Topic: How to use dropdown in header
Schüpbach
priority
asked 3 years ago
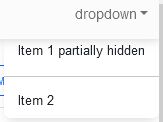
Expected behavior When using a dropdown in the header bar, the opened dropdown should be on top of the header. I see it is possible, cause it is used that way on the mdb website, but combining header and dropdown I don't succeed. Thanks for any help.
Actual behavior
dropdown is under header

Resources (screenshots, code snippets etc.) https://mdbootstrap.com/snippets/standard/christen/3389910
Arkadiusz Idzikowski
staff
answered 3 years ago
@Christen It looks like a bug, we will take a closer look at this problem.
As a workaround for now, please try to add the following styles to the header element:
<header class="fixed-top" style="z-index: 1000">
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.2.0
- Device: Laptop
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: Yes