Topic: HTML Popover Problem
frank.szilinski@esentri.com
pro
asked 7 years ago
I am using the Angular Tooltip HTML Component to display dynamic HTML when hovering over.
<ng-template #popTemplate><div [innerHtml]="html"></div></ng-template> <span [mdbTooltip]="popTemplate" placement="right" class="fa fa-info-circle float-right"></span>
my html is <h5>Bla Bla bla Bla</h5>
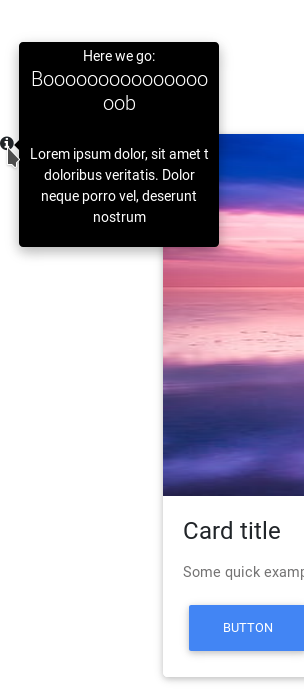
My first problem is that the popover breaks the line after every space. I can't use because the content I am displaying is dynamic.
My second problem is that the popover seems to be hidden under some of my components, e.g. buttons. Is it possible to declare something like 'always on top' for the popover so its always visible, no matter in which environment it's displayed?
Sincerely
Damian Gemza
staff
answered 7 years ago
private customer: any = {name: 'Booooooooooooooooob', note: 'Lorem ipsum dolor, sit amet t doloribus veritatis. Dolor neque porro vel, deserunt nostrum'};
this.html = `<h5>${this.customer.name}</h5> <br> <p>${this.customer.note}</p>`;
frank.szilinski@esentri.com
pro
answered 7 years ago
<ng-template #popTemplate>Here we go: <div [innerHtml]="html"></div> </ng-template> <span class="fa fa-info-circle" [mdbTooltip]="popTemplate" mdbRippleRadius placement="right"></span>My Component:
public html;
ngOnInit() {
this.html = `<h5>${this.customer.name}</h5> <br> <p>${this.customer.note}</p>`;
}
Still looks like this
 I am wrapping the popovercomponentcode in my personal Angular Component so I can use it everywhere again and again
I am wrapping the popovercomponentcode in my personal Angular Component so I can use it everywhere again and again
Damian Gemza
staff
answered 7 years ago
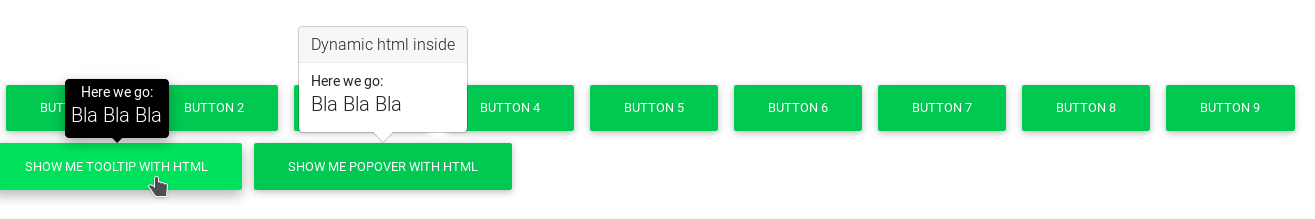
<div style="margin-top: 100px !important"></div> <button type="button" class="btn btn-success waves-light" mdbRippleRadius>Button 1</button> <button type="button" class="btn btn-success waves-light" mdbRippleRadius>Button 2</button> <button type="button" class="btn btn-success waves-light" mdbRippleRadius>Button 31</button> <button type="button" class="btn btn-success waves-light" mdbRippleRadius>Button 4</button> <div class="row"> <ng-template #popTemplate>Here we go: <div [innerHtml]="html"></div> </ng-template> <button type="button" class="btn btn-success waves-light" [mdbTooltip]="popTemplate" mdbRippleRadius> Show me tooltip with HTML </button> <ng-template #popTemplate>Here we go: <div [innerHtml]="html"></div> </ng-template> <button id="popTemplate" type="button" class="btn btn-success waves-light" popoverTitle="Dynamic html inside" [mdbPopover]="popTemplate" mdbRippleRadius> Show me popover with html </button> </div>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No