Topic: How do I use circular buttons in Angular?
bcanoza
free
asked 4 years ago
Expected behavior It´s my first time using mdb pro. So sorry about the this simple question.
Actual behavior How do i use circular Buttons? I´m trying to follow the site examples and the result is not ok.
Resources (screenshots, code snippets etc.)
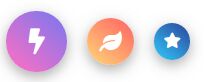
<a mdbBtn floating="true" size="lg" gradient="purple" mdbWavesEffect>
<mdb-icon fas icon="bolt"></mdb-icon>
</a>
<a mdbBtn floating="true" gradient="peach" mdbWavesEffect>
<mdb-icon fas icon="leaf"></mdb-icon>
</a>
<a mdbBtn floating="true" size="sm" gradient="blue" mdbWavesEffect>
<mdb-icon fas icon="star"></mdb-icon>
</a>
!Result]1
Konrad Stępień
staff
answered 4 years ago
Hi @bcanoza,
For me, your code works correctly.
Screenshot:

Do you can again follow Getting Started > Quick Start page?
Please make sure that you did correctly follow tutorial about imports of styles for your project.
Best, Konrad.
bcanoza free commented 4 years ago
I dont have any idea what i changed but it starts to work.
I've used both:
<a class="btn-floating btn-large red"><i class="fa fa-bolt"></i></a>
<a mdbBtn floating="true" size="lg" gradient="purple" mdbWavesEffect>
<mdb-icon fas icon="bolt"></mdb-icon>
</a>
Maybe was the module exports.
Thanks .
Konrad Stępień staff commented 4 years ago
I am glad that the problem has been solved
But please use this example:
<a mdbBtn floating="true" size="lg" gradient="purple" mdbWavesEffect>
<mdb-icon fas icon="bolt"></mdb-icon>
</a>
Because there may be problems with button styles with classes only.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes