Topic: How to preset select radio value with form control
MPL
premium
asked 2 years ago
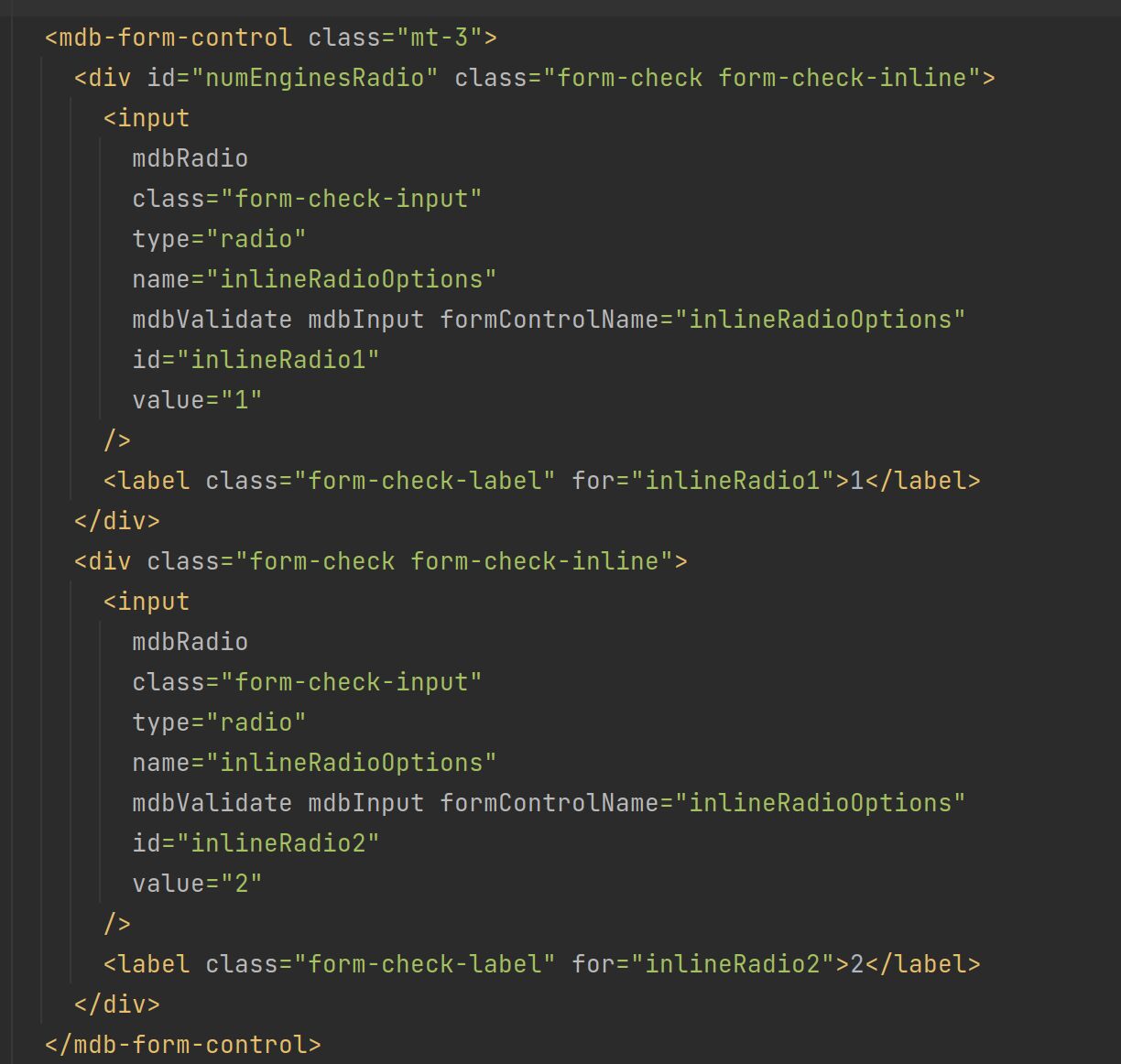
I am using MDBootstrap and have the following:
 I have set 2 as the value in the .ts file, however it is not checked, also when I submit the form it does not read the value of the selected radio button.
I have set 2 as the value in the .ts file, however it is not checked, also when I submit the form it does not read the value of the selected radio button.
this.validationForm = new FormGroup({
inlineRadioOptions: new FormControl('2', {validators: [Validators.required]}),
});
I am wondering how to solve this?
Thanks
Add comment
Grzegorz Bujański
free
answered 2 years ago
Try to use radioGroup directive:
<form [formGroup]="form">
<div mdbRadioGroup formControlName="radio">
<div class="form-check form-check-inline">
<input
mdbRadio
class="form-check-input"
type="radio"
name="radio"
id="inlineRadio1"
value="option1"
formControlName="radio"
/>
<label class="form-check-label" for="inlineRadio1">1</label>
</div>
<div class="form-check form-check-inline">
<input
mdbRadio
class="form-check-input"
type="radio"
name="radio"
id="inlineRadio2"
value="option2"
formControlName="radio"
/>
<label class="form-check-label" for="inlineRadio2">2</label>
</div>
<div class="form-check form-check-inline">
<input
mdbRadio
class="form-check-input"
type="radio"
name="radio"
id="inlineRadio3"
value="option3"
formControlName="radio"
/>
<label class="form-check-label" for="inlineRadio3">3</label>
</div>
</div>
</form>
TS
export class RadioComponent {
form: FormGroup
constructor() {
this.form = new FormGroup({
radio: new FormControl('option2')
});
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Laptop
- Browser: All
- OS: Linux
- Provided sample code: No
- Provided link: No