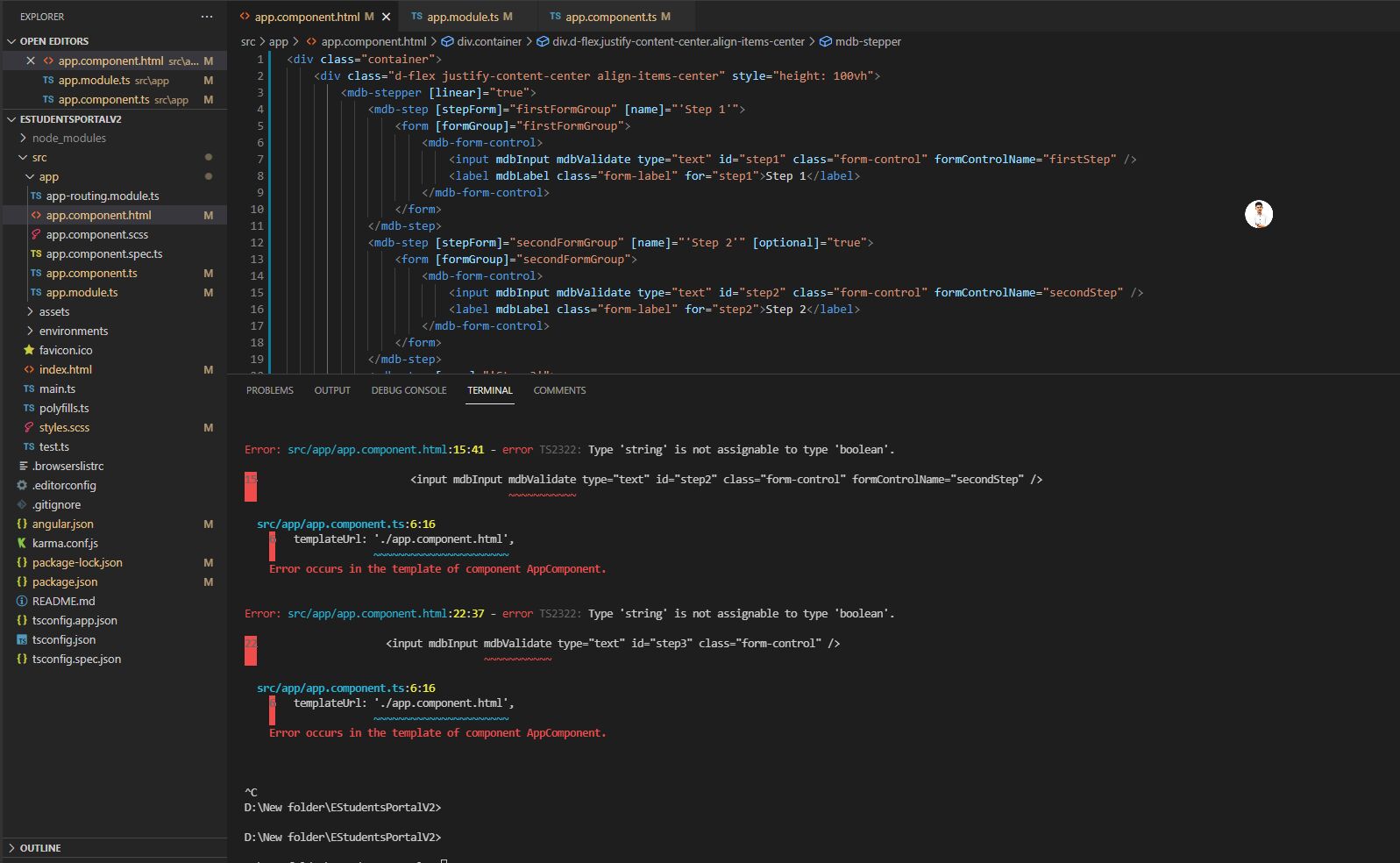
Topic: MBD validator is not recognize <input mdbInput mdbValidate type="text" id="step3" class="form-control" />
Life.appadmin
free
asked 3 years ago

I got the access token and installed pro libraries. Then I used stepper Component.
Dave Moniz
priority
answered 3 years ago
For example this is the code in question (inside mdb-form-control):
<input [mdbValidate]="true" mdbInput id="tabLabel" name="tabLabel" formControlName="tabLabel" type="text" required class="form-control">
<label mdbLabel for="tabLabel" class="form-label">Label</label>
<mdb-error *ngIf="(tabLabel?.invalid && (tabLabel?.dirty || tabLabel?.touched))">Label is required</mdb-error>
<mdb-success *ngIf="tabLabel?.valid && (tabLabel?.dirty || tabLabel?.touched)">Looks good!</mdb-success>
I had to change mdbValidate to [mdbValidate]="true" as shown above
My tsconfig.json is just the default but included below:
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2017",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}
Arkadiusz Idzikowski staff commented 3 years ago
It looks like this is caused by strictTemplates option which Angular adds by default in v12. Please use [mdbValidate]="true" or add "strictInputTypes": false, to tsconfig.json until this is fixed on our end.
@Dave Moniz We add those styles to resolve problem with spacing between validation messages and input and to avoid layout shifting when validation messages are displayed.
Grzegorz Bujański free commented 3 years ago
@Life.appadmin it look like you have similar issue as @Dave Moniz.
Please try the same solution.
Dave Moniz priority commented 3 years ago
@Arkadiusz Idzikowski Thanks for confirming this. I was thinking the same after I posted this. I've been using my own custom spacing so I'm fine with removing those classes. It's important to note the issue wasn't caused by my custom spacing, but at least now I know why you had those classes set up that way in the first place.
Dave Moniz priority commented 3 years ago
Also I will be using strictTemplates as long as it remains the default (which appears to be the foreseeable future), I'll try to let you know if I encounter any other issues driven by this.
Dave Moniz
priority
answered 3 years ago
I can confirm I am experiencing the same thing.
I was just about to submit a question myself.
Error: Type 'string' is not assignable to type 'boolean'.
As a result I tried using it like this: [mdbValidate]="true" -- it is functional but it makes my input needlessly tall.
I subsequently had to disable this scss rule:
.form-control.validate-success, .form-control.validate-error {
/* margin-bottom: 1rem; */
}
Now it is working as intended.
Either there is something wrong with the Module (and/or Directive) or you need to update the documentation.
Arkadiusz Idzikowski staff commented 3 years ago
@Dave Moniz Did you just add mdbValidate directive to an input? Can you paste here your tsconfig.json configuration?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: Computer
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@Life.appadmin Did you import
MdbValidationModulefrommdb-angular-ui-kit/validation?Life.appadmin free commented 3 years ago
Yes, I did import { MdbValidationModule } from 'mdb-angular-ui-kit/validation';
Life.appadmin free commented 3 years ago
Any update pls?
Arkadiusz Idzikowski staff commented 3 years ago
@Life.appadmin Do you use an example from our documentation without any modifications? Please update your first post and provide full HTML/TS code so we can reproduce this problem on our end.
Life.appadmin free commented 3 years ago
Here is the HTML and TS code https://drive.google.com/drive/folders/1Rd6Mu9-ekFkNq0rNpg-FyZNQ1VsFDtBt?usp=sharing