Topic: how to make cards size uniform in Multi-item carousel
ankurnema
free
asked 5 years ago
Expected behavior
- I would like to place multiple cards in the Multi-item carousel but would also like them to be unformed in size. Functionality of card-deck.
- How to move control which are present in top to left and right side?
Actual behavior
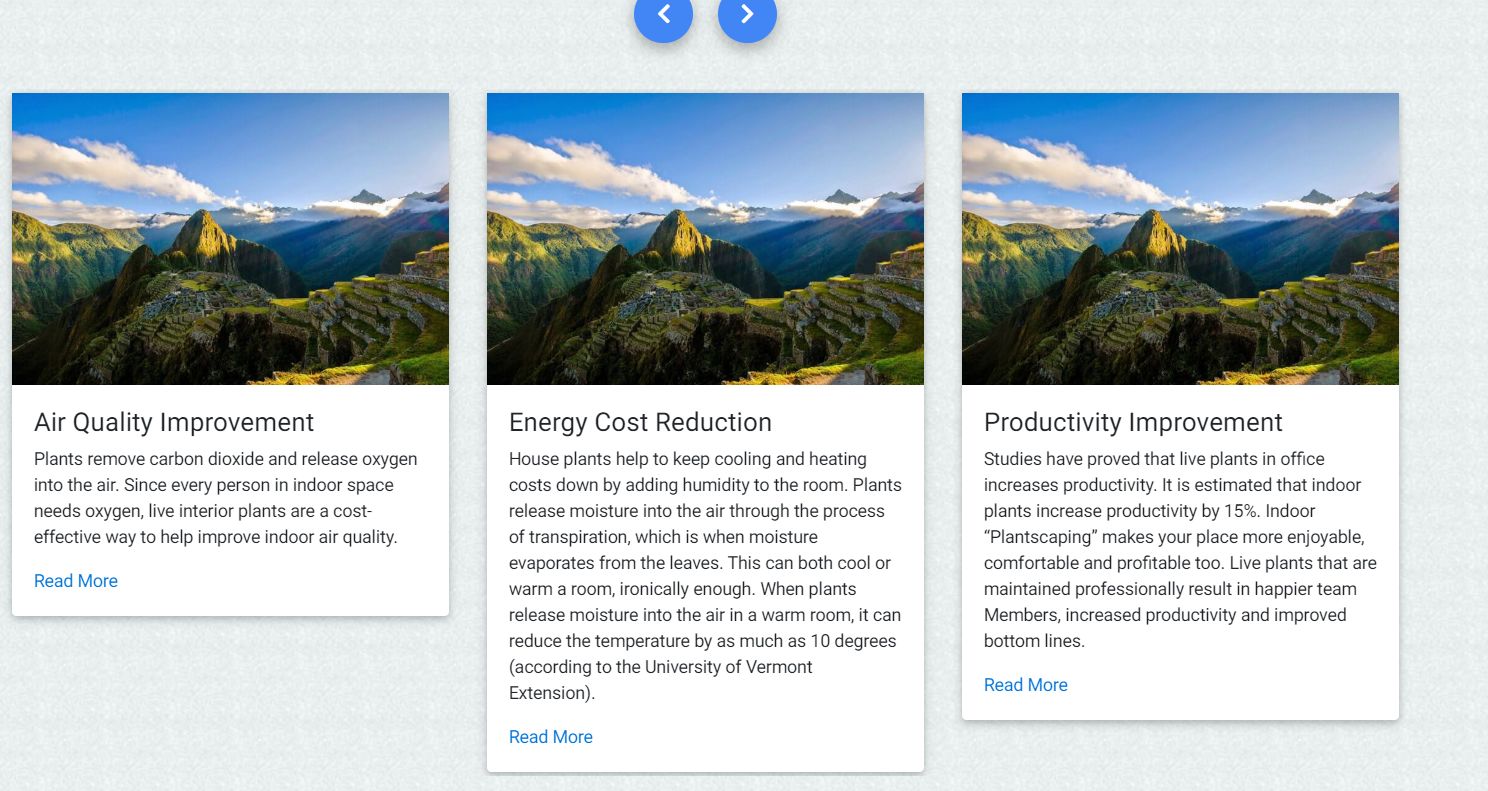
- Not able to implement this. All cards are of different size.
- Controls are on top.
Resources (screenshots, code snippets etc.)

Let's Learn
free
answered 4 years ago
Hi, I am using mdb multi-item carousel and having a problem with the left-most cards in 2nd and 3rd slides have no left margins and are stick to the border. what should I do to move the cards a bit to the right?
Arkadiusz Idzikowski staff commented 4 years ago
Please edit your post and add some code on which we will be able to reproduce this problem.
Carrieri
free
answered 5 years ago
I have been able to do this by adding "d-flex flex-column" to the div after the "carousel-item" class. For example:
<div class="carousel-item active">
<div class="col-12 col-md-4 d-flex flex-column">
<div class="card mb-2">
...
Konrad Stępień staff commented 5 years ago
Hi,
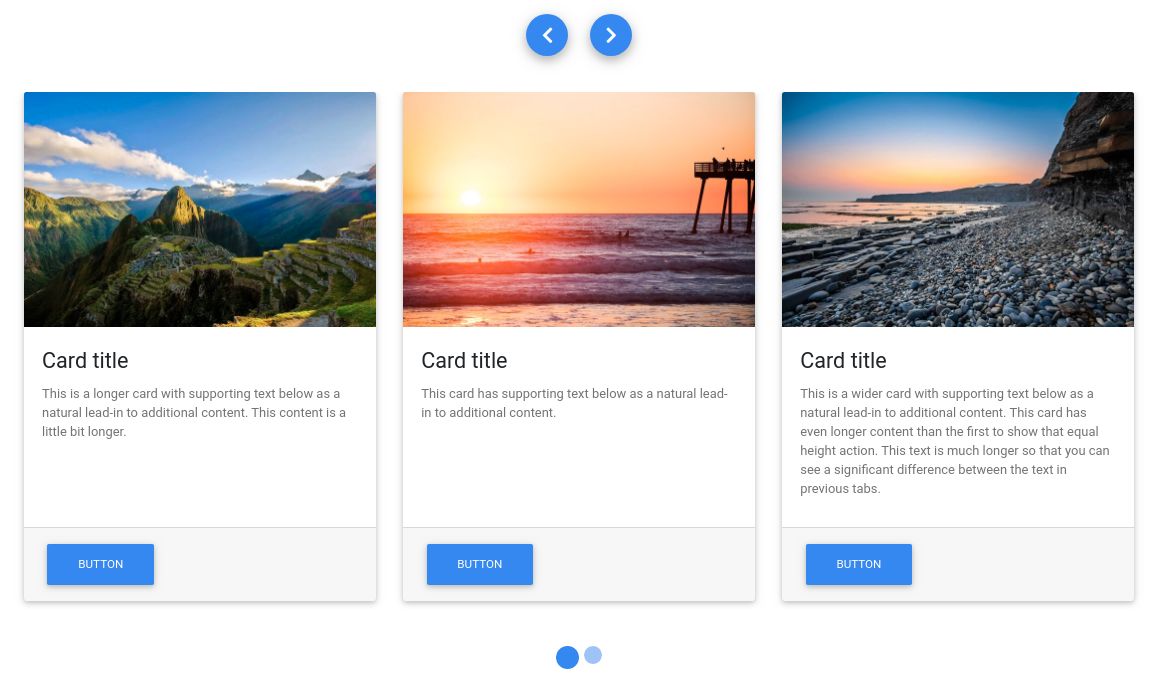
A few weeks ago I did add this example for our documentation: Multi-item carousel card decks

So you can also try my code, but if your example does not have any bug so the example could be easier to implement than mine.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
We currently doesn't have an example for this kind of use case. I'm afraid it might be impossible to achieve that in the current version because some changes in the component internal code may be needed. We will take a closer look at that and update the documentation or make some fixes so it's possible to easily modify carousel cards height.