Topic: Is it possible to modify the mdb-select component with CSS so that an image is displayed?
DEVGASA
priority
asked 1 year ago
Is it possible to modify the mdb-select component with CSS so that an image is displayed?
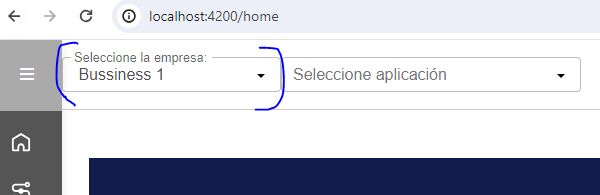
Actual behavior
we need to insert an image into this component:
<mdb-form-control>
<mdb-select [(ngModel)]="companyForm.companyId" (valueChange)="fillAppDropdown($event)">
<mdb-option *ngFor="let company of companies" [value]="company.value">
{{ company.label }}
</mdb-option>
</mdb-select>
<label mdbLabel class="form-label">Seleccione la empresa:</label>
</mdb-form-control>

Resources (screenshots, code snippets etc.)
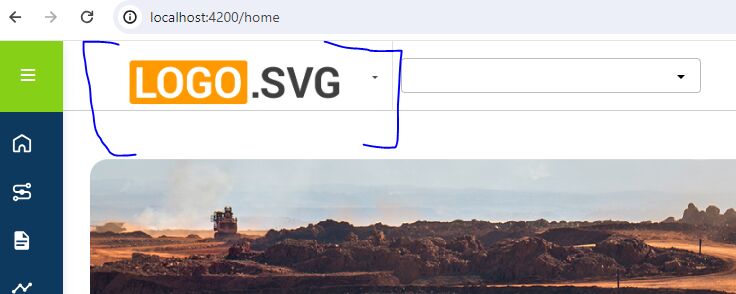
expected behavior/final result that we want

logo.svg has built with this code
<div mdbDropdown class="dropdown dropdown-company me-2">
<button
class="btn dropdown-toggle rounded-0 border-end"
type="button"
id="dropdownCompanyButton"
aria-expanded="false"
mdbDropdownToggle
>
<img [src]="'./assets/images/company-logos/' + companyId + '.svg'" />
</button>
<ul
mdbDropdownMenu
class="dropdown-menu"
aria-labelledby="dropdownCompanyButton"
>
<li *ngFor="let company of companies">
<a class="dropdown-item" href (click)="fillAppDropdown(company.value)">{{ company.label }}</a>
</li>
</ul>
</div>
Rafał Seifert
free
answered 1 year ago
You can try to add an element inside . Additonally you can add some text in span. You should be able to create desired structure. I show you simple example
<mdb-form-control>
<mdb-select [optionHeight]="170">
<mdb-option *ngFor="let option of options" [value]="option.value">
<span class="mx-3">{{ option.label }}</span
><img src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/1.webp"
/></mdb-option>
</mdb-select>
<label mdbLabel class="form-label">Example label</label>
</mdb-form-control>
You should of cource link dynamic img src.
DEVGASA
priority
answered 1 year ago
hi @Rafał Seifert
work with this
<div mdbDropdown class="dropdown dropdown-company me-2">
<button
class="btn dropdown-toggle rounded-0 border-end"
type="button"
id="dropdownCompanyButton"
aria-expanded="false"
mdbDropdownToggle
>
<img [src]="'./assets/images/company-logos/' + companyId + '.svg'" />
</button>
<ul
mdbDropdownMenu
class="dropdown-menu"
aria-labelledby="dropdownCompanyButton"
>
<li *ngFor="let company of companies">
<a class="dropdown-item" href (click)="fillAppDropdown(company.value)">{{ company.label }}</a>
</li>
</ul>
</div>
Rafał Seifert
free
answered 1 year ago
I've prepared two solutions for you. Let me know if that satisfies your needs.
In global scss file:
.form-control.select-input {
background: url('https://mdbootstrap.com/img/new/standard/city/041.jpg') center center no-repeat;
background-size: cover;
}
Or if you want to style only specific select you can use [inputId] input and style this unique input
Template:
<mdb-select [inputId]="'custom-input'">
Scss:
#custom-input {
background: url('https://mdbootstrap.com/img/new/standard/city/041.jpg') center center no-repeat;
background-size: cover;
}
DEVGASA priority commented 1 year ago
HI @Rafał Seifert , this solution work fine .form-control.select-input { background: url('https://mdbootstrap.com/img/new/standard/city/041.jpg') center center no-repeat; background-size: cover; } but we need one image per elements in the select
Rafał Seifert free commented 1 year ago
Do you want to have an option to have a form of an image? So in dropdown you want to display options as images to choose from? Or you want standard text options but to update the image in the input field when selecting different options?
DEVGASA priority commented 1 year ago
hi ... work with this: hi @Rafał Seifert
work with this
<div mdbDropdown class="dropdown dropdown-company me-2">
<button
class="btn dropdown-toggle rounded-0 border-end"
type="button"
id="dropdownCompanyButton"
aria-expanded="false"
mdbDropdownToggle
>
<img [src]="'./assets/images/company-logos/' + companyId + '.svg'" />
</button>
<ul
mdbDropdownMenu
class="dropdown-menu"
aria-labelledby="dropdownCompanyButton"
>
<li *ngFor="let company of companies">
<a class="dropdown-item" href (click)="fillAppDropdown(company.value)">{{ company.label }}</a>
</li>
</ul>
</div>
Rafał Seifert free commented 1 year ago
How do you want to combine mdbDropdown directive with select component? I am not sure what is your goal here. Could you explain it one more time please?
DEVGASA priority commented 1 year ago
Hi Rafael, we need the first select with a image per company as this image blank" rel="nofollow">https://usercontent.mdbootstrap.com/mdb-images/support/12f71b78-06f2-4df8-a139-4081941a12b7-screen2.jpg , Is it possible to modify the mdb-select component with CSS and add an image per company?
Rafał Seifert free commented 1 year ago
Have you tried to implement your feature as we show in the Select with icons example in our documentation? https://mdbootstrap.com/docs/angular/forms/select/#section-icons
DEVGASA priority commented 1 year ago
Hi Rafał Seifert , ok we can try with this (https://mdbootstrap.com/docs/angular/forms/select/#section-icons) , but our idea what we wanted to do is this : https://codepen.io/anjaneyulubatta505/pen/bOvoPL
Rafał Seifert free commented 1 year ago
I've posted an example above.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No