Topic: How to change the dropdown contents style on hover
TheJakeFromSF
free
asked 5 years ago
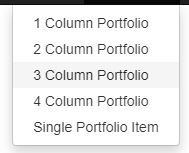
I want to change the scss style of the dropdown items so that when I hover over them they are actually readable like so:

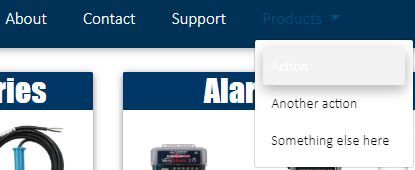
But no matter what I do the bootstrap default dropdown hover styles stay like this:

I have made several attempts to change in the _custom-syles.scss file like so:
.custom-nav{
color: #ffffff;
font-size: larger;
font-family: Impact;
a {
color: white;
font-family: Calibri;
font-size: 17px;
}
li {
margin-left: 20px;
}
}
.dropdown-item:hover{
color: black;
}
<a class="navbar-brand" [routerLink]="['home']">
<img src="/assets/img/Logos/Alderon Logo_White.png" height="30">
</a>
<!-- Links -->
<ul class="navbar-nav mr-auto custom-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['about']">About<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item page-scroll">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['contact']">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect [routerLink]="['support']">Support</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect >Products </a>
<div class="dropdown-menu dropdown-primary dropdown-menu-xl-right" role="menu">
<a class="dropdown-item" [routerLink]="['products']">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<!-- Links -->
I have attempted changing each option in _custom-skin.scss to something other than white like so:
$skins: () !default;
$skins: map-merge((
"Alderon": (
"skin-primary-color": #003257,
"skin-navbar": #003257,
"skin-footer-color": #003257,
"skin-flat": #003767,
"skin-accent": #003767,
"skin-sidenav-item": #003767,
"skin-sidenav-item-hover": #003767,
"skin-gradient-start": #b1c8ed,
"skin-gradient-end": #003767,
"skin-mask-slight": #003767,
"skin-mask-light": #003767,
"skin-mask-strong": #003767,
"skin-sn-child": #003767,
"skin-btn-primary": #003767,
"skin-btn-secondary": #003767,
"skin-btn-default": #003767,
"skin-text": #003767,
)
), $skins);
I do not know how or where to locate where this style is coming from but I need to know how to overwrite it so that it is at least readable..
TheJakeFromSF
free
answered 5 years ago
Not sure how I convinced myself that this didn't work the first five times I tried but it turns out that the style was coming from:
"skin-accent": #003767,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: Dell Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 5 years ago
Dear @TheJakeFromSF
Is there a possibility to send me your application via email? You can find me here: d.gemza@mdbootstrap.com
If you can't send me the whole app, please provide me with a reproduction repository - only those components which are not working fine to you.
Best Regards,
Damian