Topic: Keep Dropdown open when clicked on dropdown item
ECKD GmbH
priority
asked 3 years ago
Current behavior
When clicked on an item with the class "dropdown-item", the dropdown will always close. Currently there's no way to adjust this behaviour.
Request
We need to be able to keep the dropdown open, when the user clicked on a dropdown item in some cases (i.e. multistep menus). This could be easily handled by the dropdown component with an additional @input (for example "closeMenuOnItemClicked", or even allow more customizing with a "closingMode")
Otherwise we would have to duplicate all dropdown-item styles to another class (like .dropdown-item-custom) so the components method "_listenToOutSideCick" recognizes it as custom content and doesn't close anymore (which would be really uncomfortable).
Resources (screenshots, code snippets etc.)
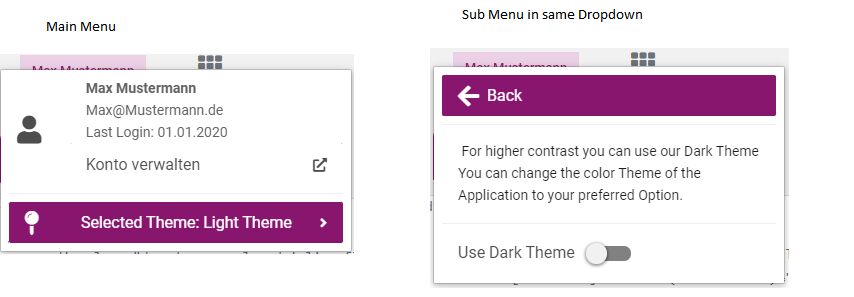
Use Case

Example implementation with simple boolean input
_listenToOutSideCick(overlayRef, origin) {
return fromEvent(document, 'click').pipe(filter((event) => {
const target = event.target;
const isInsideMenu = this._dropdownMenu.nativeElement.contains(target);
const keepAliveWhenItemInsideClicked = isInsideMenu && !this.closeMenuOnItemClicked;
if(keepAliveWhenInsideClicked) {
return false;
}
Arkadiusz Idzikowski
staff
answered 3 years ago
@ECKD Service Gmbh Thank you for the suggestions. We will discuss this feature with our design team and consider adding such an input to the component.
As a workaround for now, you can use stopPropagation() method. It should prevent component from capturing the click event.
<li><a class="dropdown-item" href="" (click)="doSth(); $event.stopPropagation()">Action</a></li>
Edit: In v1.6.0 we added some new inputs (closeOnOutsideClick, closeOnItemClick, closeOnEsc) that may be helpful in such cases.
Arkadiusz Idzikowski staff commented 3 years ago
@ECKD Service Gmbh I edited my answer, in v1.6.0 we added some new inputs that may be helpful for your use case. Please upgrade your MDBA5 version.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No