Topic: Master detail table
allancmello
premium
asked 5 years ago
Hi guys, is there any example of how to use master detail in a table in MDB Angular Pro?
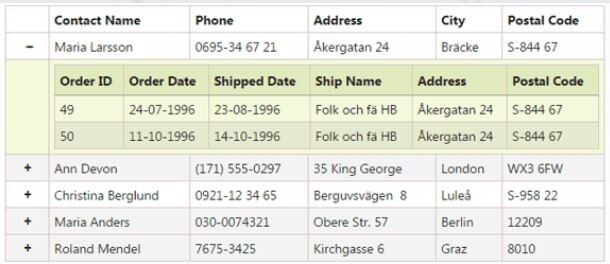
See an example

Thanks
Arkadiusz Idzikowski
staff
answered 5 years ago
Unfortunately we don't have such example, but I added that to our nice-to-have list and we will consider creating one in the future.
You would probably need to create an additional row and use the ngIf directive to display it when the certain condition is met.
allancmello premium commented 5 years ago
Hey Arkadius, a good example to be implemented in MDBoostrap could be this:
http://swimlane.github.io/ngx-datatable/#row-details
Thanks
Damian Gemza staff commented 5 years ago
Thanks for your idea! We'll think about implementing this in the future.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: All
- Browser: All
- OS: Windows
- Provided sample code: No
- Provided link: No