Topic: How to find Bootstrap 5 version of MDBBootstrapModule
Evolet
free
asked 2 years ago
Expected behavior*_I want all my components to use version 5 of bootstrap. I cannot find documentation for MDBBootstrapModule component on the website. When Migrating to version 5 from version 4. Is this component needed for bootstrap framework to work? Was it refactored out in version 5? Please provide syntax and example of the component._*Actual behavior In the App.module.ts of my project: The code below is using Version 4.
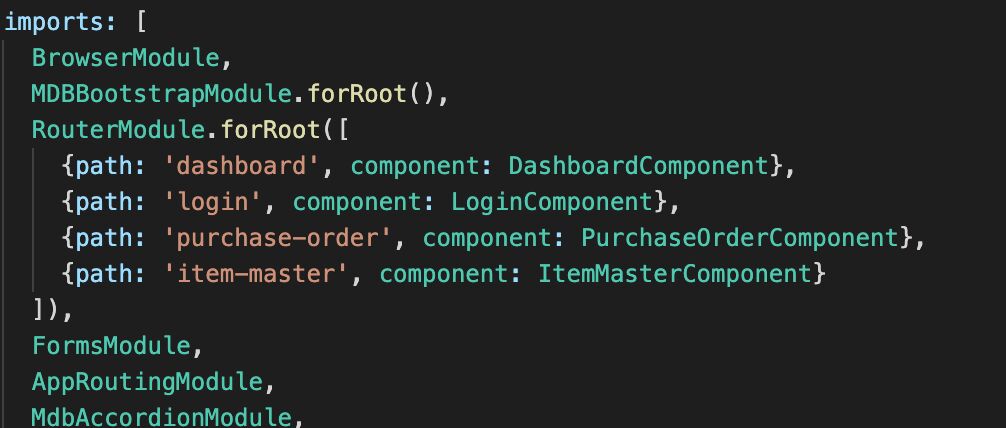
\========================================================================import { MDBBootstrapModule } from 'angular-bootstrap-md';imports: [ BrowserModule, MDBBootstrapModule.forRoot(), RouterModule.forRoot([ {path: 'dashboard', component: DashboardComponent}, {path: 'login', component: LoginComponent}, {path: 'purchase-order', component: PurchaseOrderComponent}, {path: 'item-master', component: ItemMasterComponent} ]),
When I try and import using version 5 of the library I get the error cannot find component in my Visual Studio Code.Resources (screenshots, code snippets etc.)

Grzegorz Bujański
free
answered 2 years ago
In MDB5, angular-bootstrap-md is not available and is not required. Each component you use in the project should be imported separately. You can just delete this import
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.1.0
- Device: Laptop
- Browser: Google Chrome Dev
- OS: Mac OS
- Provided sample code: No
- Provided link: No
Evolet free commented 2 years ago
I am using mdb5-angular-ui-kit-pro-essential version of the project.