Topic: icon position off in collapsible accordion
jim380
free
asked 6 years ago

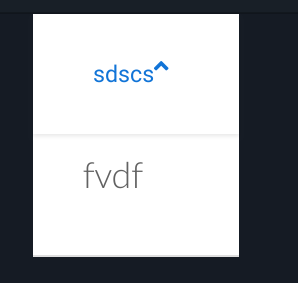
as shown in the pic, the arrow icon is clearly broken in collapsible accordion. I'm running the latest mdb build.
Damian Gemza
staff
answered 6 years ago
Dear @jim380
Could you please check, if this problem exists with the latest (7.5.1) version of MDB Angular? Also please check, if you haven't got some styles which would break the icon in the mdb-accordion component.
If there are no problems, please send me your app via email. Or if there's no possibility to send me your app on which you're working on, please prepare a brand new app where this problem will be visible, and again, send it to me.
You can find me here: d.gemza@mdbootstrap.com
Best Regards,
Damian
Damian Gemza
staff
answered 6 years ago
Dear @jim380
Could you please provide me the code which you're using? I have tried to reproduce this problem, but without success - for me, everything is working fine there. Icon is displayed properly.
Here's my code below:
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto my-5">
<mdb-accordion [multiple]="false">
<mdb-accordion-item [collapsed]="false">
<mdb-accordion-item-head>Collapsible Group Item #1</mdb-accordion-item-head>
<mdb-accordion-item-body>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute,
non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt
aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft
beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat
craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable
VHS.
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head>Collapsible Group Item #2</mdb-accordion-item-head>
<mdb-accordion-item-body>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute,
non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt
aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft
beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat
craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable
VHS.
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head>Collapsible Group Item #3</mdb-accordion-item-head>
<mdb-accordion-item-body>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute,
non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt
aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft
beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat
craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable
VHS.
</mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</div>
</div>
</div>
Best Regards,
Damian
jim380 free commented 6 years ago
I literally used the same exact code and the problem persisted. Icon was still off by a few pixels.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.0
- Device: amd64
- Browser: Chrome
- OS: Linux Mint 19.1 Cinnamon
- Provided sample code: No
- Provided link: No