Topic: Issues with Sidenav component
andrea_rmes
free
asked 3 years ago
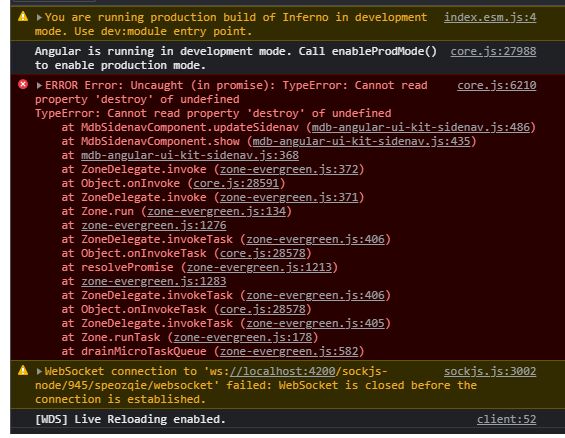
Hi, I'm having a weird behavior with the sidenav component, sometimes works fine, but most of the time I'm getting this error:

this is the app.module.ts
@NgModule({declarations: [
AppComponent,
AlertComponent,
TreeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
BrowserAnimationsModule,
DxListModule,
DxDiagramModule,
MdbModalModule,
MdbSidenavModule,
FormsModule,
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]})
export class AppModule { }
html
<mdb-sidenav-layout id="sidenav-1">
<mdb-sidenav #sidenav="mdbSidenav" [accordion]="true" [mode]="'side'" [position]="'fixed'" [hidden]="false"
[slim]="slim" [slimCollapsed]="true" [expandOnHover]="true">
<ul class="sidenav-menu">
<mdb-sidenav-item>
<a class="sidenav-link"><i class="fas fa-bars me-3"></i><span slim="false">Apps</span></a>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link" (click)="go('catalog')"><i class="fas fa-book me-3" ></i><span slim="false">Catálogos</span> </a>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link" (click)="go('rbd')"><i class="fas fa-project-diagram me-3" ></i><span slim="false">Modelo Digital</span> </a>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link" (click)="go('family-manager')"><i class="fas fa-snowplow me-3" ></i><span slim="false">Familias</span> </a>
<ul class="sidenav-collapse" mdbCollapse>
<li class="sidenav-item">
<a class="sidenav-link">Configuración 1</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Configuración 2</a>
</li>
</ul>
</mdb-sidenav-item>
</ul>
<hr />
<ul class="sidenav-menu">
<mdb-sidenav-item>
<a class="sidenav-link"><i class="fas fa-industry me-3"></i><span slim="false">Arbol DLF</span></a>
</mdb-sidenav-item>
</ul>
<hr />
<ul class="sidenav-menu">
<mdb-sidenav-item>
<a class="sidenav-link"><i class="far fa-chart-bar me-3"></i><span slim="false">OEE</span></a>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link"><i class="fas fa-project-diagram me-3"></i><span slim="false">Arbol de valor</span></a>
</mdb-sidenav-item>
</ul>
</mdb-sidenav>
<mdb-sidenav-content #sidenavContent>
<router-outlet></router-outlet>
</mdb-sidenav-content>
</mdb-sidenav-layout>
and app.component.ts
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'Settings';
slim = true;
constructor(private router: Router,)
{}
go(url)
{
this.router.navigate(["/"+url]);
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@andrea_rmes Please edit your post and provide more information about reproduction steps and HTML/TS code you used to render the component.
andrea_rmes free commented 3 years ago
@Arkadiusz Idzikowski I made the changes to the post
Arkadiusz Idzikowski staff commented 3 years ago
@andrea_rmes Do you get this error when you try to change the application route or on component initialization/when you try to toggle the menu?
andrea_rmes free commented 3 years ago
on app initialization, sometimes works fine, when i refresh it doesnt work and get a error, and can´t see the component expanded
andrea_rmes free commented 3 years ago
im using lazy loading
Arkadiusz Idzikowski staff commented 3 years ago
@andrea_rmes Thank you for the additional information, we will try to reproduce the problem on our end and let you know what we found.
andrea_rmes free commented 3 years ago
please can you provide an answer?
Arkadiusz Idzikowski staff commented 3 years ago
@andrea_rmes I think we found the cause of this problem but unfortunately, this is something we need to fix on our end. The updated version should be available in the next release (next week).