Topic: Is it possible to get paid support
FerGarba
premium
asked 6 years ago
Would it be possible to get an hour of paid support. I am not able to update my Pro Version of MDB without breaking my project. I followed the instruction that were given to me by one of the MDB techs but still getting the same result. Please help with this matter. I am OK with paying for support to learn live how to update my MDB Pro version. Thanks
Eduardo
Damian Gemza
staff
answered 6 years ago
Dear @FerGarba
Your table code is outdated (there were few changes in table structure which doesn't exist in your code).
Please update your table code using our Datatables examples. This example contains updated code, so please update your table components, and check, if your problem still exists.
Best Regards,
Damian
FerGarba
premium
answered 6 years ago
Here is an example of the problems we face after running the NPM install to update dependencies.
<div class="container">
<mdb-tabset class="nav nav-tabs nopadding gtabs">
<!--Panel 1-->
<mdb-tab heading="A" class="nav-item nopadding">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="md-form">
<input type="text" class="form-control" [(ngModel)]="searchText" (keyup)="searchItems()" id="search-input" mdbInput>
<label for="search-input">Search</label>
</div>
</div>
<table mdbTable stickyHeader="true" hover="true" striped="true" class="z-depth-1">
<thead class="sticky-top">
<tr>
<th *ngFor="let head of headElements; let i = index" [mdbTableSort]="elements" [sortBy]="headElements[i]" scope="col">{{head | titlecase}}
<mdb-icon fas icon="sort"></mdb-icon>
</th>
</tr>
</thead>
<tbody #row>
<tr mdbTableCol (rowCreated)="onRowCreate($event)" (rowRemoved)="onRowRemove($event)" *ngFor="let el of elements; let i = index">
<th *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" scope="row">{{el.id}}</th>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" class="red-text">{{el.first}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.last}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.handle}}</td>
</tr>
</tbody>
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="4">
<mdb-table-pagination paginationAlign="" [searchDataSource]="elements"></mdb-table-pagination>
</td>
</tr>
</tfoot>
</table>
</div>
</mdb-tab>
<mdb-tab heading="B" class="nav-item nopadding">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="md-form">
<input type="text" class="form-control" [(ngModel)]="searchText" (keyup)="searchItems()" id="search-input" mdbInput>
<label for="search-input">Search</label>
</div>
</div>
<table mdbTable stickyHeader="true" hover="true" striped="true" class="z-depth-1">
<thead class="sticky-top">
<tr>
<th *ngFor="let head of headElements; let i = index" [mdbTableSort]="elements" [sortBy]="headElements[i]" scope="col">{{head | titlecase}}
<mdb-icon fas icon="sort"></mdb-icon>
</th>
</tr>
</thead>
<tbody #row>
<tr mdbTableCol (rowCreated)="onRowCreate($event)" (rowRemoved)="onRowRemove($event)" *ngFor="let el of elements2; let i = index">
<th *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" scope="row">{{el.id}}</th>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" class="red-text">{{el.first}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.last}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.handle}}</td>
</tr>
</tbody>
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="4">
<mdb-table-pagination paginationAlign="" [searchDataSource]="elements2"></mdb-table-pagination>
</td>
</tr>
</tfoot>
</table>
</div>
</mdb-tab>
</mdb-tabset>
import { Component, OnInit, ElementRef, HostListener, AfterViewInit, ViewChild, ChangeDetectorRef } from '@angular/core';
import { MdbTableDirective, MdbTablePaginationComponent, MdbTableService } from 'ng-uikit-pro-standard';import { TabsModule, WavesModule } from 'ng-uikit-pro-standard';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss']})export class AppComponent implements OnInit, AfterViewInit { @ViewChild(MdbTableDirective) mdbTable: MdbTableDirective; @ViewChild(MdbTablePaginationComponent) mdbTablePagination: MdbTablePaginationComponent; @ViewChild('row') row: ElementRef; // @ViewChild('staticTabs') staticTabs: TabsetComponent;
elements: any = []; elements2: any = []; headElements = ['id', 'first', 'last', 'handle'];
searchText: string = ''; previous: string;
maxVisibleItems: number = 8;
constructor(private cdRef: ChangeDetectorRef, private tableService: MdbTableService) {}
@HostListener('input') oninput() { this.mdbTablePagination.searchText = this.searchText; }
ngOnInit() { for (let i = 1; i <= 25; i++) { this.elements.push({id: i.toString(), first: 'Wpis ' + i, last: 'Last ' + i, handle: 'Handle ' + i}); const n= i + 100; this.elements2.push({id: n.toString(), first: 'Wpis ' + n, last: 'Last ' + n, handle: 'Handle ' + n}); }
this.tableService.setDataSource(this.elements);
this.elements = this.tableService.getDataSource();
this.previous = this.tableService.getDataSource();
}
ngAfterViewInit() { this.mdbTablePagination.setMaxVisibleItemsNumberTo(this.maxVisibleItems);
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
this.cdRef.detectChanges();
}
addNewRow() { this.tableService.addRow({ id: this.elements.length.toString(), first: 'Wpis ' + this.elements.length, last: 'Last ' + this.elements.length, handle: 'Handle ' + this.elements.length }); this.emitDataSourceChange(); }
addNewRowAfter() { this.tableService.addRowAfter(1, {id: '2', first: 'Nowy', last: 'Row', handle: 'Kopytkowy'}); this.tableService.getDataSource().forEach((el: any, index: any) => { el.id = (index + 1).toString(); }); this.emitDataSourceChange(); }
removeLastRow() { this.tableService.removeLastRow(); this.emitDataSourceChange(); this.tableService.rowRemoved().subscribe((data: any) => { console.log(data); }); }
removeRow() { this.tableService.removeRow(1); this.tableService.getDataSource().forEach((el: any, index: any) => { el.id = (index + 1).toString(); }); this.emitDataSourceChange(); this.tableService.rowRemoved().subscribe((data: any) => { console.log(data); }); }
emitDataSourceChange() { this.tableService.dataSourceChange().subscribe((data: any) => { console.log(data); }); }
searchItems() { const prev = this.tableService.getDataSource();
if (!this.searchText) {
this.tableService.setDataSource(this.previous);
this.elements = this.tableService.getDataSource();
}
if (this.searchText) {
this.elements = this.tableService.searchLocalDataBy(this.searchText);
this.tableService.setDataSource(prev);
}
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
this.tableService.searchDataObservable(this.searchText).subscribe(() => {
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
});
} onRowCreate(){} onRowRemove(){}}
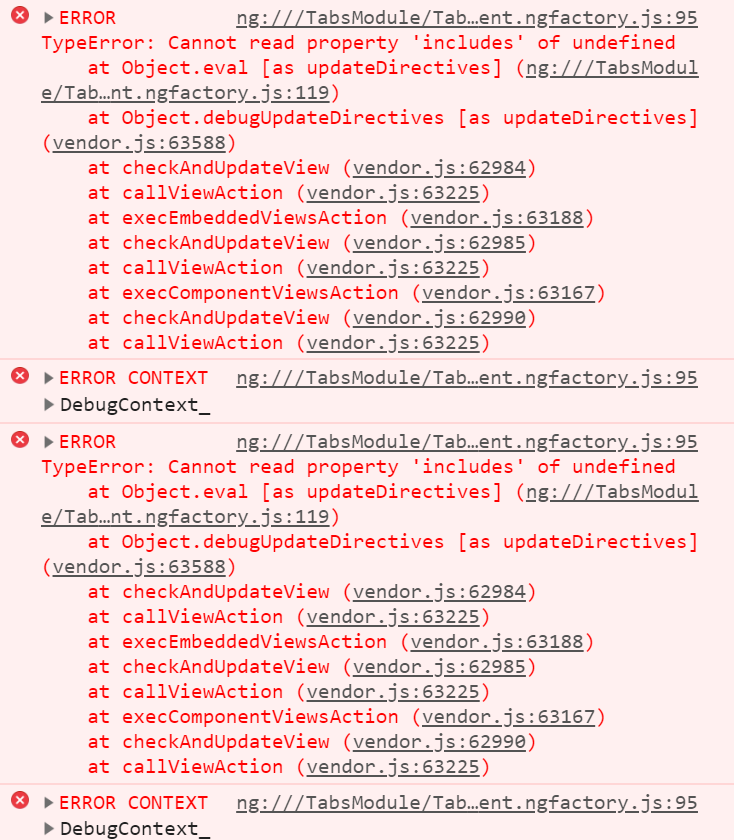
We get this error.
ng:///TabsModule/TabsetComponent.ngfactory.js:95 ERROR TypeError: Cannot read property 'includes' of undefined at Object.eval [as updateDirectives] (ng:///TabsModule/TabsetComponent.ngfactory.js:119) at Object.debugUpdateDirectives [as updateDirectives] (vendor.js:63588) at checkAndUpdateView (vendor.js:62984) at callViewAction (vendor.js:63225) at execEmbeddedViewsAction (vendor.js:63188) at checkAndUpdateView (vendor.js:62985) at callViewAction (vendor.js:63225) at execComponentViewsAction (vendor.js:63167) at checkAndUpdateView (vendor.js:62990) at callViewAction (vendor.js:63225)
Errors happen on Tabs, Buttons, Some Tables, selectos etc
FerGarba
premium
answered 6 years ago
Is it possible to connect through Teamviewer and I can show you live how we are doing the update and the result of it?
Damian Gemza
staff
answered 6 years ago
Dear @FerGarba
How can I advise you something while I don't know what's wrong with your project?
Again, please provide me with some errors or something like this. Or with the whole app.
Without it, I won't be able to help you.
Best Regards,
Damian
FerGarba premium commented 6 years ago
Is it possible to connect through Teamviewer and I can show you live how we are doing the update and the result of it?
Damian Gemza
staff
answered 6 years ago
Dear @FerGarba
There's no possibility to get something like support-on-demand from our side.
Please describe your problem, and we'll try to help you as best as we can.
What's wrong with update your project? Do you have some errors? Please attach an error log here, and also describe what's wrong.
Best Regards,
Damian
FerGarba premium commented 6 years ago
Damian thanks for your answer. We cannot update mdb without breaking the project. This happend already before and we had to go back to a previuos version. We followed your detailed instructions but still could not get the update. Please advice. Thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.4.1
- Device: Mac
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No