Topic: Long Label overlapping Input
lukas.koch
free
asked 5 years ago
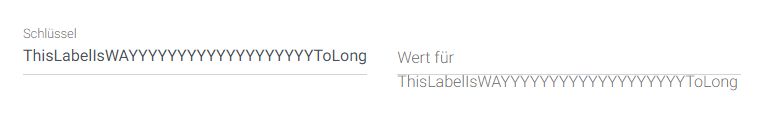
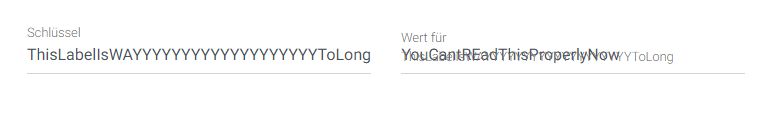
Hello!Is there a way to cut of the label of an Textinput? Because when the label is too long it starts overlapping the input.

Code:
<div class="row">
<div class="col-5">
<div class="md-form mt-0">
<input mdbInputDirective type="text" name="codekey{{i}}" [(ngModel)]="code.key" id="codekey{{i}}" class="form-control"
[validateSuccess]="false" required>
<label for="codekey{{i}}" class="">{{ Y.L('Key') }}</label>
</div>
</div>
<div class="col-5">
<div class="md-form mt-0">
<input mdbInputDirective type="text" name="codvalue{{i}}" [(ngModel)]="code.value" id="codvalue{{i}}" class="form-control"
[validateSuccess]="false" required>
<label for="codvalue{{i}}" class="">{{ Y.L('Value for') }} {{ code.key }}</label>
</div>
</div>
</div>
Thanks, Lukas
Bartosz Termena
staff
answered 5 years ago
Dear @Lukas Koch
As a workaround try to change your styles.scss to this:
.md-form label {
max-width: 90%;
overflow: hidden;
text-overflow: ellipsis;
display: inline-block;
color: red;
white-space: nowrap;
}
The white-space property specifies how white-space inside an element is handled.
This should help in your example, where "Value for" is a fixed content
Best Regards, Bartosz.
lukas.koch
free
answered 5 years ago
Part of the component.html
<div class="row" *ngFor="let code of module.customcodes;let i=index">
<div class="col-5">
<div class="md-form mt-0">
<input mdbInputDirective type="text" name="codekey{{i}}" [(ngModel)]="code.key" id="codekey{{i}}" class="form-control"
[validateSuccess]="false" required>
<label for="codekey{{i}}" class="">{{ Y.L('Key') }}</label>
</div>
</div>
<div class="col-5">
<div class="md-form mt-0">
<input mdbInput type="text" name="codvalue{{i}}" [(ngModel)]="code.value" id="codvalue{{i}}" class="form-control"
[validateSuccess]="false" required>
<label for="codvalue{{i}}" class="">Value for {{ code.key }}</label>
</div>
</div>
<div class="col-2">
<div class="md-form mt-2">
<button class="btn btn-primary btn-sm" color="primary" (click)="module.customcodes.splice(i,1)">
<i class="fa fa-trash white-icon"></i></button>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<button class="btn btn-primary" (click)="module.customcodes.push({'key':'new key', 'value':''})">
<i class="fa fa-plus"></i>
</button>
</div>
</div>
component.ts
import { Component, OnInit, Input } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
import { AmwsessionService } from '../../../../../mycore/services/amwsession.service';
import { isNullOrUndefined } from 'util';
import { LanguageserviceService } from 'app/mycore/services/languageservice.service';
import { ModuleRecorder } from 'app/mycore/interfacesmysetupinterface';
@Component({
selector: 'example-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.scss']
})
export class ExampleComponent implements OnInit {
@Input() module: ModuleRecorder;
constructor(private route: ActivatedRoute,
public Y: LanguageserviceService, public amsession: AmwsessionService,
private router: Router) { }
ngOnInit() {
if (isNullOrUndefined(this.module.customcodes)) {
this.module.customcodes = [];
}
}
}
Browser: Firefox Version: 68.0.2 (64-Bit)
lukas.koch
free
answered 5 years ago
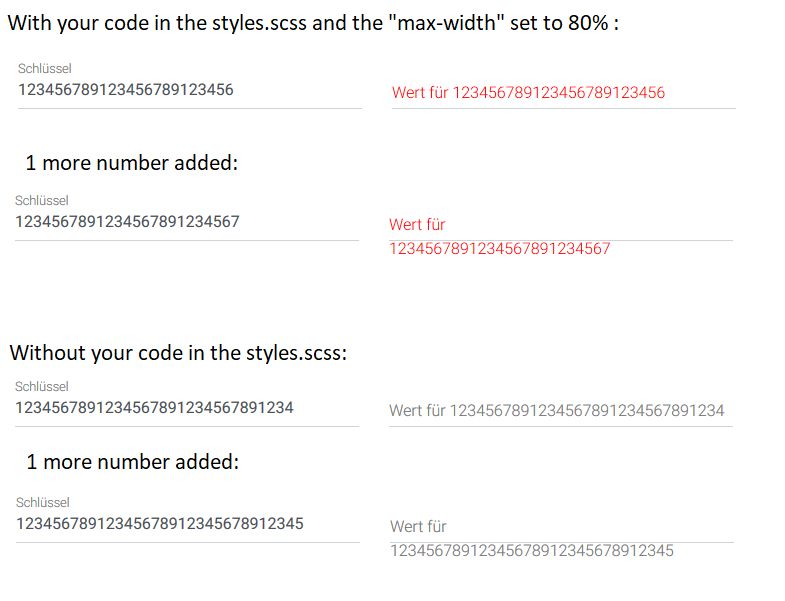
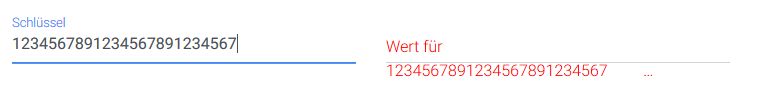
With your code added, the label now jumps into the next line earlier

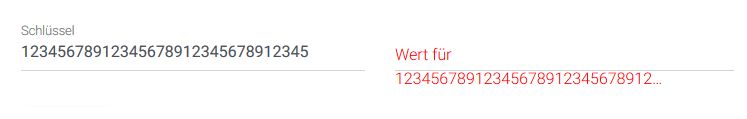
If I add a few more numbers the "..." appears

If I remove a few numbers the "..." leaves a space between itself and the label?

In conlusion:
- The label still overlaps the input/jumps into the next line instead of the last few characters being replaced by the "..."
- The display of the "..." leaves a space
Regards, Lukas
(I'am sorry that my spelling isn't 100% right)
lukas.koch free commented 5 years ago
After some testing i figured out that: If i remove this:" {{ Y.L('Value for') }} " from the label, your code works as it should work.
But I don't want to remove it because it has its purpose..
Arkadiusz Idzikowski staff commented 5 years ago
Could you provide the typescript code as well so we can debug this problem properly on our end?
lukas.koch free commented 5 years ago
I am not sure if I am allowed to share code but if this info helps you: the Y.L('sometext') is just a language service if I remove the {{ Y.L('Value for') }} and just type: Value for {{ code.text }} it has the same behaviour.
I think it has someting to do with the fact that "Value for" is a fixed content(doesn't get changed) and the {{ code.text }} changes its value based on what you enter in the Inputfield with the label "Schlüssel"...
If this info doesn't help you I can ask if I am allowed to share the full code. But it can take up to a week before I get the answer. I am sorry for this inconvenience.
Regards, Lukas
Arkadiusz Idzikowski staff commented 5 years ago
We will take a closer look at that again.
You don't need to share full app code, only simple example of the input on which we will be able to reproduce this problem (we can't recreate the problem with text jumping to the next line on our end).
Could you provide information about the browser (and its version) on which you test that?
Arkadiusz Idzikowski
staff
answered 5 years ago
Please try to add this styles to your styles.scss file:
.md-form label {
max-width: 90%;
overflow: hidden;
text-overflow: ellipsis;
color: red;
}
It might be also a good idea to use new mdbInput directive and new validation methods:
https://mdbootstrap.com/docs/angular/forms/validation/
mdbInputDirective is deprecated and will be removed in the future versions
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No