Topic: mdb-accordion-item over top of mdb-auto-completer
photerloo
premium
asked 4 years ago
I have an autocompleter inside an accordion
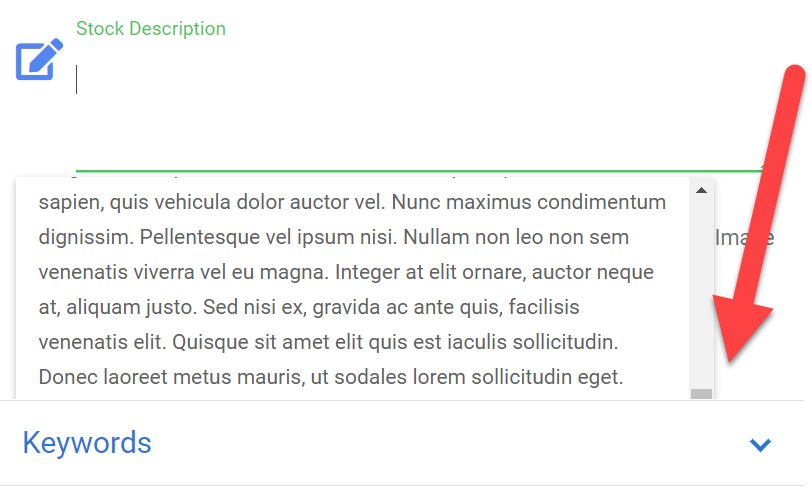
Expected behavior The autocomplete options show above the accordion
Actual behavior The autocomplete options show below the accordion meaning, they are hidden by the accordian.
Resources (screenshots, code snippets etc.)

<mdb-accordion-item-body>
<div class="md-form mt-3">
<mdb-icon fas icon="edit" class="prefix" (click)="stockDescription.focus()"></mdb-icon>
<textarea
mdbInput
mdbValidate
type="text"
class="completer-input form-control mdb-autocomplete md-textarea"
[ngModel]="searchText | async"
(ngModelChange)="searchText.next($event)"
[mdbAutoCompleter]="auto"
placeholder=""
[disabled]="!s.post"
></textarea>
<label for="stockDescription">Stock Description</label>
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="" [clearButton]="false">
<mdb-option *ngFor="let option of results | async" [value]="option">
{{ option }}
</mdb-option>
</mdb-auto-completer>
</div>
</mdb-accordion-item-body>
photerloo
premium
answered 4 years ago
Figures this one out, [appendToBody]="true" fixes the issue:
<mdb-auto-completer #auto="mdbAutoCompleter" textNoResults="" [clearButton]="true" [appendToBody]="true">
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No