Topic: Implementation of modals
univlearning
pro
asked 5 years ago
Hi,I'm implementing your modal components and I have some questions about them:
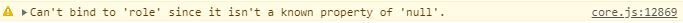
Why am I getting this warning at the console when I open a modal?

I am using this demo: https://mdbootstrap.com/docs/angular/modals/basic/#dynamic
Is it possible to deny all closing methods (backdrop click, "ESC" key, etc.) except "x" button?
Is it possible to open a new modal inside another with the behavior described above?
Thanks, I will be attentive for your answer.
Arkadiusz Idzikowski
staff
answered 5 years ago
Re 1. We couldn't reproduce this on our end but we will try to find the cause of this problem. It would be very helpful if you could share a html/ts code that you are using or send a simple demo app on which we will be able to reproduce that (you can send it to a.idzikowski@mdbootstrap.com).
Re 3. We are already aware of that, but unfortunately there is no easy workaround for this issue. We will need to add some improvements to the internal code of the component.
Re 4. There is no built-in option for that, but this styles should help to block scrolling when the modal is open, please add this css rule to your global styles.scss file:
body.modal-open {
height: 100vh;
overflow: hidden !important;
padding-right: 15px;
}
Re 5. It looks like a bug, we will take care of that.
univlearning
pro
answered 5 years ago
Hi, thanks for your answer.
I am following this steps: https://mdbootstrap.com/docs/angular/modals/basic/#dynamic. I removed the modal options from config object, I remove the modal-content tag from the modal, but I have not been able to fix this warning. This message does not appear on production mode, only on development mode.
Thanks, it works great!
Ok, that sounds very logic. I have already done this, but I see that the second modal does not "draw" a backdrop over the first modal, and I found this a little confused, because an user can think that the first modal is active at the same time than the second. Have you got some tip or help for this?
Working on this topic, I have other questions about:
4.Is there a way to block the scrolling on the page while the modal is open?
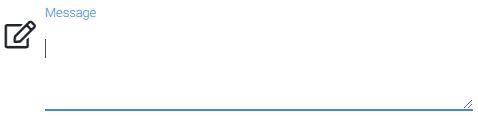
5.I want to use a textarea with auto resizing inside a modal, but its behaviour is different with the prefix icon, because the icon does not "active" with the color once the field has been clicked. See my experience:

Thanks a lot, I will be attentive.
Arkadiusz Idzikowski
staff
answered 5 years ago
How can we reproduce that? When exactly is this warning displayed? Please check if you created the modal exactly as explained in the documentation.
You need to add
ignoreBackdropClick: trueandkeyboard: falseto the modal options.You need to create second modal following the same steps and fire its 'open` method, for example when button in the first modal is clicked.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes