lightbox, both components will be opened at the same time.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Desktop
- Browser: Google Chrome
- OS: MacOS Monterey 12.2.1
- Provided sample code: Yes
- Provided link: Yes
Arkadiusz Idzikowski staff commented 3 years ago
@stokkup2313 Could you please edit your post and provide a simple example with full HTML/TS code so we can copy it to our project and reproduce the problem? The HTML code you provided contains many references to variables we don't have access to.
stokkup2313 priority commented 3 years ago
Hi @Arkadiusz Idzikowski, Thank you for your response.
I've updated my HTML code to use the MDB images from the Lightbox Angular documentation. Hope this helps. https://www.codepile.net/pile/a56dPB2R
My goal is for a User to click on an from one Lightbox component & have it open up a different existing Lightbox component. Any advice & suggestions are appreciated!